Overview
Captivate developers can add this to any slide and it will close the content window when clicked by the end-user. This is designed to specifically work with content published for Adobe Connect or Adobe Learning Manager, though should work in any environment with or without an LMS.

Example 1: Quit button on a Certificate of Completion slide
Documentation
Overview
The Close Window Widget by Envolvemedia provides an easy way for your end-users to exit the content-based content. In Adobe Connect, it will close the pop-up window that is launched; in Adobe Learning Manager, it acts as if the user clicked the X button in the Fluidic Player. For all other environments, it attempts to close the window the content is launched in.
Captivate Authoring
As a Captivate developer, when a Close Window Widget is added to a slide, its properties dialog appears. This dialog also appears, when double-clicking on the widget after it’s been placed/configured.

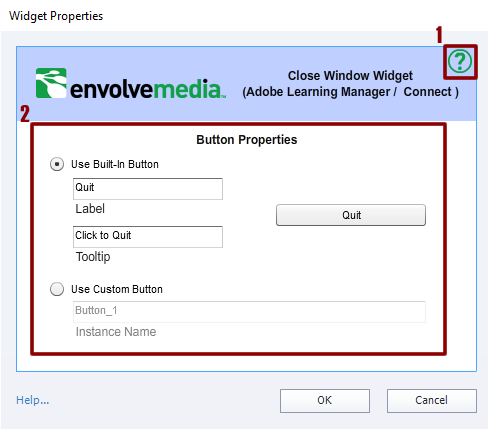
Close Window Widget Properties Dialog
There are two areas of interest in the Close Window Widget dialog:
- Help/About button
- Button Properties
Help/About button
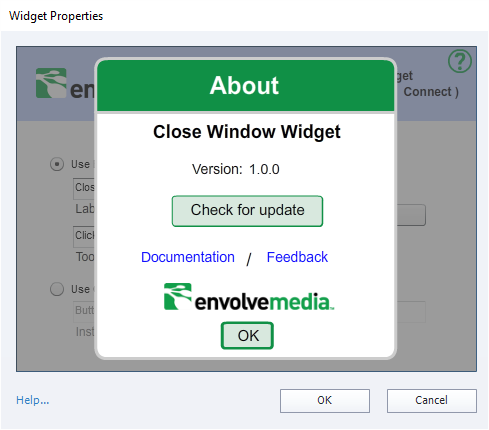
Clicking the help/about button will display the About dialog for the Close Window Widget. This dialog shows the version information and provides links to the online documentation (this page), a link to send an email to Envolvemedia for providing feedback or get support, and a button to check for updates to this widget.

Help/About Dialog
Button Properties
By default, the Close Window Widget will create an HTML-based button on the stage at runtime. This button makes it easy to just add the Close Window Widget functionality to any presentation. To customize the look/feel of the button, you will want to create a custom widget.
Built-In Button
To use the default or built-in button of the Close Window Widget, select Use Built-In Button. Then, change the label of the button and the tooltip of the button, if warranted.
![]()
Widget: Built-In Button (that appears on Captivate stage)
NOTE: The button that appears on the stage during Captivate authoring, is not the same button that is generated at runtime – or when published.
Custom Button
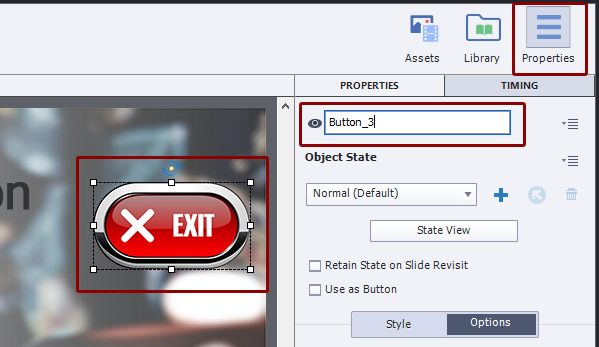
To use your own button for saving to a file, add the button to the Captivate stage. Select the button and open up the Properties panel

Custom Button Properties
Note the Instance Name in the Properties panel. In this case, the Instance Name is Button_3

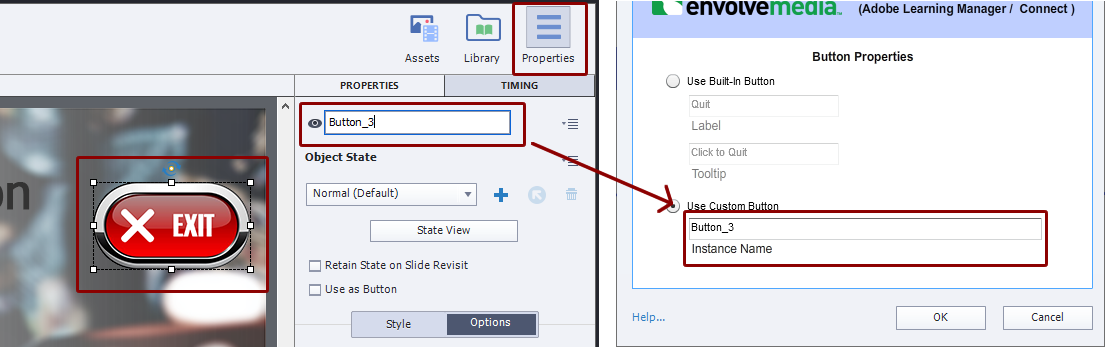
Setting Custom Button Properties in the Close Window Widget
This is the value to use in the Close Window Widget Button Properties for the Custom Button
![]()
Widget: Custom Button (that appears on Captivate stage)
NOTE: When selecting a custom button, the Widget will appear “blank” in the Captivate Authoring file, but will not appear at all when published. This allows you to set the properties of the Close Window Widget. It is important to actually have the widget on the stage and not attempt to place it out of the stage bounds, for it to work properly.

