Overview
Allows Captivate developers to embed a webpage into their files. This can be used to show a PDF, a website or embed another file in their existing Captivate file.
.

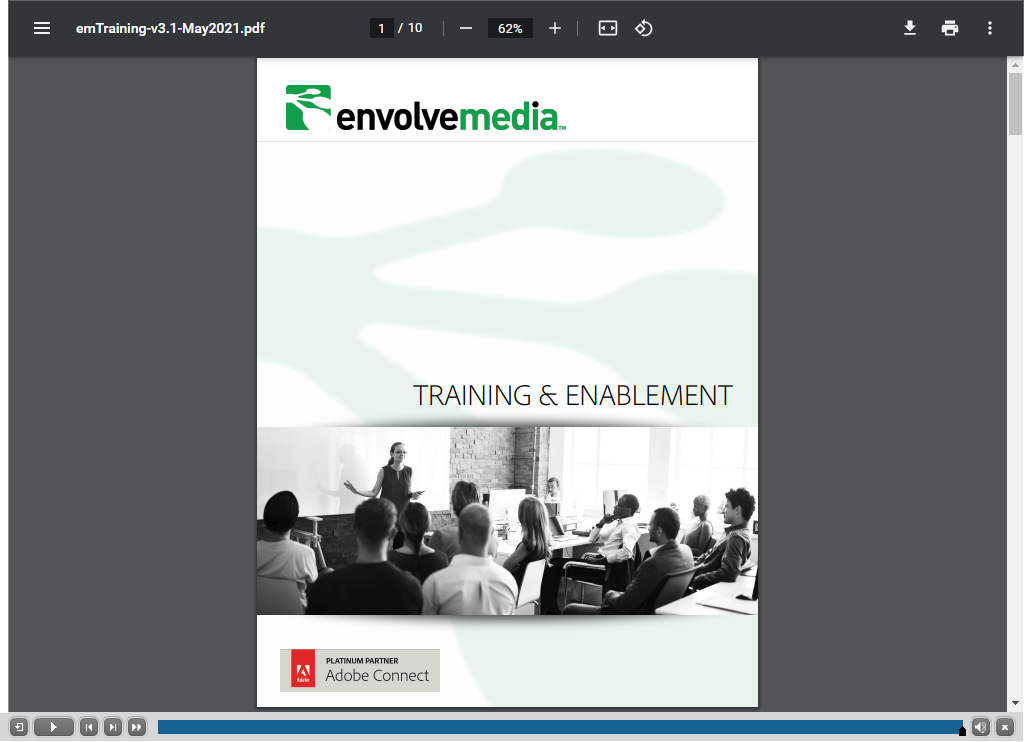
Example 1: PDF File hosted on a website – appearing in a Captivate file through the iFrame widget
Documentation
Overview
Display external websites or content URLs, such as PDF or video files in an Adobe Captivate file, with the iFrame Widget by Envolvemedia.
Captivate Authoring
As a Captivate developer, when an iFrame Widget is added to a slide, it’s properties dialog appears. This dialog also appears, when double-clicking on the widget after it’s been placed/configured.

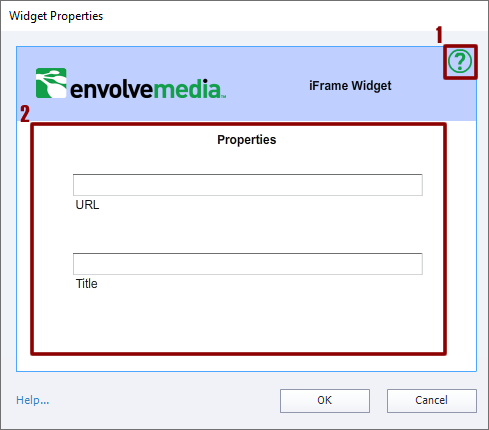
iFrame Widget Properties Dialog
There are two areas of interest in the Print Widget dialog:
- Help/About button
- Properties
Help/About button
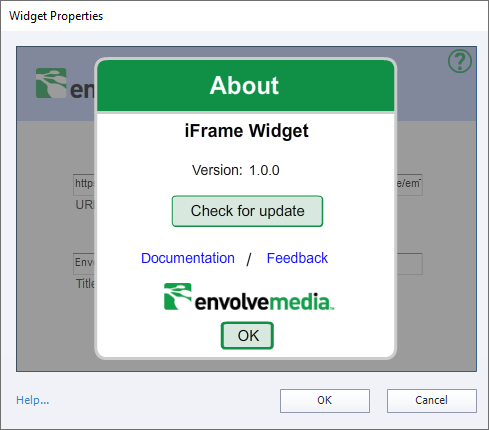
Clicking the help/about button will display the About dialog for the iFrame Widget. This dialog shows the version information and provides links to the online documentation (this page), a link to send an email to Envolvemedia for providing feedback or get support, and a button to check for updates to this widget.

Help/About Dialog
Properties
The Properties section allows the developer to enter the URL to display and an optional title for 508 purposes.
URL
Enter the URL to display in the widget/area. This should be a fully-qualified URL such as:

