Overview
Enhance meetings with an interactive Image Carousel, a Custom Pod by Envolvemedia. After a host of an Adobe Connect Meeting adds a series of images, the carousel loops through them on a timed-basis. Configure the animation between images; set whether users are able to click through the images on their own; and add hyperlink, so users can click on an individual image to navigate to a website for additional information.


Languages: English, Deutsch, Français, Español, Italiano, 日本語, 한국어, Português do Brasil
Author: Envolvemedia
Compatible with Standard View: Yes
Compatible with Classic View: No
508 / Accessible: Yes
Overview
Enhance meetings with an interactive Image Carousel Pod, by Envolvemedia. After adding a series of images, the carousel loops through them on a timed-basis. Configure the animation between images; set whether users are able to click through the images on their own; and add hyperlink, so users can click on an individual image to navigate to a website for additional information.

Quick Start Guide
As a host, you can immediately start to upload images. The dotted line around the Pod indicates that the area is a drop-zone. Drag and drop one or more image files in this area and the files are uploaded and added to the carousel of images to display. The carousel will use the pre-configured settings to manage the display of the images. If the settings have not been modified or configured previously, the default values are:
- Images are displayed using the ‘Contain’ scale, which means they are displayed at Aspect Ratio and will not exceed the dimensions of the Share Pod
- There is a Fade transition between images, and the duration for the transition is 2 seconds.
- Images are displayed for 15 seconds
- Navigation Arrows and Clickable Pagination Pods are displayed
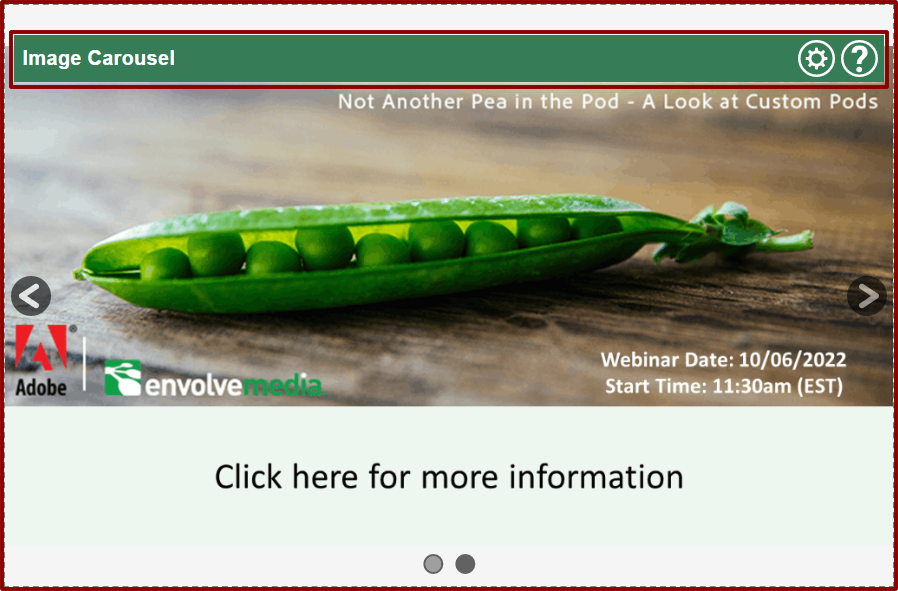
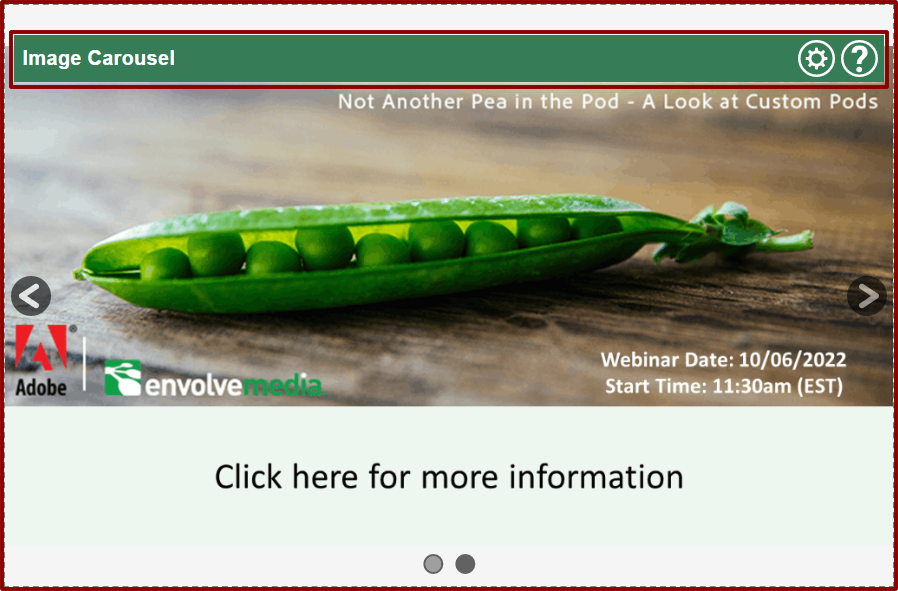
Participants (and Presenters, when the ability to configure the pod is disabled) will NOT see a Settings Bar or any buttons on the Settings Bar. They will see the Navigation Arrow (left and right buttons); and the Pagination Dots, when these settings are enabled.
It is recommended to size the Carouse Image Pod as large as you can to configure, then resize to its appropriate dimensions/location. Once configured, you can drag/drop images as needed, though some settings such as hyperlinked URLs will require you to change through the appropriate setting dialogs, starting with the wheel/gear in the upper-right corner of the Settings Bar.
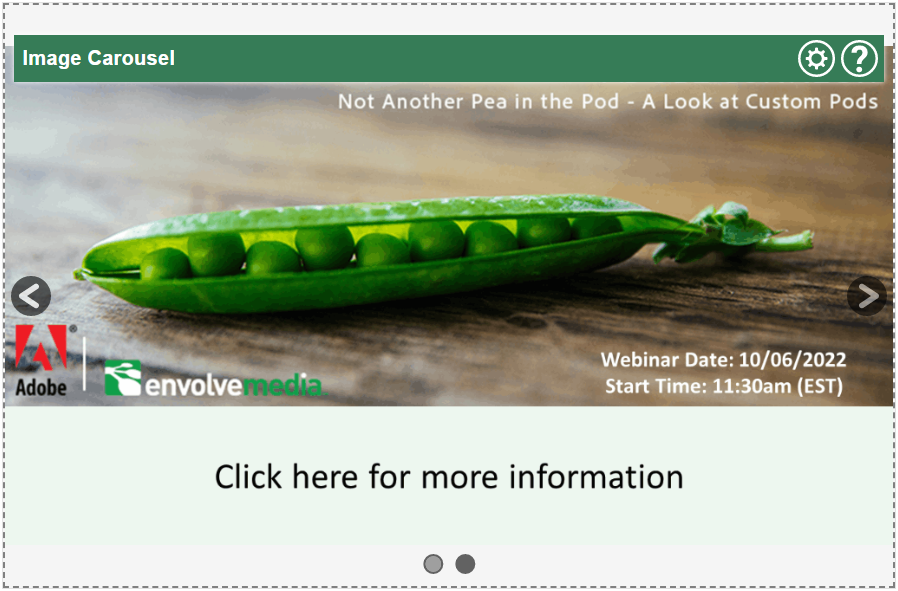
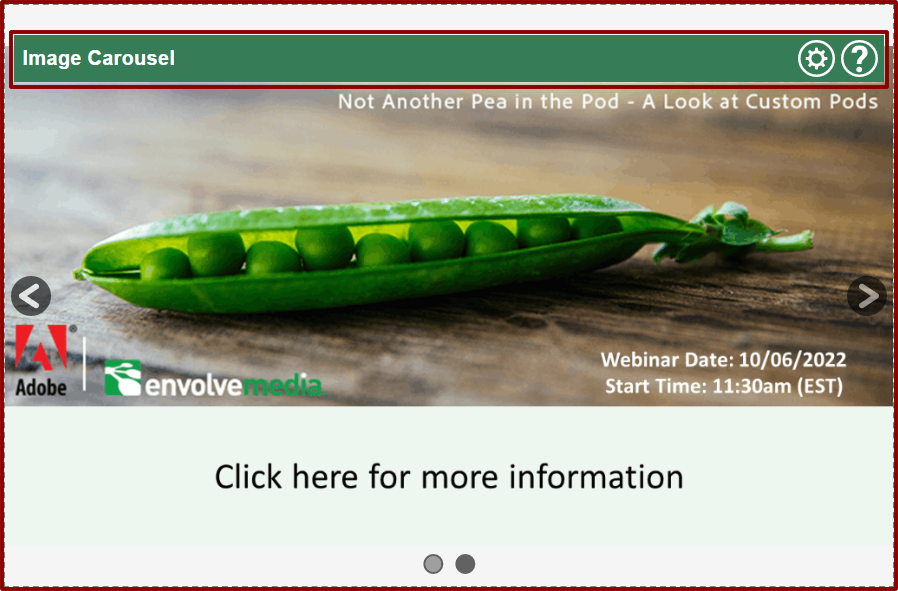
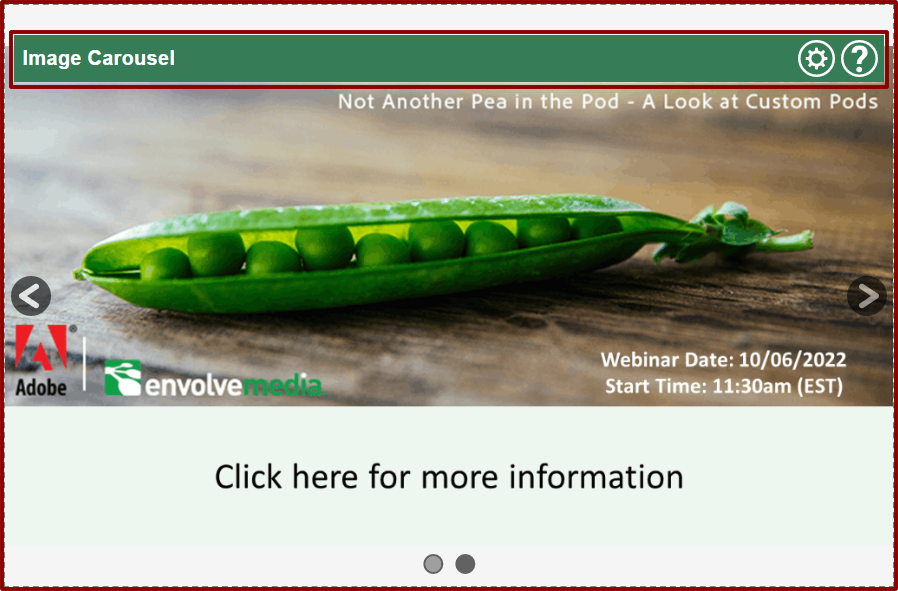
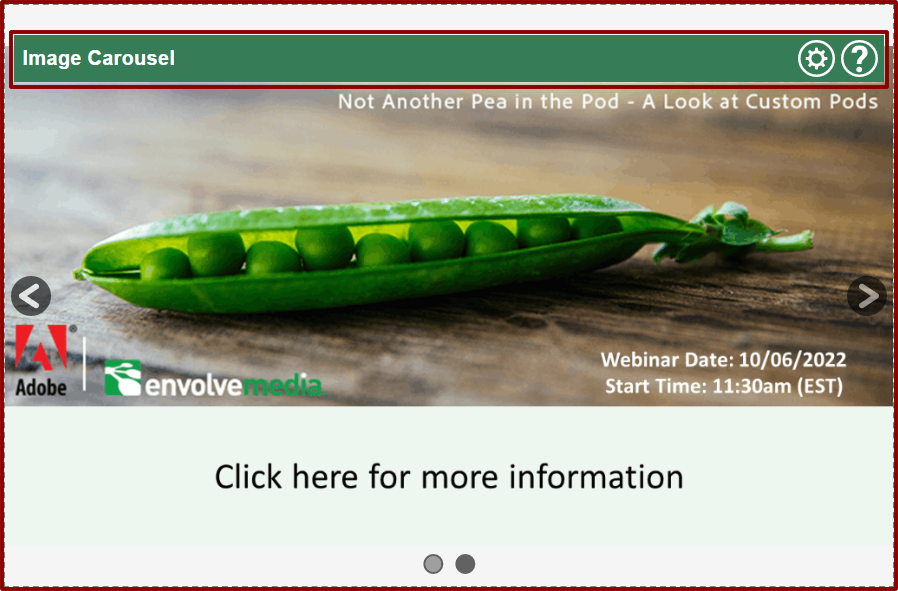
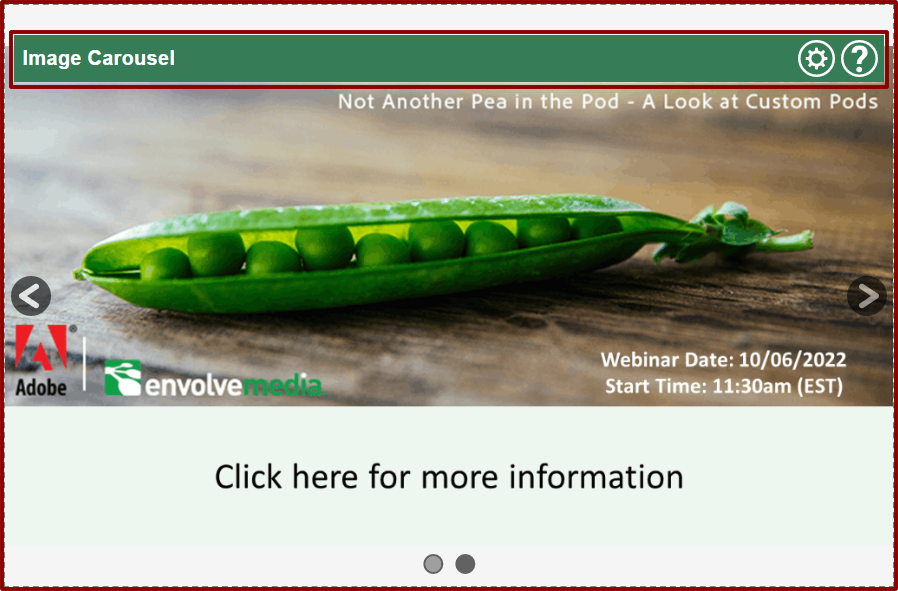
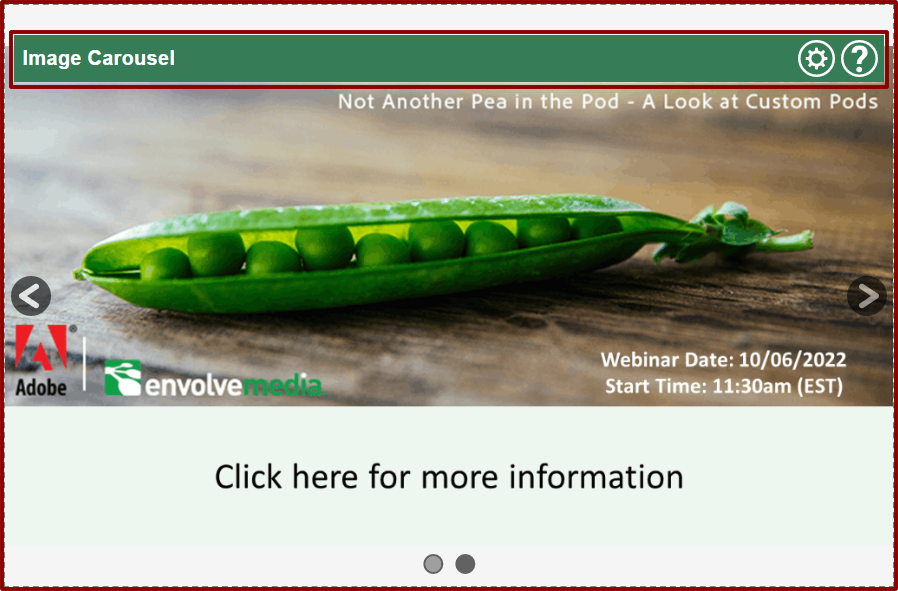
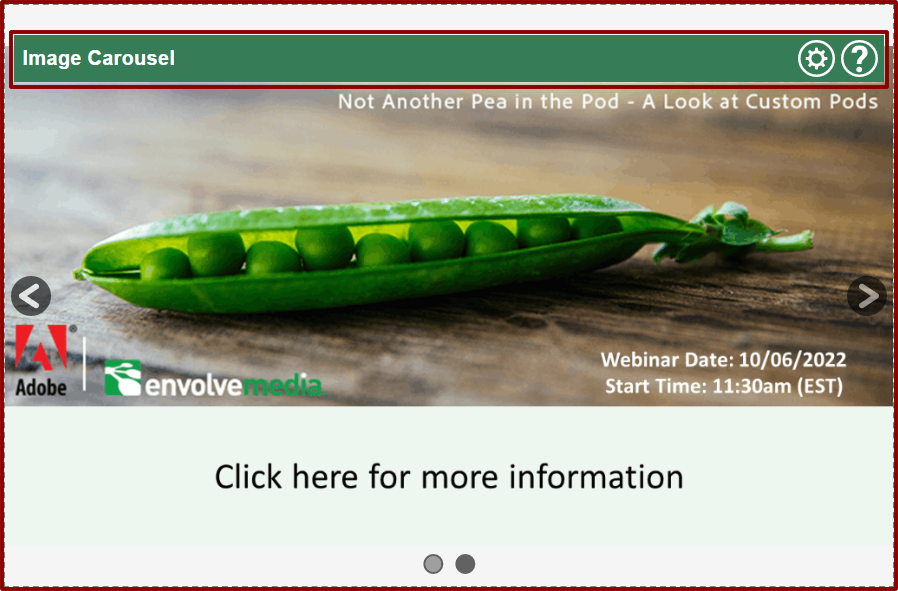
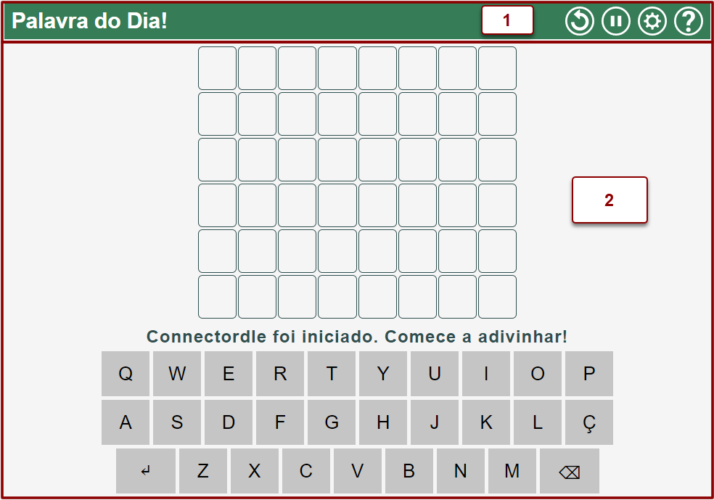
Host View
Hosts and Presenters (if allowed by hosts) are able to configure and control the Image Carousel Pod.
There are two areas to focus on:
- Settings Bar
- Carousel Window

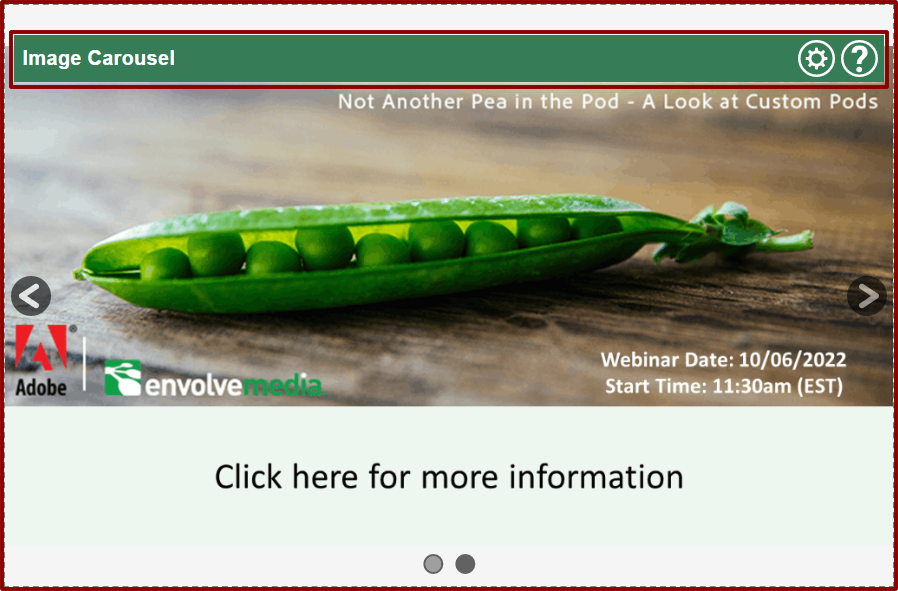
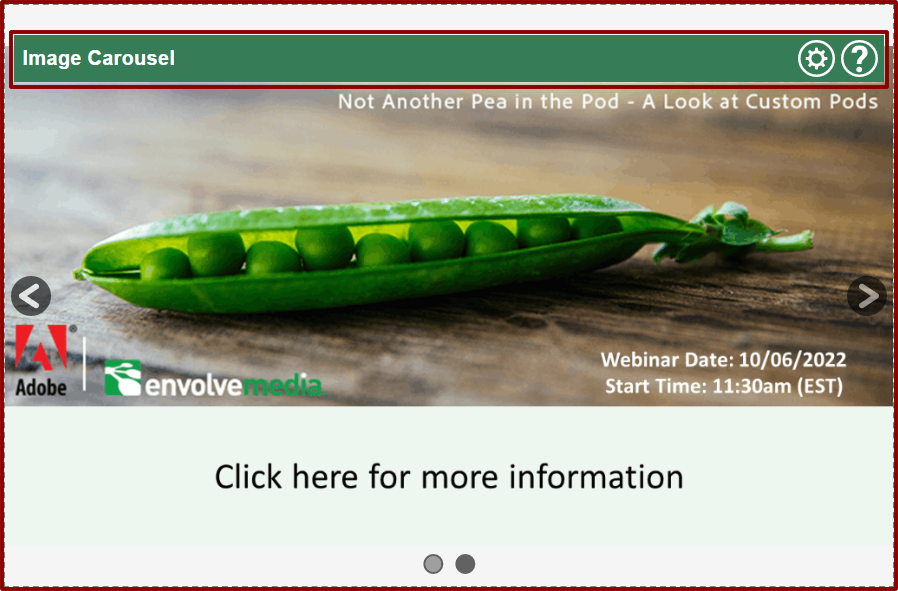
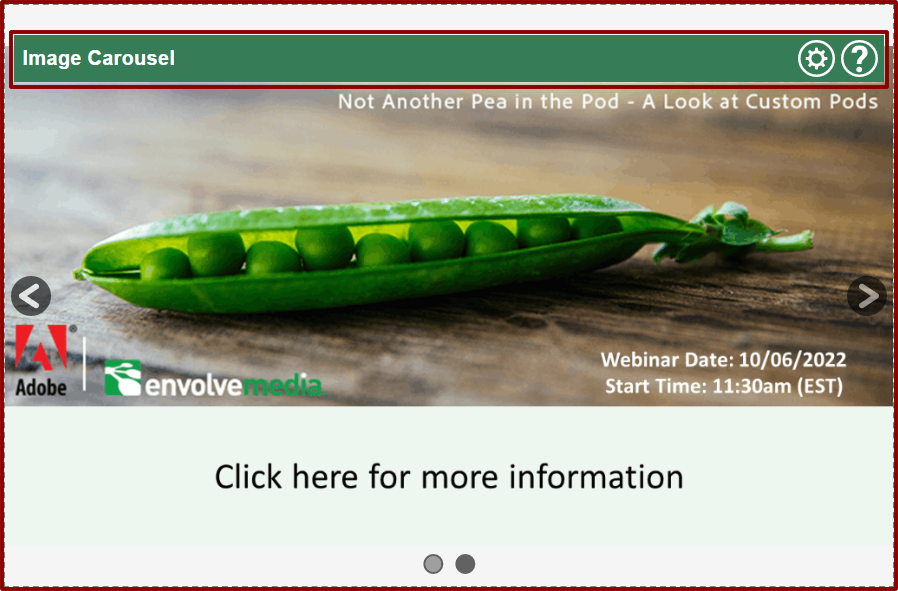
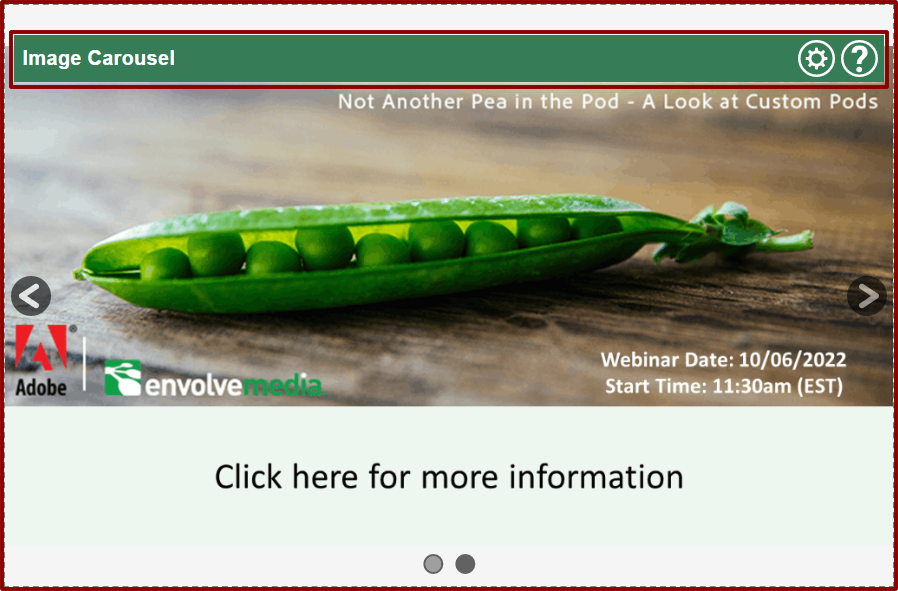
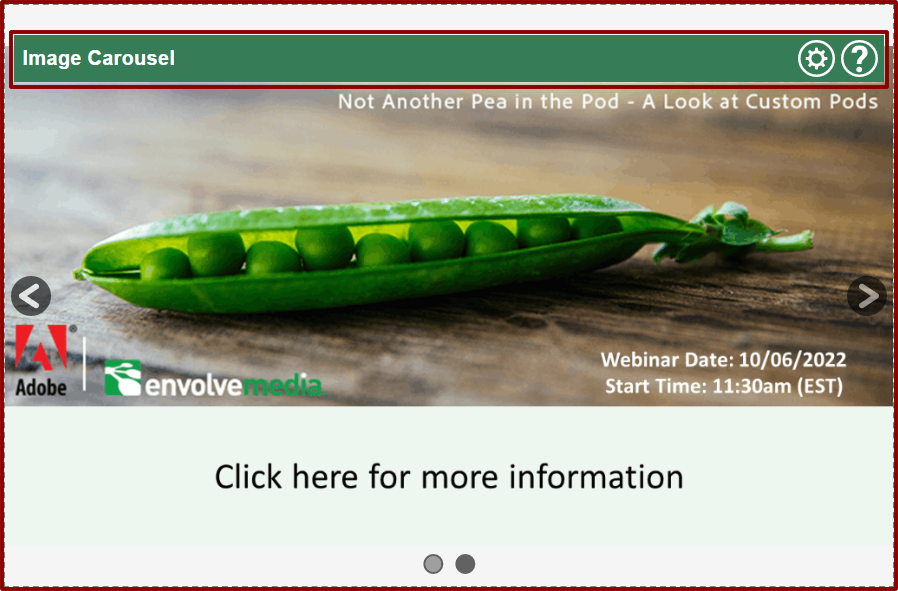
Settings Bar
The Settings Bar allows hosts to control and configure the Image Carousel Pod
 – Opens the settings dialog, so Image Carousel can be configured
– Opens the settings dialog, so Image Carousel can be configured
 – Opens the Help/About dialog
– Opens the Help/About dialog
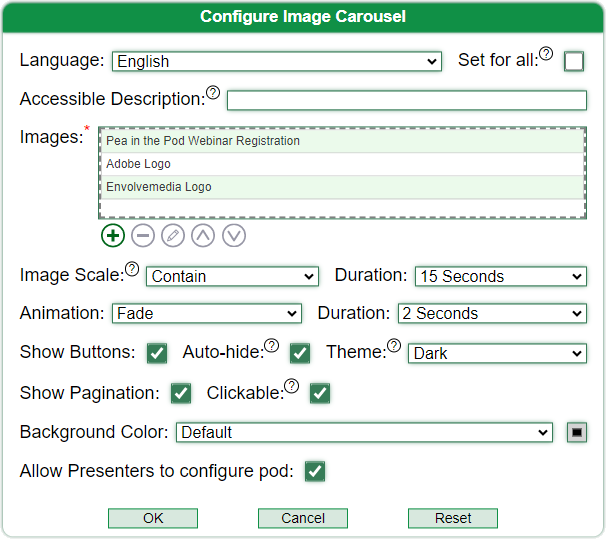
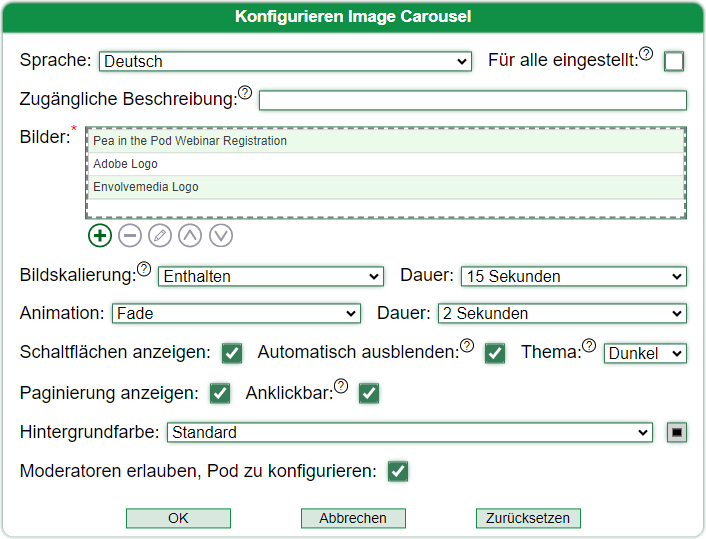
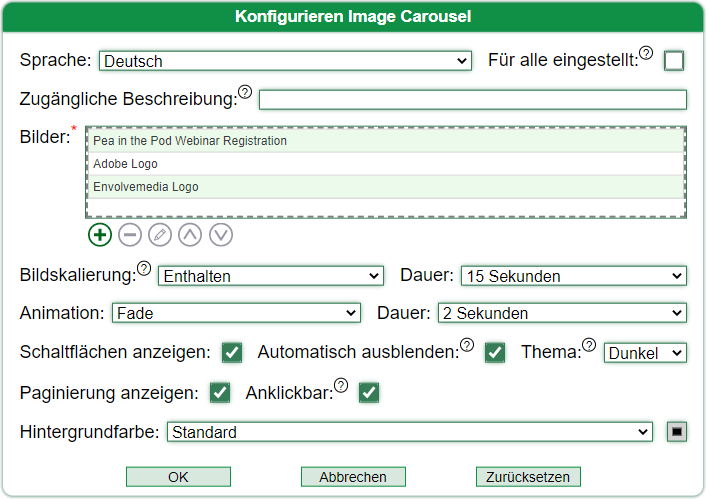
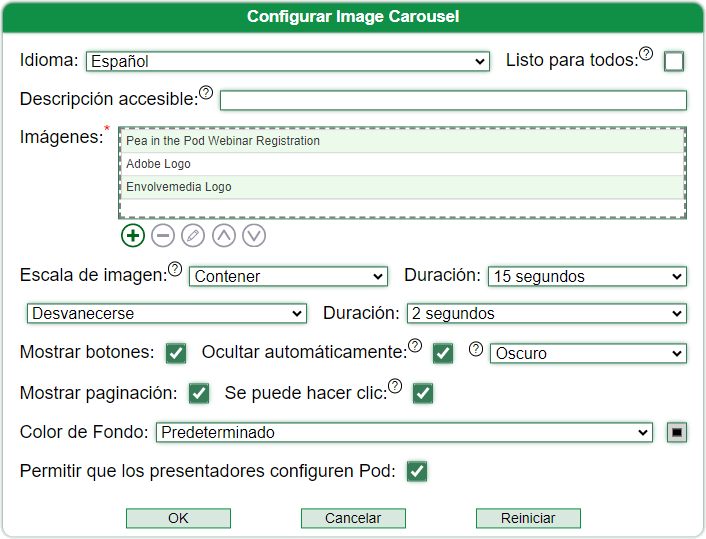
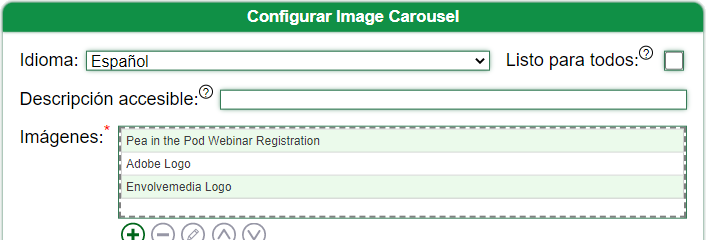
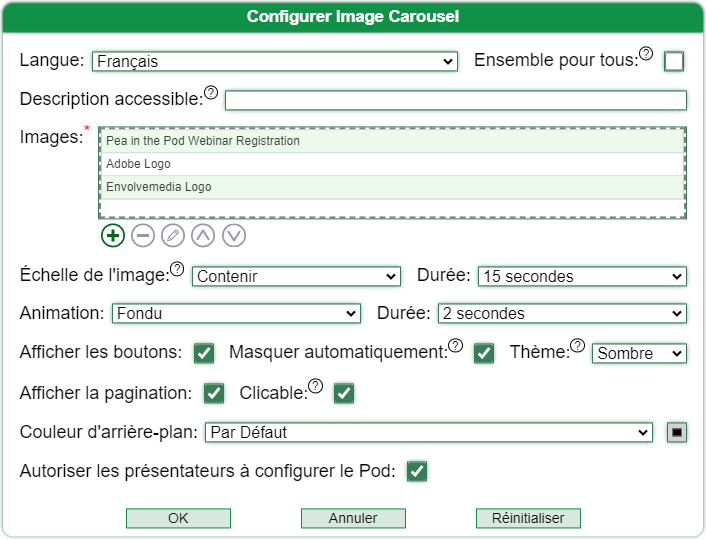
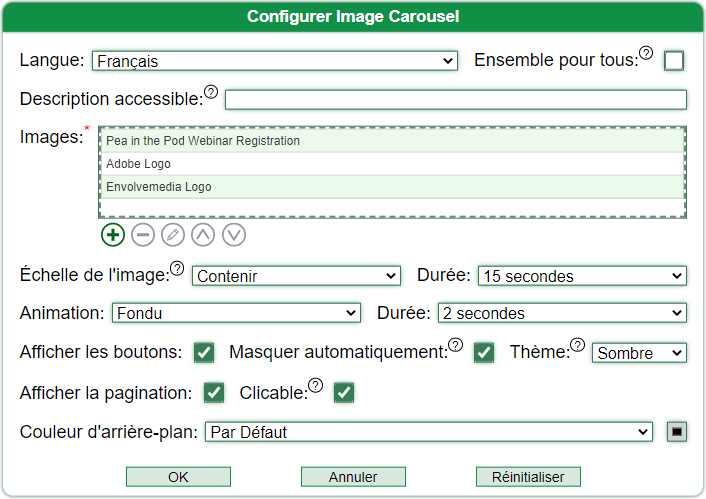
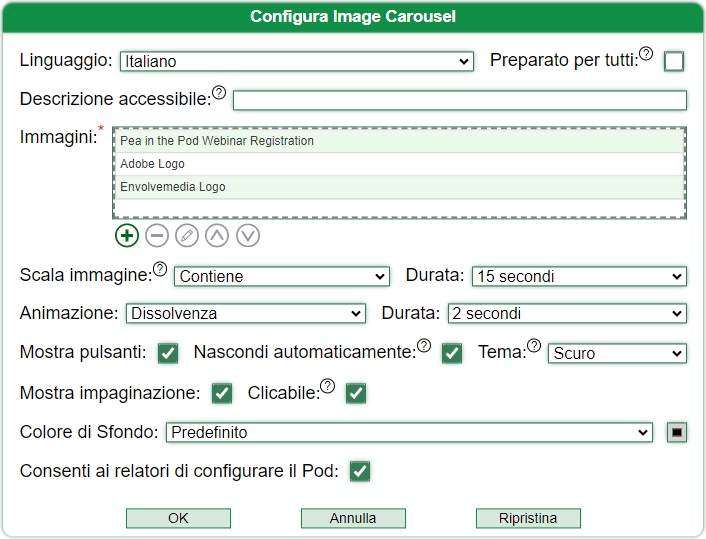
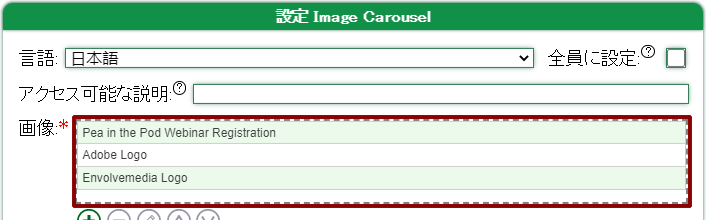
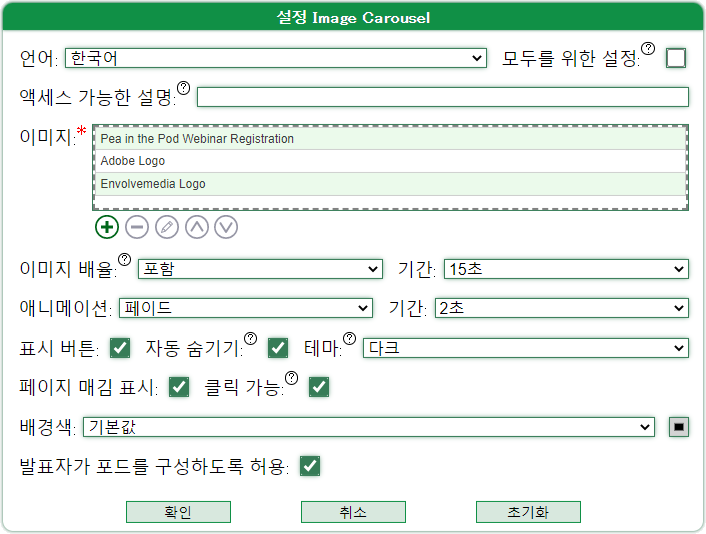
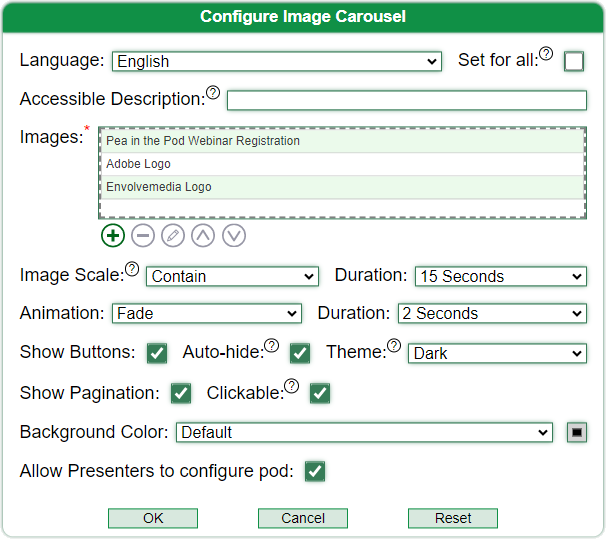
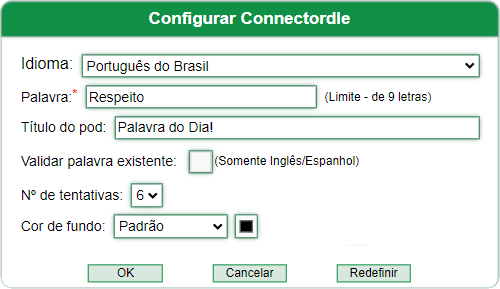
Settings

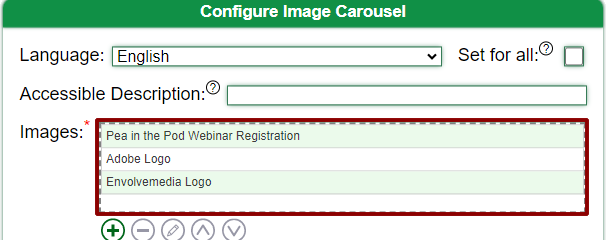
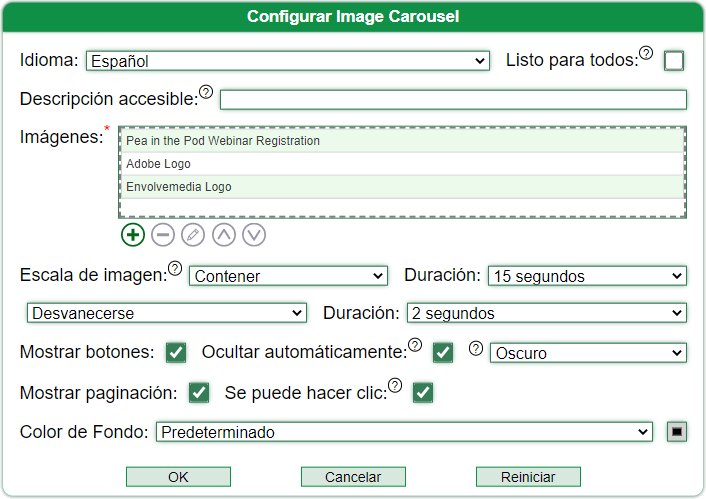
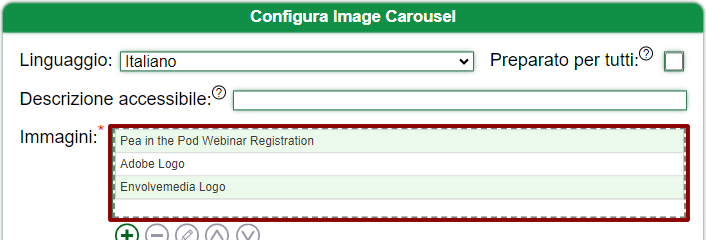
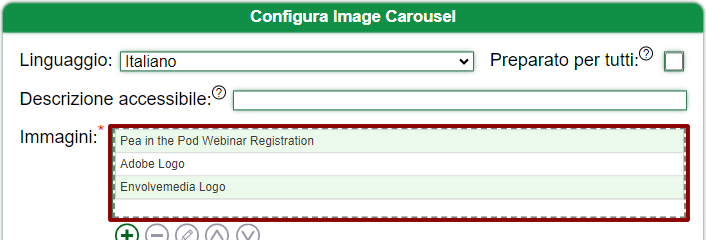
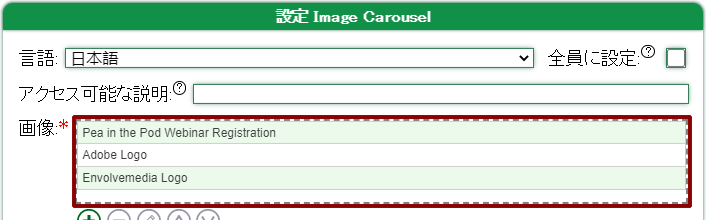
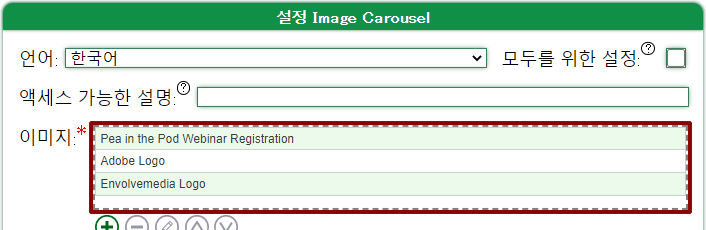
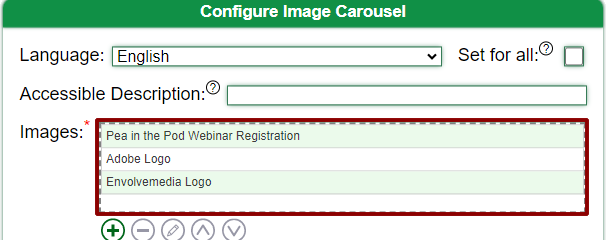
Language
Changing the language affects the interface. For the Image Carousel Pod, this is just the Settings Bar and the Settings Dialog. Unless the ‘Set for All’ checked, this setting will only affect the language display for the individual user. Checking ‘Set for All’ and then changing the language, affects the language of the interface for all users. The language selected, affects the interface of the Image Carousel Pod, but can also affect the language of any Envolvemedia Custom Pod. After changing the language, it is recommended to click OK and re-enter the Settings Dialog to configure the Carouse Pod.
Accessible Description
Used for Accessibility. Add a description of the types of images the carousel contains.
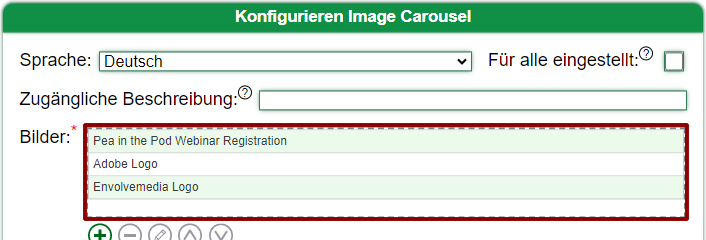
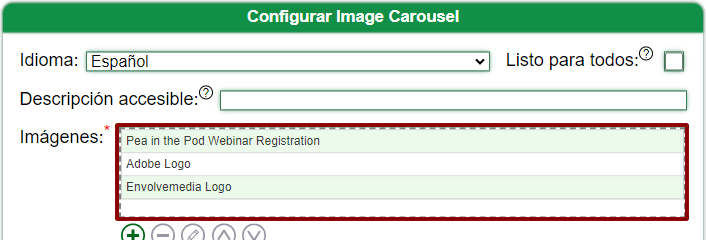
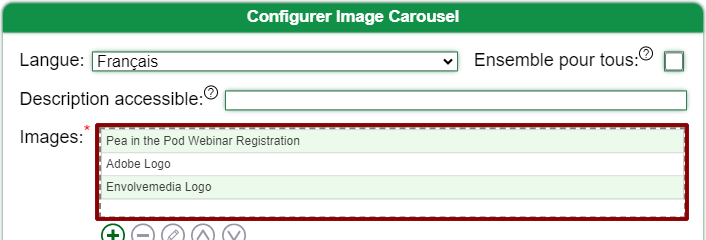
Images (Required)
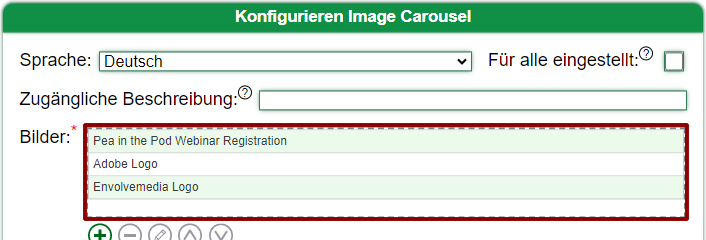
The images field is a table. If no images have been uploaded, this field will be blank. When multiple images have been added, the table shows alternating colors.
The Images field is also a drop-zone. This means images from your desktop can just be dragged and dropped on top of this field and they are added to the list.
Images that are larger than 1MB (or 1024px) are compressed, by default. To prevent the images from being compressed, hold the <Ctrl> key when dragging and dropping an image in this field. If you click on the field to display the file/open dialog, hold the <Ctrl> key down after selecting the image and before clicking the OPEN button.
Animated GIF images are supported, but should not be compressed. So, if importing an animated GIF, please use the <Ctrl> key method to keep the file in an uncompressed state
To interact with the images, you can click on an individual image and the control buttons become active, to enable the images can to be deleted, edited or moved up/down in the list. Images in the carousel are displayed in the order they appear in this list. When no image is selected, only the Add New Image control is enabled. When the first image is selected, the Move Up button is disabled. When the last image is selected, the Move Down button is disabled. To edit an image, click on it and then click the Edit (pencil) button.
Clicking either Add or Edit buttons opens a new setting dialog to configure the individual image properties. See Add/Edit Image section, below.
Image Controls
The image controls affect adding and/or changing the images already added to the carousel pod. Here are the controls and their description:
![]() – Add a new Image (see Add/Edit Image section, below)
– Add a new Image (see Add/Edit Image section, below)
![]() – Remove the selected image
– Remove the selected image
![]() – Edit the selected image properties (see Add/Edit Image section, below)
– Edit the selected image properties (see Add/Edit Image section, below)
![]() – Move the selected image up in the list, so it appears before the previous image
– Move the selected image up in the list, so it appears before the previous image
![]() – Move the selected image down in the list, so it appears after the next image
– Move the selected image down in the list, so it appears after the next image
Image Scale
Images can be displayed based on the following settings:
-
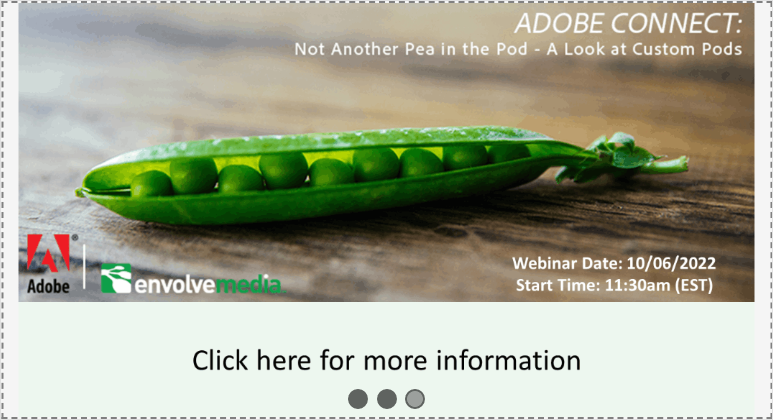
- None: The images are displayed in the original size and the pod may need to be adjusted to display the entire image, based on the size of the image/pod

Image 1: (None/Original) – The image is displayed at the original height/width. Even if it is larger than the Share Pod area. No scroll bars are displayed
-
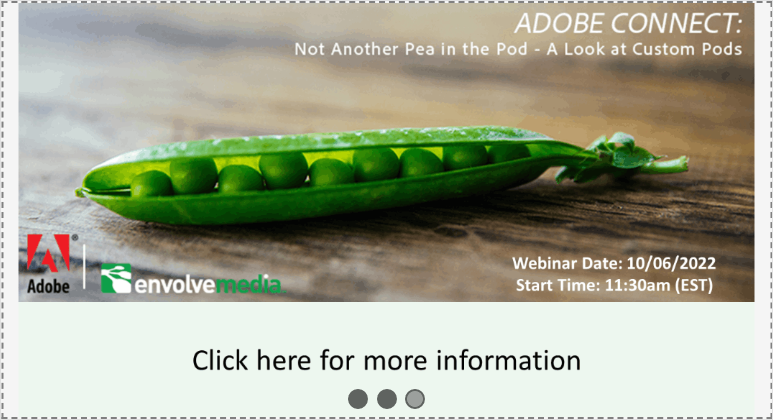
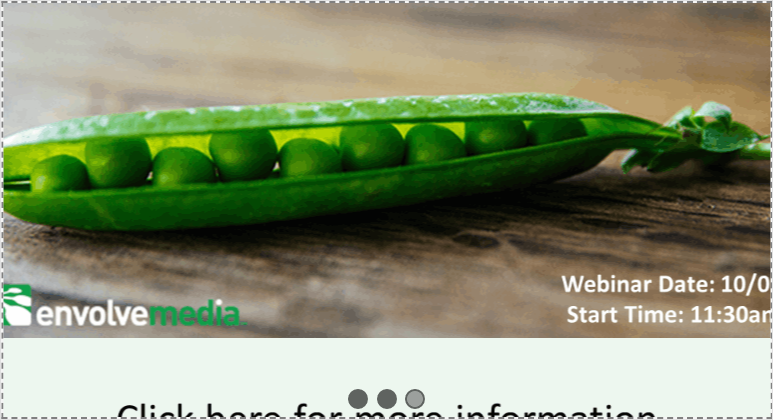
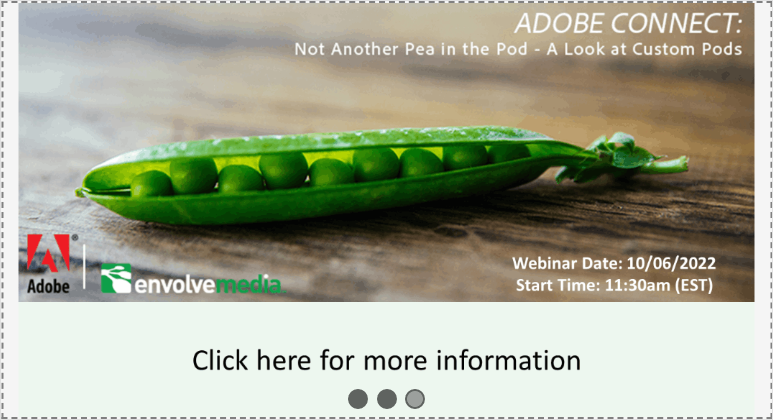
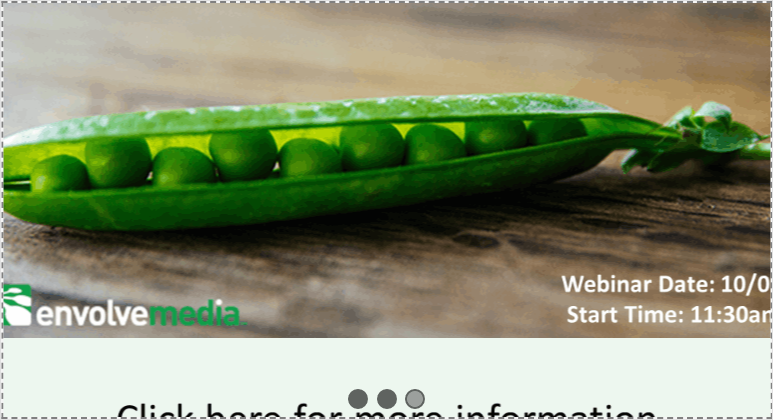
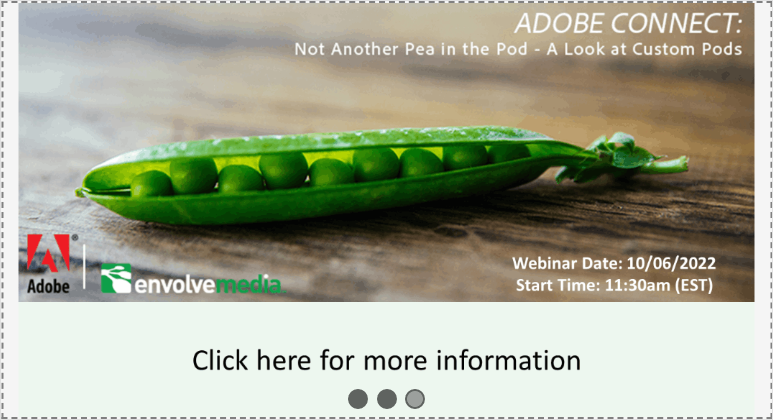
- Contain: The images are displayed in an Aspect Ratio. This means the image scales to fit the width and/or height of the Share Pod. Contain will not allow any part of an image to exceed the size of the Share Pod

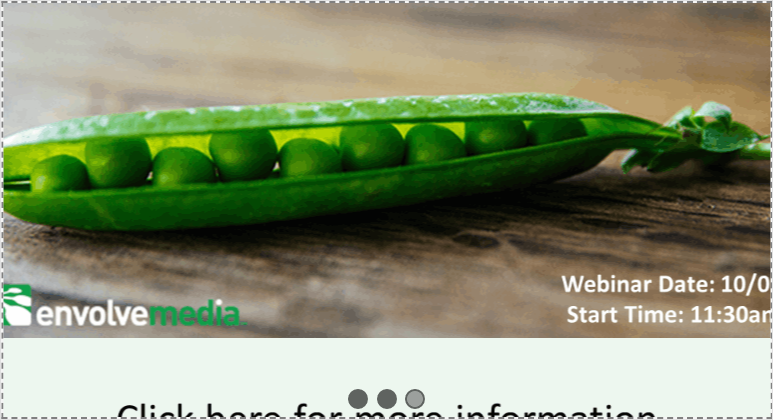
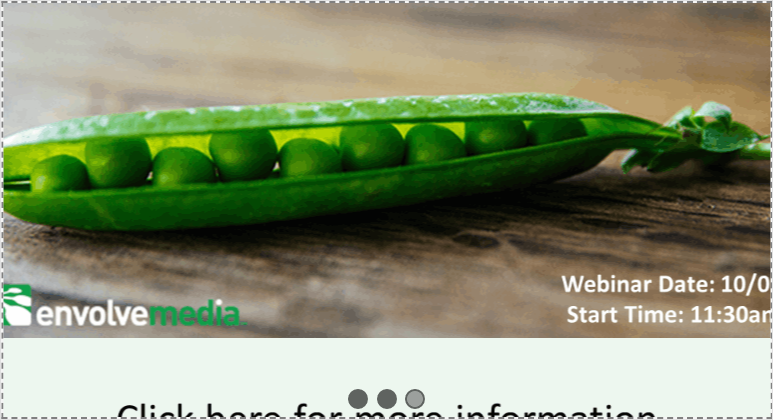
Image 2: (Contain) – Notice the gray area to the right and left of the image? It maintains Aspect Ratio and fits completely inside the Share Pod container
-
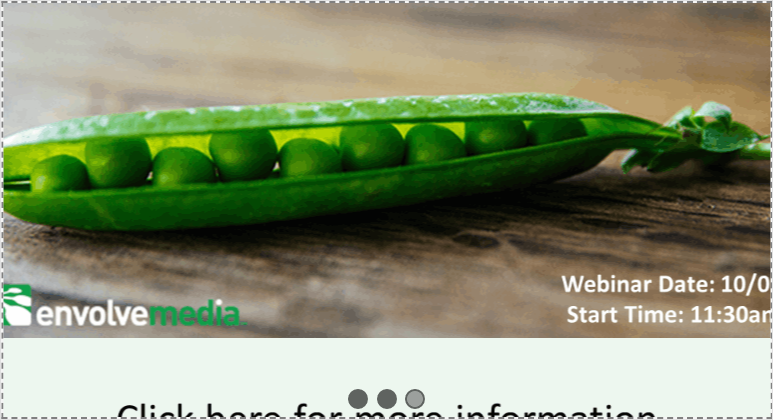
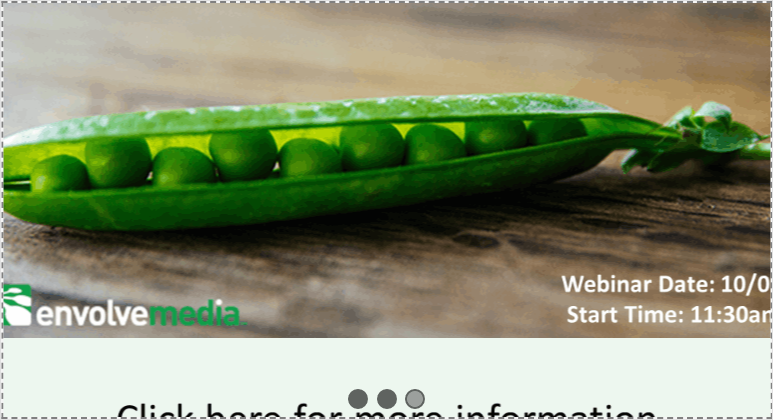
- Cover: The images maintain their Aspect Ratio, but will fill the entire Share Pod. This means that part of the image (usually just the left/right or just the top/bottom sides of the image) may be larger than the Share Pod, itself

Image 3: (Cover): The image is filled, but the aspect ratio is still maintained. In this case, a little of the top and bottom of the image is missing
-
- Fill: The image is scaled to fit the entire width and height of the Share Pod. In some cases, based on the dimensions of the Share Pod and the dimensions of the image, the image may appear severely skewed

Image 4: (Fill): The image fills 100% of the width and height, even if it’s skewed to fit
Image Duration
Sets how long each image should be displayed, before switching to the next image. This settings does not currently allow you to configure a custom time,
Animation
Sets the type of animation to display between images.
Animation Duration
Sets how long it takes for the animation between images to complete. This setting does not currently allow you to configure a custom time.
Show Buttons
Controls whether to show the arrow buttons, which allows users to navigate to next or previous image, as shown highlighted in red, below:

Auto-hide
When checked, the arrow buttons will disappear or hide after 5 seconds of inactivity. If this setting is unchecked, the buttons remain visible at all times.
When Show Buttons is not enabled, this setting is disabled and will have no effect, since the buttons are not visible.
Theme
Set whether the Arrow Buttons and the Pagination Dots are light in color or dark in color. It is recommended to use the Light setting, when the images and/or background color have a darker hue. Conversely, use the Dark setting, when the images and/or background color have a lighter hue.
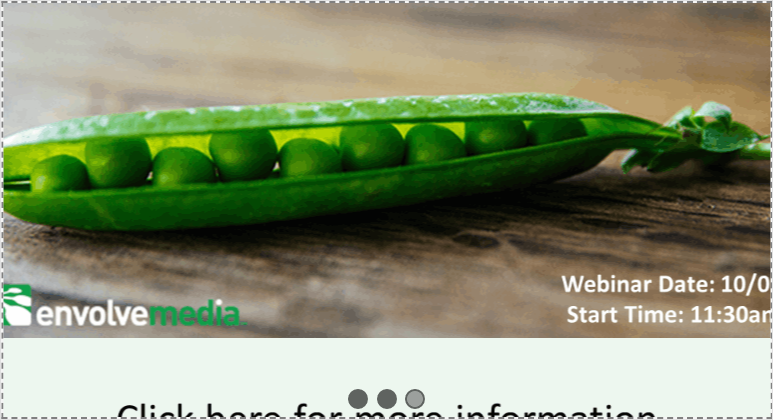
Show Pagination Dots
Controls whether to show the individual pagination controls, one for each image, which displays the active image. Optionally, users can navigate to a specific image, when clicked based on the Clickable setting. The pagination dots are highlighted in red, below:

Clickable Pagination Dots
When the Pagination Dots are shown, this setting determines whether users can click on an individual dot to navigate directly to the associated image.
Background Color
Set the background color, using one of the built-in selections; or set the color to Custom and choose the color of your choice.
Allow Presenters to configure pod
When checked, gives presenters the rights to configure the Image Carousel Pod. When unchecked, presenters, like participants, will not see any visible setting icons or bars.
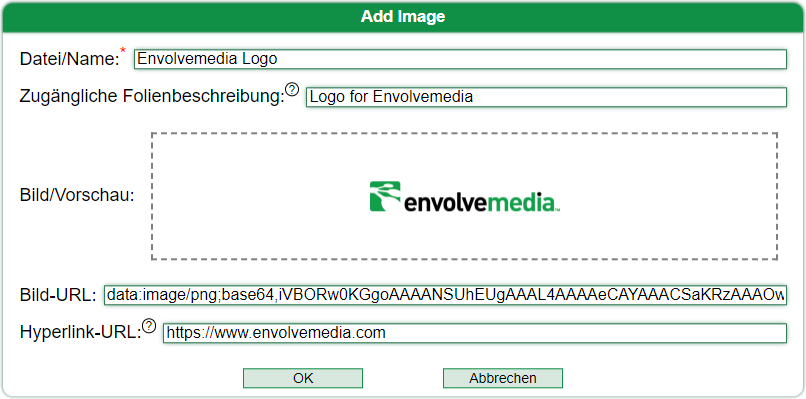
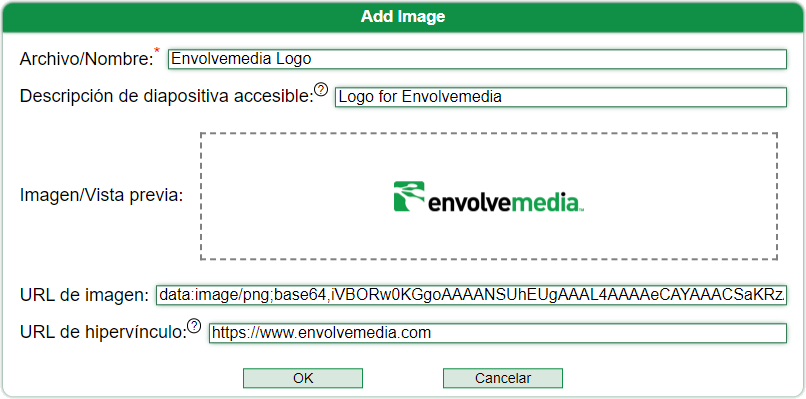
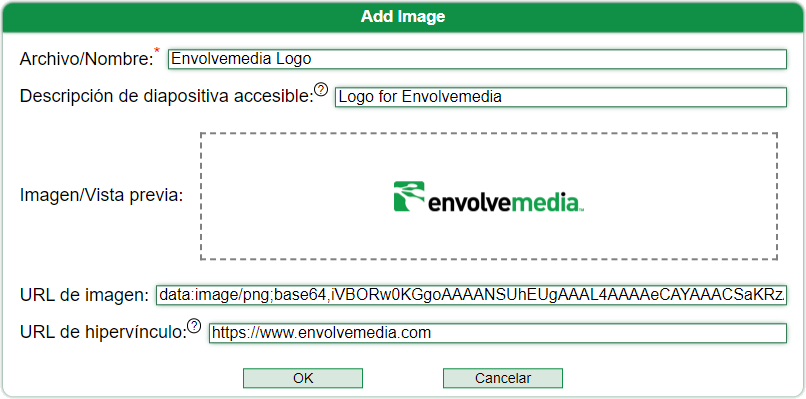
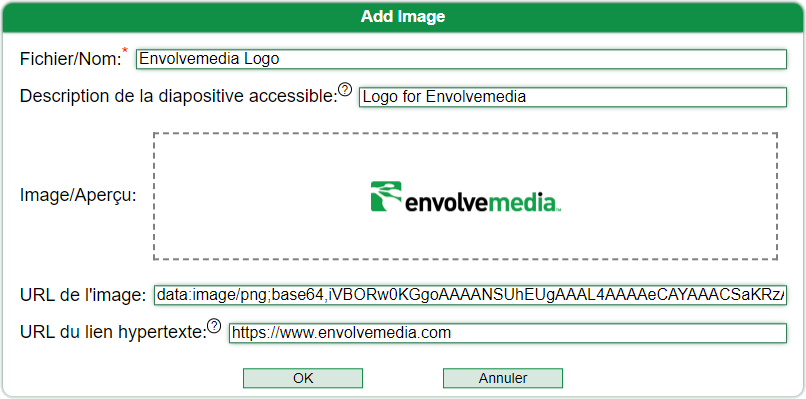
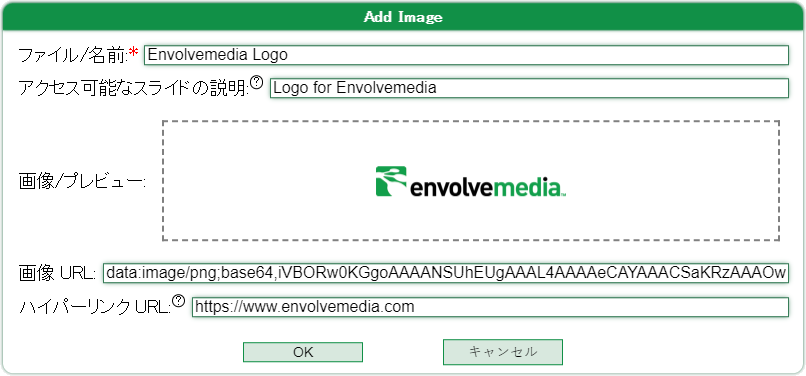
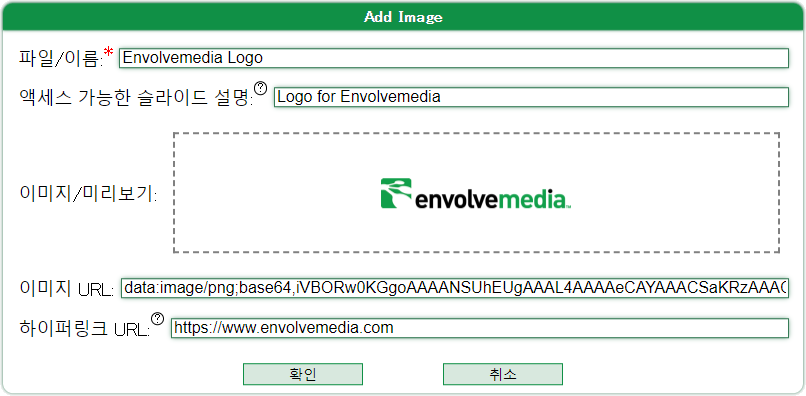
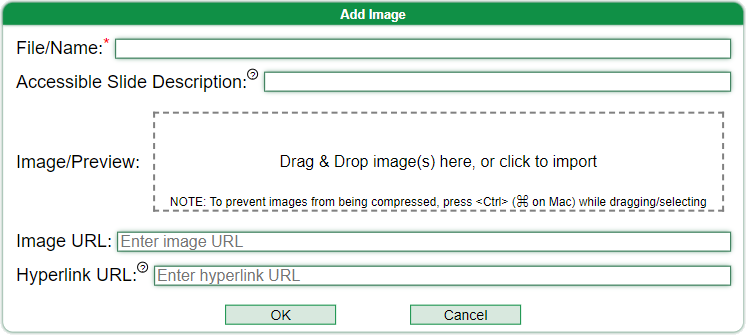
Add/Edit Image Settings
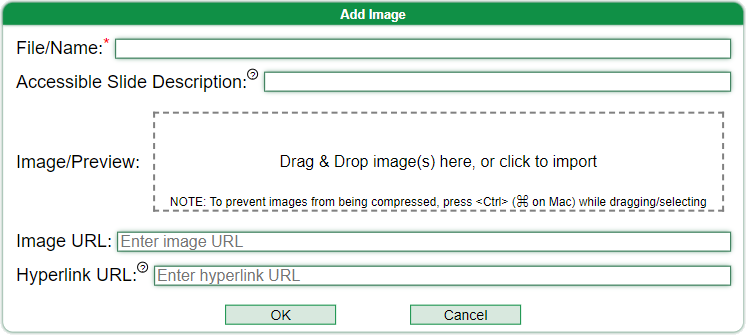
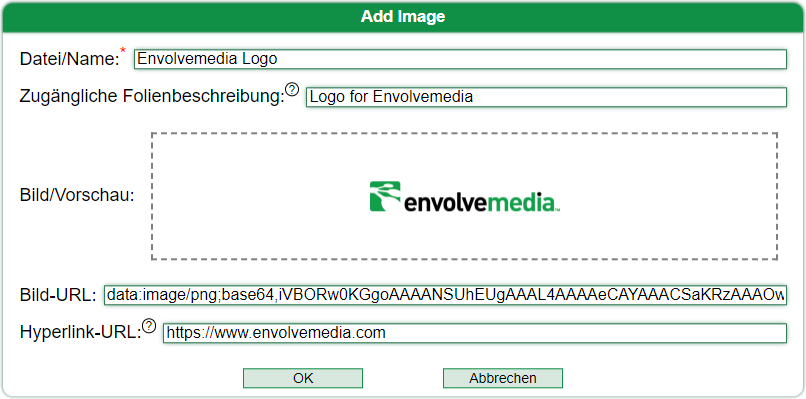
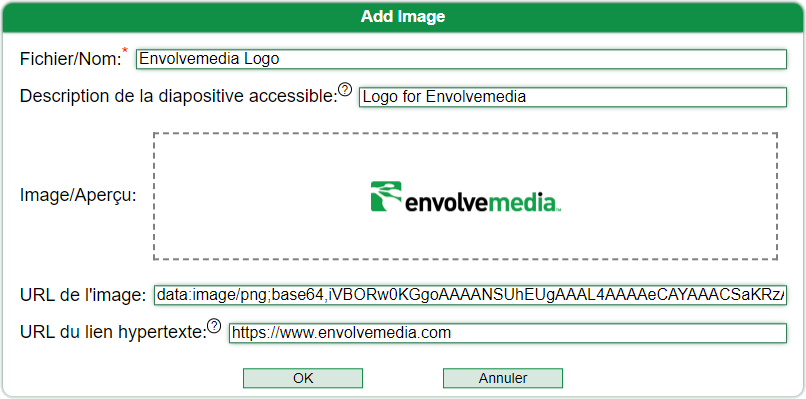
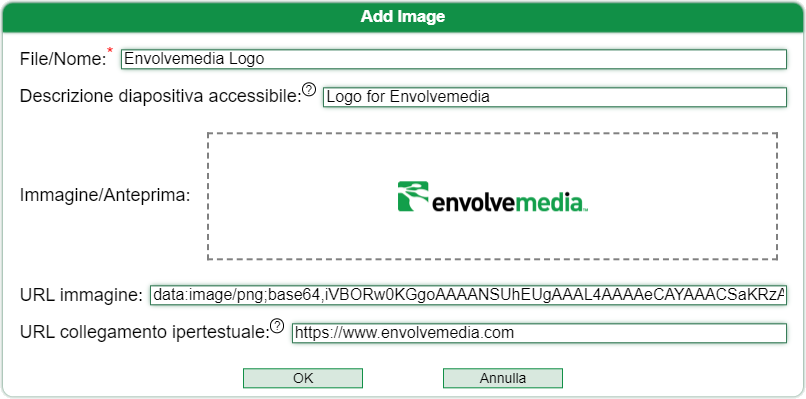
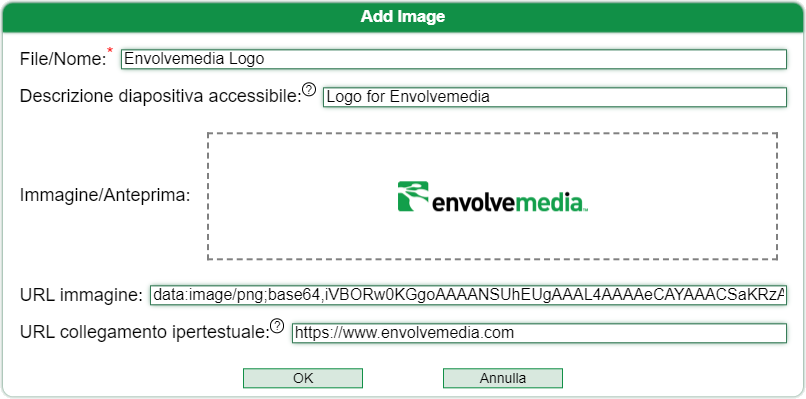
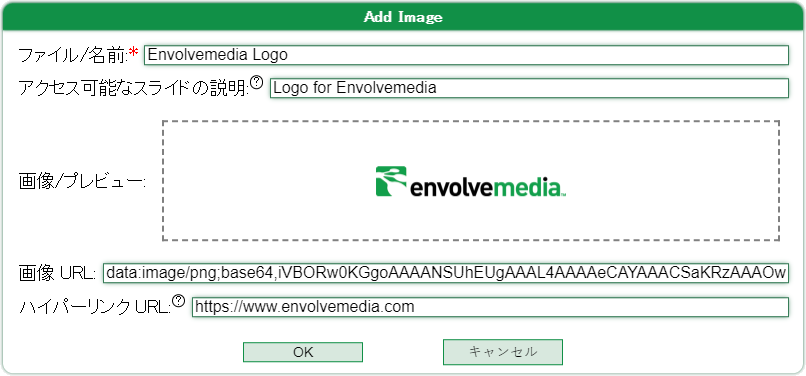
When adding or editing an image

File/Name
File/Name is a field that describes the image. Typically, this is the filename of the image, but can be changed to any descriptor. The File/Name value is what appears in the individual rows (as shown, below) of the Configure Image Carousel dialog:

RECOMMENDATION: If you are using the import feature to either drag/drop an image or select an image from your local computer, do that first. Then modify the File/Name. Similarly, if you are using a URL for an image, enter that first. The File/Name field will be populated with the filename of the image, as long as the File/Name field wasn’t modified, in the first place.
Accessible Slide Description
Used for Accessibility, this field will be used to describe the individual image for screen readers
Image/Preview
Drag/drop an image from your computer; or click to display a file/open dialog to select an image. When properly imported, a preview of the image will appear in this field.
To delete the image, press and hold the <Ctrl> key while clicking on an already imported image
Images that are larger than 1MB (or 1024px) are compressed, by default. To prevent the images from being compressed, hold the <Ctrl> key when dragging and dropping an image in this field. If you click on the field to display the file/open dialog, hold the <Ctrl> key down after selecting the image and before clicking the OPEN button.
Animated GIF images are supported, but should not be compressed. So, if importing an animated GIF, please use the <Ctrl> key method to keep the file in an uncompressed state
Files that are dragged into this field, any of the other drop zone fields, are attempted to be uploaded into Adobe Connect, when you click the OK button on the main Settings dialog. If this process is successful, the next time you enter this dialog, there may be a URL that begins with HTTPS in the Image URL field. If this process is not successful, it’s because an error occurred and/or the image type is not a supported type in Adobe Connect (images such as SVG cannot be imported into Adobe Connect). These images may still be supported by the Image Carousel, but they are converted to a BASE64 representation and passed to each participant and that string will then be reflected in the Image URL field. It is not recommended to use large images that are not supported by Adobe Connect, since they are passed to each participant, rather than a URL for viewing.
Image URL
If you enter a URL to an image using this Image URL field, that URL is used in the carousel and a preview of the image should appear in the Image/Preview field. You can either use the Image/Preview field to drag/drop an image or use this Image field to enter a fully-qualified URL to an image.
NOTE: When you drag/drop an image to the Image/Preview field and click OK back to the Carousel Window, the Carousel Pod attempts to upload the image to the Adobe Connect Meeting. If this is successful, when you re-enter the Add/Edit Image dialog, you will see a fully-qualified URL to the image that was uploaded. If this process is not successful, it’s because an error occurred and/or the image type is not a supported type in Adobe Connect (images such as SVG cannot be imported into Adobe Connect). These images may still be supported by the Image Carousel, but they are converted to a BASE64 representation and passed to each participant and that string will be reflected in this Image URL field. It is not recommended to use large images that are not supported by Adobe Connect, since they are passed to each participant, rather than a URL for viewing.
Hyperlink URL
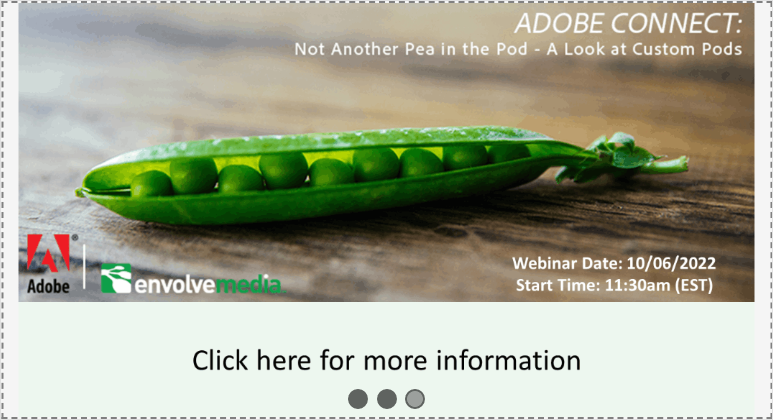
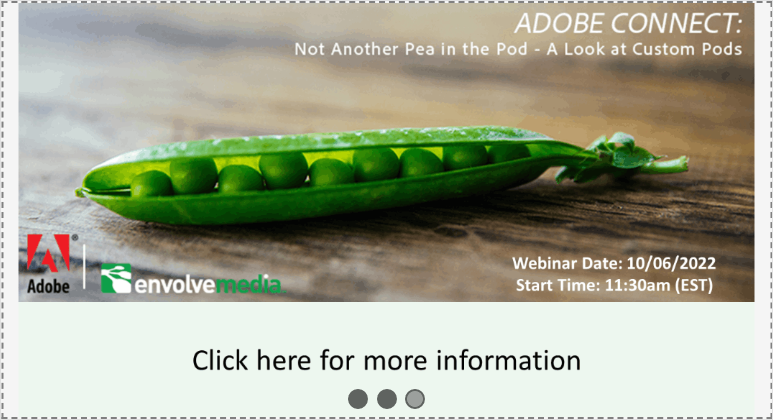
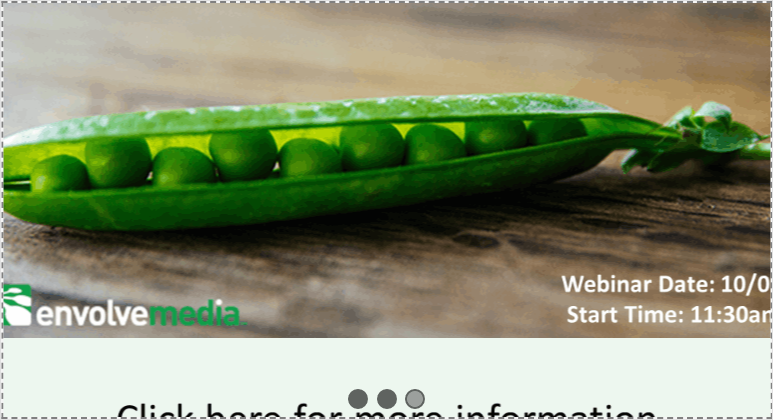
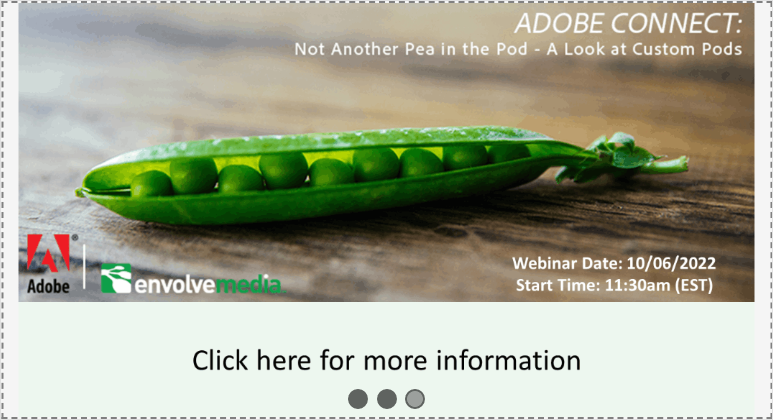
If you want users to be able to click on an image and be redirected to a URL, enter a URL in this hyperlink URL field. This is useful for images that may be about an upcoming webinar, and users can click to register; or if your webinar is sponsored and there are rotating images for each sponsor, users can click on the individual images to be taken to the sponsor’s website.
Help/About

Check for update
Looks to see if there is a newer/released version of the Image Carousel Pod. If so, information on the updated version is displayed, along with a button to download and a link for general install instructions.
Documentation
Opens a new browser tab to the Envolvemedia website with updated help/documentation.
Feedback
Allows a host/presenter the ability to provide feedback such as an error report, enhancement or other request to Envolvemedia. Clicking the feedback hyperlink should open the default mail program on your computer to send an email to: sales@envolvemedia.com.
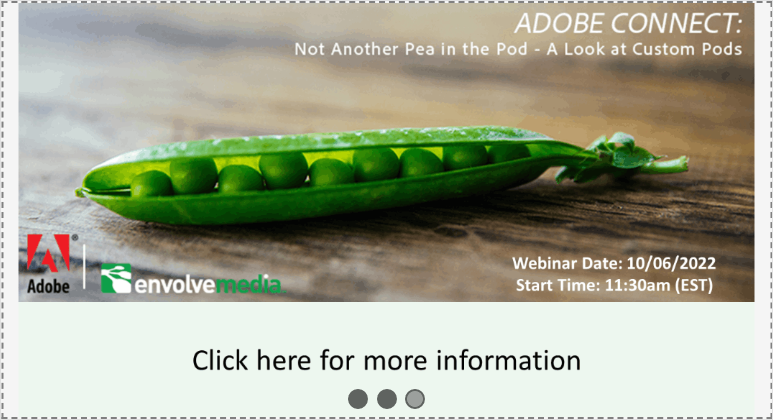
Carousel Window
The Carousel Window is where the images for the carousel will appear, once uploaded.
The Carousel Window itself is actually a drop zone. Drag and drop one or more image files in this area and the files are uploaded and added to the carousel of images to display. The carousel will use the pre-configured settings to manage the display of the images. If using the Carousel Window as a drop zone, please note that images that are larger than 1MB (or 1024px) are compressed, by default. To prevent the images from being compressed, hold the <Ctrl> key when dragging and dropping an image in this window. Animated GIF images are supported, but should not be compressed. So, if importing an animated GIF, please use the <Ctrl> key method to keep the file in an uncompressed state.
It is recommended to size the Carouse Image Pod as large as you can to configure, then resize to its appropriate dimensions/location. Once configured, you can drag/drop images as needed, though some settings such as hyperlinked URLs will require you to change through the appropriate setting dialogs.
Presenter View
Enhance meetings with an interactive Image Carousel Pod, by Envolvemedia. After adding a series of images, the carousel loops through them on a timed-basis. Configure the animation between images; set whether allow users are able to click through the images on their own; and add hyperlink, so users can click on an individual image to navigate to a website for additional information.

Quick Start Guide
As a presenter, you can immediately start to upload images. The dotted line around the Pod indicates that the area is a drop-zone. Drag and drop one or more image files in this area and the files are uploaded and added to the carousel of images to display. The carousel will use the pre-configured settings to manage the display of the images. If the settings have not been modified or configured previously, the default values are:
- Images are displayed using the ‘Contain’ scale, which means they are displayed at Aspect Ratio and will not exceed the dimensions of the Share Pod
- There is a Fade transition between images, and the duration for the transition is 2 seconds.
- Images are displayed for 15 seconds
- Navigation Arrows and Clickable Pagination Pods are displayed
Participants (and Presenters, when the ability to configure the pod is disabled) will NOT see a Settings Bar or any buttons on the Settings Bar. They will see the Navigation Arrow (left and right buttons); and the Pagination Dots, when these settings are enabled.
It is recommended to size the Carouse Image Pod as large as you can to configure, then resize to its appropriate dimensions/location. Once configured, you can drag/drop images as needed, though some settings such as hyperlinked URLs will require you to change through the appropriate setting dialogs, starting with the wheel/gear in the upper-right corner of the Settings Bar.
Presenter View
If allowed by hosts, as a presenter, you are able to configure and control the Image Carousel Pod.
There are two areas to focus on:
- Settings Bar
- Carousel Window

Settings Bar
The Settings Bar allows hosts to control and configure the Pod
 – Opens the settings dialog, so Image Carousel can be configured
– Opens the settings dialog, so Image Carousel can be configured
 – Opens the Help/About dialog
– Opens the Help/About dialog
Settings

Language
Changing the language affects the interface. For the Image Carousel Pod, this is just the Settings Bar and the Settings Dialog. Unless the ‘Set for All’ checked, this setting will only affect the language display for the individual user. Checking ‘Set for All’ and then changing the language, affects the language of the interface for all users. The language selected, affects the interface of the Image Carousel Pod, but can also affect the language of any Envolvemedia Custom Pod. After changing the language, it is recommended to click OK and re-enter the Settings Dialog to configure the Carouse Pod.
Accessible Description
Used for Accessibility. Add a description of the types of images the carousel contains.
Images (Required)
The images field is a table. If no images have been uploaded, this field will be blank. When multiple images have been added, the table shows alternating colors.
The Images field is also a drop-zone. This means images from your desktop can just be dragged and dropped on top of this field and they are added to the list.
Images that are larger than 1MB (or 1024px) are compressed, by default. To prevent the images from being compressed, hold the <Ctrl> key when dragging and dropping an image in this field. If you click on the field to display the file/open dialog, hold the <Ctrl> key down after selecting the image and before clicking the OPEN button.
Animated GIF images are supported, but should not be compressed. So, if importing an animated GIF, please use the <Ctrl> key method to keep the file in an uncompressed state
To interact with the images, you can click on an individual image and the control buttons become active, to enable the images can to be deleted, edited or moved up/down in the list. Images in the carousel are displayed in the order they appear in this list. When no image is selected, only the Add New Image control is enabled. When the first image is selected, the Move Up button is disabled. When the last image is selected, the Move Down button is disabled. To edit an image, click on it and then click the Edit (pencil) button.
Clicking either Add or Edit buttons opens a new setting dialog to configure the individual image properties. See Add/Edit Image section, below.
Image Controls
The image controls affect adding and/or changing the images already added to the carousel pod. Here are the controls and their description:
![]() – Add a new Image (see Add/Edit Image section, below)
– Add a new Image (see Add/Edit Image section, below)
![]() – Remove the selected image
– Remove the selected image
![]() – Edit the selected image properties (see Add/Edit Image section, below)
– Edit the selected image properties (see Add/Edit Image section, below)
![]() – Move the selected image up in the list, so it appears before the previous image
– Move the selected image up in the list, so it appears before the previous image
![]() – Move the selected image down in the list, so it appears after the next image
– Move the selected image down in the list, so it appears after the next image
Image Scale
Images can be displayed based on the following settings:
- None: The images are displayed in the original size and the pod may need to be adjusted to display the entire image, based on the size of the image/pod

Image 1: (None/Original) – The image is displayed at the original height/width. Even if it is larger than the Share Pod area. No scroll bars are displayed
- Contain: The images are displayed in an Aspect Ratio. This means the image scales to fit the width and/or height of the Share Pod. Contain will not allow any part of an image to exceed the size of the Share Pod

Image 2: (Contain) – Notice the gray area to the right and left of the image? It maintains Aspect Ratio and fits completely inside the Share Pod container
- Cover: The images maintain their Aspect Ratio, but will fill the entire Share Pod. This means that part of the image (usually just the left/right or just the top/bottom sides of the image) may be larger than the Share Pod, itself

Image 3: (Cover): The image is filled, but the aspect ratio is still maintained. In this case, a little of the top and bottom of the image is missing
- Fill: The image is scaled to fit the entire width and height of the Share Pod. In some cases, based on the dimensions of the Share Pod and the dimensions of the image, the image may appear severely skewed

Image 4: (Fill): The image fills 100% of the width and height, even if it’s skewed to fit
Image Duration
Sets how long it takes for the animation between images to complete. This setting does not currently allow you to configure a custom time.
Show Buttons
Controls whether to show the arrow buttons, which allows users to navigate to next or previous image, as shown highlighted in red, below:

Auto-hide
When checked, the arrow buttons will disappear or hide after 5 seconds of inactivity. If this setting is unchecked, the buttons remain visible at all times.
When Show Buttons is not enabled, this setting is disabled and will have no effect, since the buttons are not visible.
Theme
Set whether the Arrow Buttons and the Pagination Dots are light in color or dark in color. It is recommended to use the Light setting, when the images and/or background color have a darker hue. Conversely, use the Dark setting, when the images and/or background color have a lighter hue.
Show Pagination Dots
Controls whether to show the individual pagination controls, one for each image, which displays the active image. Optionally, users can navigate to a specific image, when clicked based on the Clickable setting. The pagination dots are highlighted in red, below:

Clickable Pagination Dots
When the Pagination Dots are shown, this setting determines whether users can click on an individual dot to navigate directly to the associated image.
Background Color
Set the background color, using one of the built-in selections; or set the color to Custom and choose the color of your choice.
Add/Edit Image Settings
When adding or editing an image

File/Name
File/Name is a field that describes the image. Typically, this is the filename of the image, but can be changed to any descriptor. The File/Name value is what appears in the individual rows (as shown, below) of the Configure Image Carousel dialog:

RECOMMENDATION: If you are using the import feature to either drag/drop an image or select an image from your local computer, do that first. Then modify the File/Name. Similarly, if you are using a URL for an image, enter that first. The File/Name field will be populated with the filename of the image, as long as the File/Name field wasn’t modified, in the first place.
Accessible Slide Description
Used for Accessibility, this field will be used to describe the individual image for screen readers
Image/Preview
Drag/drop an image from your computer; or click to display a file/open dialog to select an image. When properly imported, a preview of the image will appear in this field.
To delete the image, press and hold the <Ctrl> key while clicking on an already imported image
Images that are larger than 1MB (or 1024px) are compressed, by default. To prevent the images from being compressed, hold the <Ctrl> key when dragging and dropping an image in this field. If you click on the field to display the file/open dialog, hold the <Ctrl> key down after selecting the image and before clicking the OPEN button.
Animated GIF images are supported, but should not be compressed. So, if importing an animated GIF, please use the <Ctrl> key method to keep the file in an uncompressed state
Files that are dragged into this field, any of the other drop zone fields, are attempted to be uploaded into Adobe Connect, when you click the OK button on the main Settings dialog. If this process is successful, the next time you enter this dialog, there may be a URL that begins with HTTPS in the Image URL field. If this process is not successful, it’s because an error occurred and/or the image type is not a supported type in Adobe Connect (images such as SVG cannot be imported into Adobe Connect). These images may still be supported by the Image Carousel, but they are converted to a BASE64 representation and passed to each participant and that string will then be reflected in the Image URL field. It is not recommended to use large images that are not supported by Adobe Connect, since they are passed to each participant, rather than a URL for viewing.
Image URL
If you enter a URL to an image using this Image URL field, that URL is used in the carousel and a preview of the image should appear in the Image/Preview field. You can either use the Image/Preview field to drag/drop an image or use this Image field to enter a fully-qualified URL to an image.
NOTE: When you drag/drop an image to the Image/Preview field and click OK back to the Carousel Window, the Carousel Pod attempts to upload the image to the Adobe Connect Meeting. If this is successful, when you re-enter the Add/Edit Image dialog, you will see a fully-qualified URL to the image that was uploaded. If this process is not successful, it’s because an error occurred and/or the image type is not a supported type in Adobe Connect (images such as SVG cannot be imported into Adobe Connect). These images may still be supported by the Image Carousel, but they are converted to a BASE64 representation and passed to each participant and that string will be reflected in this Image URL field. It is not recommended to use large images that are not supported by Adobe Connect, since they are passed to each participant, rather than a URL for viewing.
Hyperlink URL
If you want users to be able to click on an image and be redirected to a URL, enter a URL in this hyperlink URL field. This is useful for images that may be about an upcoming webinar, and users can click to register; or if your webinar is sponsored and there are rotating images for each sponsor, users can click on the individual images to be taken to the sponsor’s website.
Help/About

Documentation
Opens a new browser tab to the Envolvemedia website with updated help/documentation.
Feedback
Allows a host/presenter the ability to provide feedback such as an error report, enhancement or other request to Envolvemedia. Clicking the feedback hyperlink should open the default mail program on your computer to send an email to: sales@envolvemedia.com.
Carousel Window
The Carousel Window is where the images for the carousel will appear, once uploaded.
The Carousel Window itself is actually a drop zone. Drag and drop one or more image files in this area and the files are uploaded and added to the carousel of images to display. The carousel will use the pre-configured settings to manage the display of the images. If using the Carousel Window as a drop zone, please note that images that are larger than 1MB (or 1024px) are compressed, by default. To prevent the images from being compressed, hold the <Ctrl> key when dragging and dropping an image in this window. Animated GIF images are supported, but should not be compressed. So, if importing an animated GIF, please use the <Ctrl> key method to keep the file in an uncompressed state.
It is recommended to size the Carouse Image Pod as large as you can to configure, then resize to its appropriate dimensions/location. Once configured, you can drag/drop images as needed, though some settings such as hyperlinked URLs will require you to change through the appropriate setting dialogs.
Image Carousel Pod uses a version of table sorter
Überblick
Verbessern Sie Meetings mit einem interaktiven Bildkarussell-Pod von Envolvemedia. Nach dem Hinzufügen einer Reihe von Bildern durchläuft das Karussell sie zeitgesteuert. Konfigurieren Sie die Animation zwischen Bildern; Legen Sie fest, ob Benutzer in der Lage sein sollen, sich selbst durch die Bilder zu klicken; und fügen Sie einen Hyperlink hinzu, sodass Benutzer auf ein einzelnes Bild klicken können, um zu einer Website mit zusätzlichen Informationen zu navigieren.

Schnellstartanleitung
Als Gastgeber können Sie sofort mit dem Hochladen von Bildern beginnen. Die gepunktete Linie um den Pod herum zeigt an, dass es sich bei dem Bereich um eine Drop-Zone handelt. Ziehen Sie eine oder mehrere Bilddateien per Drag-and-Drop in diesen Bereich und die Dateien werden hochgeladen und dem Bilderkarussell zur Anzeige hinzugefügt. Das Karussell verwendet die vorkonfigurierten Einstellungen, um die Anzeige der Bilder zu verwalten. Wenn die Einstellungen zuvor nicht geändert oder konfiguriert wurden, sind die Standardwerte:
- Bilder werden mit der Skalierung „Enthalten“ angezeigt, was bedeutet, dass sie im Seitenverhältnis angezeigt werden und die Abmessungen des Freigabe-Pods nicht überschreiten
- Es gibt einen Fade-Übergang zwischen Bildern, und die Dauer des Übergangs beträgt 2 Sekunden.
- Bilder werden 15 Sekunden lang angezeigt
- Navigationspfeile und anklickbare Paginierungs-Pods werden angezeigt
Teilnehmer (und Moderatoren, wenn die Möglichkeit zum Konfigurieren des Pods deaktiviert ist) sehen KEINE Einstellungsleiste oder Schaltflächen in der Einstellungsleiste. Sie sehen den Navigationspfeil (linke und rechte Tasten); und die Paginierungspunkte, wenn diese Einstellungen aktiviert sind.
Es wird empfohlen, den Carouse Image Pod so groß wie möglich zu konfigurieren, und dann die Größe auf die entsprechenden Abmessungen/Position anzupassen. Nach der Konfiguration können Sie Bilder nach Bedarf ziehen und ablegen, obwohl einige Einstellungen wie Hyperlink-URLs erfordern, dass Sie durch die entsprechenden Einstellungsdialoge wechseln, beginnend mit dem Rad/Zahnrad in der oberen rechten Ecke der Einstellungsleiste.
Hostansicht
Gastgeber und Präsentatoren (sofern von Gastgebern zugelassen) können den Bildkarussell-Pod konfigurieren und steuern.
Es gibt zwei Schwerpunkte:
- Einstellungsleiste
- Karussellfenster

Einstellungsleiste
Über die Einstellungsleiste können Hosts den Pod steuern und konfigurieren
 – Öffnet den Einstellungsdialog, damit Image Carousel konfiguriert werden kann
– Öffnet den Einstellungsdialog, damit Image Carousel konfiguriert werden kann
 – Öffnet den Dialog Hilfe/Info
– Öffnet den Dialog Hilfe/Info
Einstellungen

Sprache
Das Ändern der Sprache wirkt sich auf die Benutzeroberfläche aus. Für den Bildkarussell-Pod ist dies nur die Einstellungsleiste und der Einstellungsdialog. Wenn „Set for All“ nicht aktiviert ist, wirkt sich diese Einstellung nur auf die Sprachanzeige für den einzelnen Benutzer aus. Wenn Sie „Für alle festlegen“ aktivieren und dann die Sprache ändern, wirkt sich dies auf die Sprache der Benutzeroberfläche für alle Benutzer aus . Die ausgewählte Sprache wirkt sich auf die Benutzeroberfläche des Bildkarussell-Pods aus, kann sich aber auch auf die Sprache jedes benutzerdefinierten Envolvemedia-Pods auswirken. Nach dem Ändern der Sprache wird empfohlen, auf OK zu klicken und den Einstellungsdialog erneut aufzurufen, um den Carouse Pod zu konfigurieren.
Zugängliche Beschreibung
Wird für Barrierefreiheit verwendet. Fügen Sie eine Beschreibung der Bildtypen hinzu, die das Karussell enthält.
Bilder (erforderlich)
Das Bildfeld ist eine Tabelle. Wenn keine Bilder hochgeladen wurden, ist dieses Feld leer. Wenn mehrere Bilder hinzugefügt wurden, zeigt die Tabelle wechselnde Farben.
Das Feld Bilder ist auch eine Drop-Zone. Das bedeutet, dass Bilder von Ihrem Desktop einfach per Drag-and-Drop auf dieses Feld gezogen und der Liste hinzugefügt werden können.
Bilder, die größer als 1 MB (oder 1024 Pixel) sind, werden standardmäßig komprimiert. Um zu verhindern, dass die Bilder komprimiert werden, halten Sie beim Ziehen und Ablegen eines Bildes in diesem Feld die Taste <Strg> gedrückt. Wenn Sie auf das Feld klicken, um den Datei-/Öffnen-Dialog anzuzeigen, halten Sie die <Strg>-Taste gedrückt, nachdem Sie das Bild ausgewählt haben und bevor Sie auf die Schaltfläche ÖFFNEN klicken.
Animierte GIF-Bilder werden unterstützt, sollten aber nicht komprimiert werden. Wenn Sie also ein animiertes GIF importieren, verwenden Sie bitte die Tastenmethode <Strg>, um die Datei in einem unkomprimierten Zustand zu halten
Um mit den Bildern zu interagieren, können Sie auf ein einzelnes Bild klicken und die Steuerschaltflächen werden aktiv, damit die Bilder gelöscht, bearbeitet oder in der Liste nach oben/unten verschoben werden können. Bilder im Karussell werden in der Reihenfolge angezeigt, in der sie in dieser Liste erscheinen. Wenn kein Bild ausgewählt ist, ist nur das Steuerelement „Neues Bild hinzufügen“ aktiviert. Wenn das erste Bild ausgewählt ist, ist die Schaltfläche Nach oben deaktiviert. Wenn das letzte Bild ausgewählt ist, ist die Schaltfläche Nach unten deaktiviert. Um ein Bild zu bearbeiten, klicken Sie darauf und dann auf die Schaltfläche Bearbeiten (Stift).
Durch Klicken auf die Schaltflächen Hinzufügen oder Bearbeiten wird ein neuer Einstellungsdialog geöffnet, um die einzelnen Bildeigenschaften zu konfigurieren. Siehe Abschnitt Bild hinzufügen/bearbeiten weiter unten.
Bildsteuerung
Die Bildsteuerelemente wirken sich auf das Hinzufügen und/oder Ändern der bereits zum Karussell-Pod hinzugefügten Bilder aus. Hier sind die Steuerelemente und ihre Beschreibung:
![]() – Fügen Sie ein neues Bild hinzu (siehe Abschnitt Bild hinzufügen/bearbeiten unten)
– Fügen Sie ein neues Bild hinzu (siehe Abschnitt Bild hinzufügen/bearbeiten unten)
![]() – Entfernen Sie das ausgewählte Bild
– Entfernen Sie das ausgewählte Bild
![]() – Bearbeiten Sie die vorhandenen Bildeigenschaften (siehe Abschnitt Bild hinzufügen/bearbeiten unten)
– Bearbeiten Sie die vorhandenen Bildeigenschaften (siehe Abschnitt Bild hinzufügen/bearbeiten unten)
![]() – Verschiebt das ausgewählte Bild in der Liste nach oben, sodass es vor dem vorherigen Bild angezeigt wird
– Verschiebt das ausgewählte Bild in der Liste nach oben, sodass es vor dem vorherigen Bild angezeigt wird
![]() – Verschieben Sie das ausgewählte Bild in der Liste nach unten, sodass es nach dem nächsten Bild angezeigt wird
– Verschieben Sie das ausgewählte Bild in der Liste nach unten, sodass es nach dem nächsten Bild angezeigt wird
Bildskalierung
Bilder können basierend auf den folgenden Einstellungen angezeigt werden:
-
- Keine: Die Bilder werden in Originalgröße angezeigt und der Pod muss möglicherweise angepasst werden, um das gesamte Bild anzuzeigen, basierend auf der Größe des Bildes/Pods

Bild 1: (Keine/Original) – Das Bild wird in der ursprünglichen Höhe/Breite angezeigt. Auch wenn es größer ist als der Share Pod-Bereich. Es werden keine Bildlaufleisten angezeigt
-
- Enthalten: Die Bilder werden in einem Seitenverhältnis angezeigt. Das bedeutet, dass das Bild an die Breite und/oder Höhe des Share-Pods angepasst wird. Contain erlaubt keinem Teil eines Bildes, die Größe des Share-Pods zu überschreiten

Bild 2: (Contain) – Beachten Sie die grauen Bereiche rechts und links vom Bild? Es behält das Seitenverhältnis bei und passt vollständig in den Share-Pod-Container
-
- Cover: Die Bilder behalten ihr Seitenverhältnis bei, füllen aber den gesamten Freigabe-Pod aus. Dies bedeutet, dass ein Teil des Bildes (normalerweise nur die linke/rechte oder nur die obere/untere Seite des Bildes) größer sein kann als der Share-Pod selbst

Bild 3: (Cover): Das Bild wird ausgefüllt, aber das Seitenverhältnis bleibt erhalten. In diesem Fall fehlt etwas von der Ober- und Unterseite des Bildes
-
- Füllen: Das Bild wird so skaliert, dass es die gesamte Breite und Höhe des Freigabe-Pods ausfüllt. In einigen Fällen kann das Bild aufgrund der Abmessungen des Freigabe-Pods und der Abmessungen des Bildes stark verzerrt erscheinen

Bild 4: (Füllen): Das Bild füllt Breite und Höhe zu 100 % aus, auch wenn es passend schief ist
Bilddauer
Legt fest, wie lange jedes Bild angezeigt werden soll, bevor zum nächsten Bild gewechselt wird. Mit diesen Einstellungen können Sie derzeit keine benutzerdefinierte Zeit konfigurieren.
Animation
Legt den Animationstyp fest, der zwischen Bildern angezeigt wird.
Animationsdauer
Legt fest, wie lange es dauert, bis die Animation zwischen den Bildern abgeschlossen ist. Mit dieser Einstellung können Sie derzeit keine benutzerdefinierte Zeit konfigurieren.
Schaltflächen anzeigen
Steuert, ob die Pfeilschaltflächen angezeigt werden, mit denen Benutzer zum nächsten oder vorherigen Bild navigieren können, wie unten rot hervorgehoben:

Automatisch ausblenden
Wenn diese Option aktiviert ist, verschwinden oder verstecken sich die Pfeiltasten nach 5 Sekunden Inaktivität. Wenn diese Einstellung deaktiviert ist, bleiben die Schaltflächen jederzeit sichtbar.
Wenn Schaltflächen anzeigen nicht aktiviert ist, ist diese Einstellung deaktiviert und hat keine Auswirkung, da die Schaltflächen nicht sichtbar sind.
Thema
Stellen Sie ein, ob die Pfeiltasten und die Paginierungspunkte hell oder dunkel sind. Es wird empfohlen, die Einstellung Hell zu verwenden, wenn die Bilder und/oder die Hintergrundfarbe einen dunkleren Farbton haben. Verwenden Sie umgekehrt die Einstellung Dunkel, wenn die Bilder und/oder die Hintergrundfarbe heller sind.
Paginierungspunkte anzeigen
Steuert, ob die einzelnen Paginierungssteuerelemente angezeigt werden, eines für jedes Bild, das das aktive Bild anzeigt. Optional können Benutzer zu einem bestimmten Bild navigieren, wenn sie basierend auf der Einstellung Anklickbar angeklickt werden. Die Paginierungspunkte sind unten rot hervorgehoben:

Anklickbare Paginierungspunkte
Wenn die Paginierungspunkte angezeigt werden, bestimmt diese Einstellung, ob Benutzer auf einen einzelnen Punkt klicken können, um direkt zum zugehörigen Bild zu navigieren.
Hintergrundfarbe
Stellen Sie die Hintergrundfarbe mit einer der integrierten Auswahlmöglichkeiten ein; oder stellen Sie die Farbe auf Benutzerdefiniert ein und wählen Sie die Farbe Ihrer Wahl.
Moderatoren erlauben, den Pod zu konfigurieren
Wenn diese Option aktiviert ist, erhalten Präsentatoren die Rechte zum Konfigurieren des Bildkarussell-Pods. Wenn diese Option deaktiviert ist, sehen Präsentatoren wie Teilnehmer keine sichtbaren Einstellungssymbole oder -leisten.
Bildeinstellungen hinzufügen/bearbeiten
Beim Hinzufügen oder Bearbeiten eines Bildes

Datei/Name
Datei/Name ist ein Feld, das das Bild beschreibt. Normalerweise ist dies der Dateiname des Bildes, kann aber in einen beliebigen Deskriptor geändert werden. Der Wert „Datei/Name“ wird in den einzelnen Zeilen (wie unten gezeigt) des Dialogfelds „Bildkarussell konfigurieren“ angezeigt:

EMPFEHLUNG: Wenn Sie die Importfunktion verwenden, um ein Bild entweder per Drag & Drop zu ziehen oder ein Bild von Ihrem lokalen Computer auszuwählen, tun Sie dies zuerst. Ändern Sie dann die Datei/den Namen. Wenn Sie eine URL für ein Bild verwenden, geben Sie diese zuerst ein. Das Feld „Datei/Name“ wird mit dem Dateinamen des Bildes ausgefüllt, solange das Feld „Datei/Name“ nicht geändert wurde.
Zugängliche Folienbeschreibung
Dieses Feld wird für Barrierefreiheit verwendet und dient dazu, das einzelne Bild für Bildschirmlesegeräte zu beschreiben
Bildvorschau
Ziehen Sie ein Bild per Drag & Drop von Ihrem Computer; oder klicken Sie auf , um einen Datei-/Öffnen-Dialog anzuzeigen und ein Bild auszuwählen. Bei ordnungsgemäßem Import wird in diesem Feld eine Vorschau des Bildes angezeigt.
Um das Bild zu löschen, halten Sie die <Strg>-Taste gedrückt, während Sie auf ein bereits importiertes Bild klicken
Bilder, die größer als 1 MB (oder 1024 Pixel) sind, werden standardmäßig komprimiert. Um zu verhindern, dass die Bilder komprimiert werden, halten Sie beim Ziehen und Ablegen eines Bildes in diesem Feld die Taste <Strg> gedrückt. Wenn Sie auf das Feld klicken, um den Datei-/Öffnen-Dialog anzuzeigen, halten Sie die <Strg>-Taste gedrückt, nachdem Sie das Bild ausgewählt haben und bevor Sie auf die Schaltfläche ÖFFNEN klicken.
Animierte GIF-Bilder werden unterstützt, sollten aber nicht komprimiert werden. Wenn Sie also ein animiertes GIF importieren, verwenden Sie bitte die Tastenmethode <Strg>, um die Datei in einem unkomprimierten Zustand zu halten
Dateien, die in dieses Feld oder in eines der anderen Drop-Zone-Felder gezogen werden, werden versucht, in Adobe Connect hochgeladen zu werden, wenn Sie im Hauptdialogfeld „Einstellungen“ auf die Schaltfläche „OK“ klicken. Wenn dieser Vorgang erfolgreich ist, wird beim nächsten Öffnen dieses Dialogfelds möglicherweise eine URL im Feld Bild-URL angezeigt, die mit HTTPS beginnt. Wenn dieser Vorgang nicht erfolgreich ist, liegt dies daran, dass ein Fehler aufgetreten ist und/oder der Bildtyp kein unterstützter Typ in Adobe Connect ist (Bilder wie SVG können nicht in Adobe Connect importiert werden). Diese Bilder werden möglicherweise weiterhin vom Bildkarussell unterstützt, aber sie werden in eine BASE64-Darstellung konvertiert und an jeden Teilnehmer weitergegeben, und diese Zeichenfolge wird dann im Bild-URL-Feld wiedergegeben. Es wird nicht empfohlen, große Bilder zu verwenden, die nicht von Adobe Connect unterstützt werden, da sie an jeden Teilnehmer weitergegeben werden und keine URL zum Anzeigen.
Bild URL
Wenn Sie in diesem Bild-URL-Feld eine URL zu einem Bild eingeben, wird diese URL im Karussell verwendet und eine Vorschau des Bilds sollte im Feld Bild/Vorschau angezeigt werden. Sie können entweder das Feld „Bild/Vorschau“ verwenden, um ein Bild per Drag/Drop zu ziehen, oder dieses Feld „Bild“ verwenden, um eine vollständig qualifizierte URL zu einem Bild einzugeben.
HINWEIS: Wenn Sie ein Bild per Drag/Drop in das Feld „Bild/Vorschau“ ziehen und auf „OK“ zurück zum Karussellfenster klicken, versucht der Karussell-Pod, das Bild in das Adobe Connect Meeting hochzuladen. Wenn dies erfolgreich ist, sehen Sie beim erneuten Aufrufen des Dialogfelds „Bild hinzufügen/bearbeiten“ eine vollständig qualifizierte URL zu dem hochgeladenen Bild. Wenn dieser Vorgang nicht erfolgreich ist, liegt dies daran, dass ein Fehler aufgetreten ist und/oder der Bildtyp kein unterstützter Typ in Adobe Connect ist (Bilder wie SVG können nicht in Adobe Connect importiert werden). Diese Bilder werden möglicherweise weiterhin vom Bildkarussell unterstützt, aber sie werden in eine BASE64-Darstellung konvertiert und an jeden Teilnehmer weitergegeben, und diese Zeichenfolge wird in diesem Bild-URL-Feld wiedergegeben. Es wird nicht empfohlen, große Bilder zu verwenden, die nicht von Adobe Connect unterstützt werden, da sie an jeden Teilnehmer weitergegeben werden und keine URL zum Anzeigen.
Hyperlink-URL
Wenn Sie möchten, dass Benutzer auf ein Bild klicken und zu einer URL weitergeleitet werden können, geben Sie eine URL in dieses Hyperlink-URL-Feld ein. Dies ist nützlich für Bilder, die sich möglicherweise auf ein bevorstehendes Webinar beziehen, und Benutzer können klicken, um sich zu registrieren; oder wenn Ihr Webinar gesponsert wird und es rotierende Bilder für jeden Sponsor gibt, können Benutzer auf die einzelnen Bilder klicken, um zur Website des Sponsors zu gelangen.
Dabei/helfen

Überprüfe auf Updates
Sieht aus, ob es eine neuere/veröffentlichte Version des Bildkarussell-Pods gibt. Wenn dies der Fall ist, werden Informationen zur aktualisierten Version zusammen mit einer Schaltfläche zum Herunterladen und einem Link für allgemeine Installationsanweisungen angezeigt .
Dokumentation
Öffnet einen neuen Browser-Tab zur Envolvemedia-Website mit aktualisierter Hilfe/Dokumentation.
Feedback
Ermöglicht einem Host/Moderator die Möglichkeit, Feedback wie einen Fehlerbericht, eine Verbesserung oder eine andere Anfrage an Envolvemedia zu senden. Durch Klicken auf den Feedback-Hyperlink sollte das Standard-E-Mail-Programm auf Ihrem Computer geöffnet werden, um eine E-Mail an sales@envolvemedia.com zu senden .
Karussellfenster
Im Karussellfenster erscheinen die Bilder für das Karussell nach dem Hochladen.
Das Karussellfenster selbst ist eigentlich eine Dropzone. Ziehen Sie eine oder mehrere Bilddateien per Drag-and-Drop in diesen Bereich und die Dateien werden hochgeladen und dem Bilderkarussell zur Anzeige hinzugefügt. Das Karussell verwendet die vorkonfigurierten Einstellungen, um die Anzeige der Bilder zu verwalten. Wenn Sie das Karussellfenster als Drop-Zone verwenden, beachten Sie bitte, dass Bilder, die größer als 1 MB (oder 1024 Pixel) sind, standardmäßig komprimiert werden. Um zu verhindern, dass die Bilder komprimiert werden, halten Sie beim Ziehen und Ablegen eines Bildes in diesem Fenster die Taste <Strg> gedrückt. Animierte GIF-Bilder werden unterstützt, sollten aber nicht komprimiert werden. Wenn Sie also ein animiertes GIF importieren, verwenden Sie bitte die Tastenmethode <Strg>, um die Datei in einem unkomprimierten Zustand zu halten.
Es wird empfohlen, den Carouse Image Pod so groß wie möglich zu konfigurieren, und dann die Größe auf die entsprechenden Abmessungen/Position anzupassen. Nach der Konfiguration können Sie Bilder nach Bedarf ziehen und ablegen, obwohl einige Einstellungen, wie z. B. Hyperlink-URLs, erfordern, dass Sie sie über die entsprechenden Einstellungsdialoge ändern.
Referentenansicht
Überblick
Verbessern Sie Meetings mit einem interaktiven Bildkarussell-Pod von Envolvemedia. Nach dem Hinzufügen einer Reihe von Bildern durchläuft das Karussell sie zeitgesteuert. Konfigurieren Sie die Animation zwischen Bildern; Legen Sie fest, ob Benutzer in der Lage sein sollen, sich selbst durch die Bilder zu klicken; und fügen Sie einen Hyperlink hinzu, sodass Benutzer auf ein einzelnes Bild klicken können, um zu einer Website mit zusätzlichen Informationen zu navigieren.

Schnellstartanleitung
Als Präsentator können Sie sofort mit dem Hochladen von Bildern beginnen. Die gepunktete Linie um den Pod herum zeigt an, dass es sich bei dem Bereich um eine Drop-Zone handelt. Ziehen Sie eine oder mehrere Bilddateien per Drag-and-Drop in diesen Bereich und die Dateien werden hochgeladen und dem Bilderkarussell zur Anzeige hinzugefügt. Das Karussell verwendet die vorkonfigurierten Einstellungen, um die Anzeige der Bilder zu verwalten. Wenn die Einstellungen zuvor nicht geändert oder konfiguriert wurden, sind die Standardwerte:
- Bilder werden mit der Skalierung „Enthalten“ angezeigt, was bedeutet, dass sie im Seitenverhältnis angezeigt werden und die Abmessungen des Freigabe-Pods nicht überschreiten
- Es gibt einen Fade-Übergang zwischen Bildern, und die Dauer des Übergangs beträgt 2 Sekunden.
- Bilder werden 15 Sekunden lang angezeigt
- Navigationspfeile und anklickbare Paginierungs-Pods werden angezeigt
Teilnehmer (und Moderatoren, wenn die Möglichkeit zum Konfigurieren des Pods deaktiviert ist) sehen KEINE Einstellungsleiste oder Schaltflächen in der Einstellungsleiste. Sie sehen den Navigationspfeil (linke und rechte Tasten); und die Paginierungspunkte, wenn diese Einstellungen aktiviert sind.
Es wird empfohlen, den Carouse Image Pod so groß wie möglich zu konfigurieren, und dann die Größe auf die entsprechenden Abmessungen/Position anzupassen. Nach der Konfiguration können Sie Bilder nach Bedarf ziehen und ablegen, obwohl einige Einstellungen wie Hyperlink-URLs erfordern, dass Sie durch die entsprechenden Einstellungsdialoge wechseln, beginnend mit dem Rad/Zahnrad in der oberen rechten Ecke der Einstellungsleiste.
Referentenansicht
Wenn die Gastgeber dies zulassen, können Sie als Präsentator den Bildkarussell-Pod konfigurieren und steuern.
Es gibt zwei Schwerpunkte:
- Einstellungsleiste
- Karussellfenster

Einstellungsleiste
Über die Einstellungsleiste können Hosts den Pod steuern und konfigurieren
 – Öffnet den Einstellungsdialog, damit Image Carousel konfiguriert werden kann
– Öffnet den Einstellungsdialog, damit Image Carousel konfiguriert werden kann
 – Öffnet den Dialog Hilfe/Info
– Öffnet den Dialog Hilfe/Info
Einstellungen

Sprache
Das Ändern der Sprache wirkt sich auf die Benutzeroberfläche aus. Für den Bildkarussell-Pod ist dies nur die Einstellungsleiste und der Einstellungsdialog. Wenn „Set for All“ nicht aktiviert ist, wirkt sich diese Einstellung nur auf die Sprachanzeige für den einzelnen Benutzer aus. Wenn Sie „Für alle festlegen“ aktivieren und dann die Sprache ändern, wirkt sich dies auf die Sprache der Benutzeroberfläche für alle Benutzer aus . Die ausgewählte Sprache wirkt sich auf die Benutzeroberfläche des Bildkarussell-Pods aus, kann sich aber auch auf die Sprache jedes benutzerdefinierten Envolvemedia-Pods auswirken. Nach dem Ändern der Sprache wird empfohlen, auf OK zu klicken und den Einstellungsdialog erneut aufzurufen, um den Carouse Pod zu konfigurieren.
Zugängliche Beschreibung
Wird für Barrierefreiheit verwendet. Fügen Sie eine Beschreibung der Bildtypen hinzu, die das Karussell enthält.
Bilder (erforderlich)
Das Bildfeld ist eine Tabelle. Wenn keine Bilder hochgeladen wurden, ist dieses Feld leer. Wenn mehrere Bilder hinzugefügt wurden, zeigt die Tabelle wechselnde Farben.
Das Feld Bilder ist auch eine Drop-Zone. Das bedeutet, dass Bilder von Ihrem Desktop einfach per Drag-and-Drop auf dieses Feld gezogen und der Liste hinzugefügt werden können.
Bilder, die größer als 1 MB (oder 1024 Pixel) sind, werden standardmäßig komprimiert. Um zu verhindern, dass die Bilder komprimiert werden, halten Sie beim Ziehen und Ablegen eines Bildes in diesem Feld die Taste <Strg> gedrückt. Wenn Sie auf das Feld klicken, um den Datei-/Öffnen-Dialog anzuzeigen, halten Sie die <Strg>-Taste gedrückt, nachdem Sie das Bild ausgewählt haben und bevor Sie auf die Schaltfläche ÖFFNEN klicken.
Animierte GIF-Bilder werden unterstützt, sollten aber nicht komprimiert werden. Wenn Sie also ein animiertes GIF importieren, verwenden Sie bitte die Tastenmethode <Strg>, um die Datei in einem unkomprimierten Zustand zu halten
Um mit den Bildern zu interagieren, können Sie auf ein einzelnes Bild klicken und die Steuerschaltflächen werden aktiv, damit die Bilder gelöscht, bearbeitet oder in der Liste nach oben/unten verschoben werden können. Bilder im Karussell werden in der Reihenfolge angezeigt, in der sie in dieser Liste erscheinen. Wenn kein Bild ausgewählt ist, ist nur das Steuerelement „Neues Bild hinzufügen“ aktiviert. Wenn das erste Bild ausgewählt ist, ist die Schaltfläche Nach oben deaktiviert. Wenn das letzte Bild ausgewählt ist, ist die Schaltfläche Nach unten deaktiviert. Um ein Bild zu bearbeiten, klicken Sie darauf und dann auf die Schaltfläche Bearbeiten (Stift).
Durch Klicken auf die Schaltflächen Hinzufügen oder Bearbeiten wird ein neuer Einstellungsdialog geöffnet, um die einzelnen Bildeigenschaften zu konfigurieren. Siehe Abschnitt Bild hinzufügen/bearbeiten weiter unten.
Bildsteuerung
Die Bildsteuerelemente wirken sich auf das Hinzufügen und/oder Ändern der bereits zum Karussell-Pod hinzugefügten Bilder aus. Hier sind die Steuerelemente und ihre Beschreibung:
![]() – Fügen Sie ein neues Bild hinzu (siehe Abschnitt Bild hinzufügen/bearbeiten unten)
– Fügen Sie ein neues Bild hinzu (siehe Abschnitt Bild hinzufügen/bearbeiten unten)
![]() – Entfernen Sie das ausgewählte Bild
– Entfernen Sie das ausgewählte Bild
![]() – Bearbeiten Sie die vorhandenen Bildeigenschaften (siehe Abschnitt Bild hinzufügen/bearbeiten unten)
– Bearbeiten Sie die vorhandenen Bildeigenschaften (siehe Abschnitt Bild hinzufügen/bearbeiten unten)
![]() – Verschiebt das ausgewählte Bild in der Liste nach oben, sodass es vor dem vorherigen Bild angezeigt wird
– Verschiebt das ausgewählte Bild in der Liste nach oben, sodass es vor dem vorherigen Bild angezeigt wird
![]() – Verschieben Sie das ausgewählte Bild in der Liste nach unten, sodass es nach dem nächsten Bild angezeigt wird
– Verschieben Sie das ausgewählte Bild in der Liste nach unten, sodass es nach dem nächsten Bild angezeigt wird
Bildskalierung
Bilder können basierend auf den folgenden Einstellungen angezeigt werden:
-
- Keine: Die Bilder werden in Originalgröße angezeigt und der Pod muss möglicherweise angepasst werden, um das gesamte Bild anzuzeigen, basierend auf der Größe des Bildes/Pods

Bild 1: (Keine/Original) – Das Bild wird in der ursprünglichen Höhe/Breite angezeigt. Auch wenn es größer ist als der Share Pod-Bereich. Es werden keine Bildlaufleisten angezeigt
-
- Enthalten: Die Bilder werden in einem Seitenverhältnis angezeigt. Das bedeutet, dass das Bild an die Breite und/oder Höhe des Share-Pods angepasst wird. Contain erlaubt keinem Teil eines Bildes, die Größe des Share-Pods zu überschreiten

Bild 2: (Contain) – Beachten Sie die grauen Bereiche rechts und links vom Bild? Es behält das Seitenverhältnis bei und passt vollständig in den Share-Pod-Container
-
- Cover: Die Bilder behalten ihr Seitenverhältnis bei, füllen aber den gesamten Freigabe-Pod aus. Dies bedeutet, dass ein Teil des Bildes (normalerweise nur die linke/rechte oder nur die obere/untere Seite des Bildes) größer sein kann als der Share-Pod selbst

Bild 3: (Cover): Das Bild wird ausgefüllt, aber das Seitenverhältnis bleibt erhalten. In diesem Fall fehlt etwas von der Ober- und Unterseite des Bildes
-
- Füllen: Das Bild wird so skaliert, dass es die gesamte Breite und Höhe des Freigabe-Pods ausfüllt. In einigen Fällen kann das Bild aufgrund der Abmessungen des Freigabe-Pods und der Abmessungen des Bildes stark verzerrt erscheinen

Bild 4: (Füllen): Das Bild füllt Breite und Höhe zu 100 % aus, auch wenn es passend schief ist
Bilddauer
Legt fest, wie lange jedes Bild angezeigt werden soll, bevor zum nächsten Bild gewechselt wird. Mit diesen Einstellungen können Sie derzeit keine benutzerdefinierte Zeit konfigurieren.
Animation
Legt den Animationstyp fest, der zwischen Bildern angezeigt wird.
Animationsdauer
Legt fest, wie lange es dauert, bis die Animation zwischen den Bildern abgeschlossen ist. Mit dieser Einstellung können Sie derzeit keine benutzerdefinierte Zeit konfigurieren.
Schaltflächen anzeigen
Steuert, ob die Pfeilschaltflächen angezeigt werden, mit denen Benutzer zum nächsten oder vorherigen Bild navigieren können, wie unten rot hervorgehoben:

Automatisch ausblenden
Wenn diese Option aktiviert ist, verschwinden oder verstecken sich die Pfeiltasten nach 5 Sekunden Inaktivität. Wenn diese Einstellung deaktiviert ist, bleiben die Schaltflächen jederzeit sichtbar.
Wenn Schaltflächen anzeigen nicht aktiviert ist, ist diese Einstellung deaktiviert und hat keine Auswirkung, da die Schaltflächen nicht sichtbar sind.
Thema
Stellen Sie ein, ob die Pfeiltasten und die Paginierungspunkte hell oder dunkel sind. Es wird empfohlen, die Einstellung Hell zu verwenden, wenn die Bilder und/oder die Hintergrundfarbe einen dunkleren Farbton haben. Verwenden Sie umgekehrt die Einstellung Dunkel, wenn die Bilder und/oder die Hintergrundfarbe heller sind.
Paginierungspunkte anzeigen
Steuert, ob die einzelnen Paginierungssteuerelemente angezeigt werden, eines für jedes Bild, das das aktive Bild anzeigt. Optional können Benutzer zu einem bestimmten Bild navigieren, wenn sie basierend auf der Einstellung Anklickbar angeklickt werden. Die Paginierungspunkte sind unten rot hervorgehoben:

Anklickbare Paginierungspunkte
Wenn die Paginierungspunkte angezeigt werden, bestimmt diese Einstellung, ob Benutzer auf einen einzelnen Punkt klicken können, um direkt zum zugehörigen Bild zu navigieren.
Hintergrundfarbe
Stellen Sie die Hintergrundfarbe mit einer der integrierten Auswahlmöglichkeiten ein; oder stellen Sie die Farbe auf Benutzerdefiniert ein und wählen Sie die Farbe Ihrer Wahl.
Bildeinstellungen hinzufügen/bearbeiten
Beim Hinzufügen oder Bearbeiten eines Bildes

Datei/Name
Datei/Name ist ein Feld, das das Bild beschreibt. Normalerweise ist dies der Dateiname des Bildes, kann aber in einen beliebigen Deskriptor geändert werden. Der Wert „Datei/Name“ wird in den einzelnen Zeilen (wie unten gezeigt) des Dialogfelds „Bildkarussell konfigurieren“ angezeigt:

EMPFEHLUNG: Wenn Sie die Importfunktion verwenden, um ein Bild entweder per Drag & Drop zu ziehen oder ein Bild von Ihrem lokalen Computer auszuwählen, tun Sie dies zuerst. Ändern Sie dann die Datei/den Namen. Wenn Sie eine URL für ein Bild verwenden, geben Sie diese zuerst ein. Das Feld „Datei/Name“ wird mit dem Dateinamen des Bildes ausgefüllt, solange das Feld „Datei/Name“ nicht geändert wurde.
Zugängliche Folienbeschreibung
Dieses Feld wird für Barrierefreiheit verwendet und dient dazu, das einzelne Bild für Bildschirmlesegeräte zu beschreiben
Bildvorschau
Ziehen Sie ein Bild per Drag & Drop von Ihrem Computer; oder klicken Sie auf , um einen Datei-/Öffnen-Dialog anzuzeigen und ein Bild auszuwählen. Bei ordnungsgemäßem Import wird in diesem Feld eine Vorschau des Bildes angezeigt.
Um das Bild zu löschen, halten Sie die <Strg>-Taste gedrückt, während Sie auf ein bereits importiertes Bild klicken
Bilder, die größer als 1 MB (oder 1024 Pixel) sind, werden standardmäßig komprimiert. Um zu verhindern, dass die Bilder komprimiert werden, halten Sie beim Ziehen und Ablegen eines Bildes in diesem Feld die Taste <Strg> gedrückt. Wenn Sie auf das Feld klicken, um den Datei-/Öffnen-Dialog anzuzeigen, halten Sie die <Strg>-Taste gedrückt, nachdem Sie das Bild ausgewählt haben und bevor Sie auf die Schaltfläche ÖFFNEN klicken.
Animierte GIF-Bilder werden unterstützt, sollten aber nicht komprimiert werden. Wenn Sie also ein animiertes GIF importieren, verwenden Sie bitte die Tastenmethode <Strg>, um die Datei in einem unkomprimierten Zustand zu halten
Dateien, die in dieses Feld oder in eines der anderen Drop-Zone-Felder gezogen werden, werden versucht, in Adobe Connect hochgeladen zu werden, wenn Sie im Hauptdialogfeld „Einstellungen“ auf die Schaltfläche „OK“ klicken. Wenn dieser Vorgang erfolgreich ist, wird beim nächsten Öffnen dieses Dialogfelds möglicherweise eine URL im Feld Bild-URL angezeigt, die mit HTTPS beginnt. Wenn dieser Vorgang nicht erfolgreich ist, liegt dies daran, dass ein Fehler aufgetreten ist und/oder der Bildtyp kein unterstützter Typ in Adobe Connect ist (Bilder wie SVG können nicht in Adobe Connect importiert werden). Diese Bilder werden möglicherweise weiterhin vom Bildkarussell unterstützt, aber sie werden in eine BASE64-Darstellung konvertiert und an jeden Teilnehmer weitergegeben, und diese Zeichenfolge wird dann im Bild-URL-Feld wiedergegeben. Es wird nicht empfohlen, große Bilder zu verwenden, die nicht von Adobe Connect unterstützt werden, da sie an jeden Teilnehmer weitergegeben werden und keine URL zum Anzeigen.
Bild URL
Wenn Sie in diesem Bild-URL-Feld eine URL zu einem Bild eingeben, wird diese URL im Karussell verwendet und eine Vorschau des Bilds sollte im Feld Bild/Vorschau angezeigt werden. Sie können entweder das Feld „Bild/Vorschau“ verwenden, um ein Bild per Drag/Drop zu ziehen, oder dieses Feld „Bild“ verwenden, um eine vollständig qualifizierte URL zu einem Bild einzugeben.
HINWEIS: Wenn Sie ein Bild per Drag/Drop in das Feld „Bild/Vorschau“ ziehen und auf „OK“ zurück zum Karussellfenster klicken, versucht der Karussell-Pod, das Bild in das Adobe Connect Meeting hochzuladen. Wenn dies erfolgreich ist, sehen Sie beim erneuten Aufrufen des Dialogfelds „Bild hinzufügen/bearbeiten“ eine vollständig qualifizierte URL zu dem hochgeladenen Bild. Wenn dieser Vorgang nicht erfolgreich ist, liegt dies daran, dass ein Fehler aufgetreten ist und/oder der Bildtyp kein unterstützter Typ in Adobe Connect ist (Bilder wie SVG können nicht in Adobe Connect importiert werden). Diese Bilder werden möglicherweise weiterhin vom Bildkarussell unterstützt, aber sie werden in eine BASE64-Darstellung konvertiert und an jeden Teilnehmer weitergegeben, und diese Zeichenfolge wird in diesem Bild-URL-Feld wiedergegeben. Es wird nicht empfohlen, große Bilder zu verwenden, die nicht von Adobe Connect unterstützt werden, da sie an jeden Teilnehmer weitergegeben werden und keine URL zum Anzeigen.
Hyperlink-URL
Wenn Sie möchten, dass Benutzer auf ein Bild klicken und zu einer URL weitergeleitet werden können, geben Sie eine URL in dieses Hyperlink-URL-Feld ein. Dies ist nützlich für Bilder, die sich möglicherweise auf ein bevorstehendes Webinar beziehen, und Benutzer können klicken, um sich zu registrieren; oder wenn Ihr Webinar gesponsert wird und es rotierende Bilder für jeden Sponsor gibt, können Benutzer auf die einzelnen Bilder klicken, um zur Website des Sponsors zu gelangen.
Dabei/helfen

Dokumentation
Öffnet einen neuen Browser-Tab zur Envolvemedia-Website mit aktualisierter Hilfe/Dokumentation.
Feedback
Ermöglicht einem Host/Moderator die Möglichkeit, Feedback wie einen Fehlerbericht, eine Verbesserung oder eine andere Anfrage an Envolvemedia zu senden. Durch Klicken auf den Feedback-Hyperlink sollte das Standard-E-Mail-Programm auf Ihrem Computer geöffnet werden, um eine E-Mail an sales@envolvemedia.com zu senden .
Karussellfenster
Im Karussellfenster erscheinen die Bilder für das Karussell nach dem Hochladen.
Das Karussellfenster selbst ist eigentlich eine Dropzone. Ziehen Sie eine oder mehrere Bilddateien per Drag-and-Drop in diesen Bereich und die Dateien werden hochgeladen und dem Bilderkarussell zur Anzeige hinzugefügt. Das Karussell verwendet die vorkonfigurierten Einstellungen, um die Anzeige der Bilder zu verwalten. Wenn Sie das Karussellfenster als Drop-Zone verwenden, beachten Sie bitte, dass Bilder, die größer als 1 MB (oder 1024 Pixel) sind, standardmäßig komprimiert werden. Um zu verhindern, dass die Bilder komprimiert werden, halten Sie beim Ziehen und Ablegen eines Bildes in diesem Fenster die Taste <Strg> gedrückt. Animierte GIF-Bilder werden unterstützt, sollten aber nicht komprimiert werden. Wenn Sie also ein animiertes GIF importieren, verwenden Sie bitte die Tastenmethode <Strg>, um die Datei in einem unkomprimierten Zustand zu halten.
Es wird empfohlen, den Carouse Image Pod so groß wie möglich zu konfigurieren, und dann die Größe auf die entsprechenden Abmessungen/Position anzupassen. Nach der Konfiguration können Sie Bilder nach Bedarf ziehen und ablegen, obwohl einige Einstellungen, wie z. B. Hyperlink-URLs, erfordern, dass Sie sie über die entsprechenden Einstellungsdialoge ändern.
Visión general
Mejore las reuniones con un Image Carousel Pod interactivo, de Envolvemedia. Después de agregar una serie de imágenes, el carrusel las recorre en forma cronometrada. Configurar la animación entre imágenes; establecer si permitir que los usuarios puedan hacer clic en las imágenes por su cuenta; y agregue un hipervínculo, para que los usuarios puedan hacer clic en una imagen individual para navegar a un sitio web para obtener información adicional.

Guía de inicio rápido
Como anfitrión, puede comenzar inmediatamente a cargar imágenes. La línea punteada alrededor del Pod indica que el área es una zona de salto. Arrastre y suelte uno o más archivos de imagen en esta área y los archivos se cargarán y agregarán al carrusel de imágenes para mostrar. El carrusel utilizará los ajustes preconfigurados para gestionar la visualización de las imágenes. Si los ajustes no han sido modificados o configurados previamente, los valores por defecto son:
- Las imágenes se muestran usando la escala ‘Contener’, lo que significa que se muestran en relación de aspecto y no excederán las dimensiones del Share Pod
- Hay una transición de fundido entre las imágenes y la duración de la transición es de 2 segundos.
- Las imágenes se muestran durante 15 segundos.
- Se muestran las flechas de navegación y los pods de paginación en los que se puede hacer clic
Los participantes (y los presentadores, cuando la capacidad de configurar el pod está deshabilitada) NO verán una barra de configuración ni ningún botón en la barra de configuración. Verán la flecha de navegación (botones izquierdo y derecho); y los puntos de paginación, cuando estos ajustes están habilitados.
Se recomienda dimensionar el Carouse Image Pod lo más grande que pueda para configurarlo y luego cambiar el tamaño a sus dimensiones/ubicación apropiadas. Una vez configurado, puede arrastrar/soltar imágenes según sea necesario, aunque algunas configuraciones, como las URL con hipervínculos, requerirán que cambie a través de los cuadros de diálogo de configuración apropiados, comenzando con la rueda/engranaje en la esquina superior derecha de la barra de configuración.
Vista del anfitrión
Los anfitriones y los presentadores (si los anfitriones lo permiten) pueden configurar y controlar el Image Carousel Pod.
Hay dos áreas en las que centrarse:
- Barra de configuración
- Ventana de carrusel

Barra de configuración
La barra de configuración permite a los anfitriones controlar y configurar el Pod
 – Abre el cuadro de diálogo de configuración, por lo que se puede configurar el carrusel de imágenes
– Abre el cuadro de diálogo de configuración, por lo que se puede configurar el carrusel de imágenes
 – Abre el cuadro de diálogo Ayuda/Acerca de
– Abre el cuadro de diálogo Ayuda/Acerca de
Ajustes

Idioma
Cambiar el idioma afecta a la interfaz. Para el pod de carrusel de imágenes, esto es solo la barra de configuración y el cuadro de diálogo de configuración. A menos que se marque ‘Establecer para todos’, esta configuración solo afectará la visualización del idioma para el usuario individual. Marcar ‘Establecer para todos’ y luego cambiar el idioma afecta el idioma de la interfaz para todos los usuarios . El idioma seleccionado afecta la interfaz de Image Carousel Pod, pero también puede afectar el idioma de cualquier Envolvemedia Custom Pod. Después de cambiar el idioma, se recomienda hacer clic en Aceptar y volver a ingresar al cuadro de diálogo Configuración para configurar el Carouse Pod.
Descripción accesible
Se utiliza para accesibilidad. Agregue una descripción de los tipos de imágenes que contiene el carrusel.
Imágenes (Requerido)
El campo de imágenes es una tabla. Si no se han subido imágenes, este campo estará en blanco. Cuando se han agregado varias imágenes, la tabla muestra colores alternos.
El campo Imágenes también es una zona de colocación. Esto significa que las imágenes de su escritorio se pueden arrastrar y soltar encima de este campo y se agregan a la lista.
Las imágenes de más de 1 MB (o 1024 píxeles) se comprimen de forma predeterminada. Para evitar que las imágenes se compriman, mantenga presionada la tecla <Ctrl> cuando arrastre y suelte una imagen en este campo. Si hace clic en el campo para mostrar el archivo/diálogo abrir, mantenga presionada la tecla <Ctrl> después de seleccionar la imagen y antes de hacer clic en el botón ABRIR.
Las imágenes GIF animadas son compatibles, pero no deben comprimirse. Por lo tanto, si importa un GIF animado, utilice el método de la tecla <Ctrl> para mantener el archivo sin comprimir.
Para interactuar con las imágenes, puede hacer clic en una imagen individual y los botones de control se activan para permitir que las imágenes se eliminen, editen o muevan hacia arriba o hacia abajo en la lista. Las imágenes en el carrusel se muestran en el orden en que aparecen en esta lista. Cuando no se selecciona ninguna imagen, solo se habilita el control Agregar nueva imagen. Cuando se selecciona la primera imagen, el botón Subir se desactiva. Cuando se selecciona la última imagen, el botón Bajar se desactiva. Para editar una imagen, haga clic en ella y luego haga clic en el botón Editar (lápiz).
Al hacer clic en los botones Agregar o Editar, se abre un nuevo cuadro de diálogo de configuración para configurar las propiedades de la imagen individual. Consulte la sección Agregar/Editar imagen, a continuación.
Controles de imagen
Los controles de imagen afectan a la adición y/o cambio de imágenes ya añadidas al pod de carrusel. Aquí están los controles y su descripción:
![]() – Agregue una nueva imagen (consulte la sección Agregar/Editar imagen, a continuación)
– Agregue una nueva imagen (consulte la sección Agregar/Editar imagen, a continuación)
![]() – Eliminar la imagen seleccionada
– Eliminar la imagen seleccionada
![]() – Edite las propiedades de imagen existentes (consulte la sección Agregar/Editar imagen, a continuación)
– Edite las propiedades de imagen existentes (consulte la sección Agregar/Editar imagen, a continuación)
![]() – Mover la imagen seleccionada hacia arriba en la lista, para que aparezca antes de la imagen anterior
– Mover la imagen seleccionada hacia arriba en la lista, para que aparezca antes de la imagen anterior
![]() – Mover la imagen seleccionada hacia abajo en la lista, para que aparezca después de la siguiente imagen
– Mover la imagen seleccionada hacia abajo en la lista, para que aparezca después de la siguiente imagen
Escala de imagen
Las imágenes se pueden mostrar en función de los siguientes ajustes:
-
- Ninguno: las imágenes se muestran en el tamaño original y es posible que sea necesario ajustar el pod para mostrar la imagen completa, según el tamaño de la imagen/pod.

Imagen 1: (Ninguna/Original): la imagen se muestra con la altura/anchura original. Incluso si es más grande que el área Share Pod. No se muestran barras de desplazamiento
-
- Contiene: las imágenes se muestran en una relación de aspecto. Esto significa que la imagen se escala para ajustarse al ancho y/o alto del Share Pod. Contain no permitirá que ninguna parte de una imagen exceda el tamaño del Share Pod

Imagen 2: (Contener) – ¿Observa el área gris a la derecha e izquierda de la imagen? Mantiene la relación de aspecto y cabe completamente dentro del contenedor Share Pod
-
- Portada: las imágenes mantienen su relación de aspecto, pero llenarán todo el Share Pod. Esto significa que parte de la imagen (generalmente solo los lados izquierdo/derecho o solo los lados superior/inferior de la imagen) puede ser más grande que el Share Pod en sí mismo.

Imagen 3: (Portada): La imagen está llena, pero aún se mantiene la relación de aspecto. En este caso, falta un poco de la parte superior e inferior de la imagen.
-
- Relleno: la imagen se escala para ajustarse a todo el ancho y alto del Share Pod. En algunos casos, según las dimensiones del Share Pod y las dimensiones de la imagen, la imagen puede aparecer muy sesgada.

Imagen 4: (Relleno): la imagen ocupa el 100 % del ancho y el alto, incluso si está sesgada para ajustarse
Duración de la imagen
Establece cuánto tiempo se debe mostrar cada imagen, antes de cambiar a la siguiente imagen. Esta configuración actualmente no le permite configurar una hora personalizada,
Animación
Establece el tipo de animación para mostrar entre las imágenes.
Duración de la animación
Establece cuánto tarda en completarse la animación entre imágenes. Esta configuración actualmente no le permite configurar una hora personalizada.
Mostrar botones
Controla si mostrar los botones de flecha, lo que permite a los usuarios navegar a la imagen siguiente o anterior, como se muestra resaltado en rojo, a continuación:

Auto-escondite
Cuando está marcado, los botones de flecha desaparecerán u ocultarán después de 5 segundos de inactividad. Si esta configuración no está marcada, los botones permanecen visibles en todo momento.
Cuando Mostrar botones no está habilitado, esta configuración está deshabilitada y no tendrá ningún efecto, ya que los botones no están visibles.
Tema
Establezca si los botones de flecha y los puntos de paginación son de color claro u oscuro. Se recomienda utilizar el ajuste Claro, cuando las imágenes y/o el color de fondo tengan un tono más oscuro. Por el contrario, utilice la configuración Oscura, cuando las imágenes y/o el color de fondo tengan un tono más claro.
Mostrar puntos de paginación
Controla si mostrar los controles de paginación individuales, uno para cada imagen, que muestra la imagen activa. Opcionalmente, los usuarios pueden navegar a una imagen específica, cuando se hace clic en función de la configuración Se puede hacer clic. Los puntos de paginación están resaltados en rojo, a continuación:

Puntos de paginación en los que se puede hacer clic
Cuando se muestran los puntos de paginación, esta configuración determina si los usuarios pueden hacer clic en un punto individual para navegar directamente a la imagen asociada.
Color de fondo
Establezca el color de fondo, utilizando una de las selecciones integradas; o establezca el color en Personalizado y elija el color de su elección.
Permitir que los presentadores configuren el pod
Cuando está marcado, otorga a los presentadores los derechos para configurar el Image Carousel Pod. Cuando no está marcada, los presentadores, al igual que los participantes, no verán ningún icono o barra de configuración visible.
Agregar/Editar configuración de imagen
Al agregar o editar una imagen

Archivo/Nombre
Archivo/Nombre es un campo que describe la imagen. Por lo general, este es el nombre de archivo de la imagen, pero se puede cambiar a cualquier descriptor. El valor de archivo/nombre es lo que aparece en las filas individuales (como se muestra a continuación) del cuadro de diálogo Configurar carrusel de imágenes:

RECOMENDACIÓN: si está utilizando la función de importación para arrastrar/soltar una imagen o seleccionar una imagen de su computadora local, hágalo primero. Luego modifique el archivo/nombre. Del mismo modo, si está utilizando una URL para una imagen, ingrésela primero. El campo Archivo/Nombre se completará con el nombre de archivo de la imagen, siempre que el campo Archivo/Nombre no haya sido modificado en primer lugar.
Descripción de la diapositiva accesible
Usado para Accesibilidad, este campo se usará para describir la imagen individual para lectores de pantalla
Imagen/Vista previa
Arrastre y suelte una imagen desde su computadora; o haga clic para mostrar un archivo/diálogo abierto para seleccionar una imagen. Cuando se haya importado correctamente, aparecerá una vista previa de la imagen en este campo.
Para eliminar la imagen, mantenga presionada la tecla <Ctrl> mientras hace clic en una imagen ya importada
Las imágenes de más de 1 MB (o 1024 píxeles) se comprimen de forma predeterminada. Para evitar que las imágenes se compriman, mantenga presionada la tecla <Ctrl> cuando arrastre y suelte una imagen en este campo. Si hace clic en el campo para mostrar el archivo/diálogo abrir, mantenga presionada la tecla <Ctrl> después de seleccionar la imagen y antes de hacer clic en el botón ABRIR.
Las imágenes GIF animadas son compatibles, pero no deben comprimirse. Por lo tanto, si importa un GIF animado, utilice el método de la tecla <Ctrl> para mantener el archivo sin comprimir.
Los archivos que se arrastran a este campo, cualquiera de los otros campos de la zona de colocación, se intentan cargar en Adobe Connect al hacer clic en el botón Aceptar en el cuadro de diálogo Configuración principal. Si este proceso tiene éxito, la próxima vez que ingrese a este cuadro de diálogo, puede haber una URL que comience con HTTPS en el campo URL de la imagen. Si este proceso no tiene éxito, es porque ocurrió un error y/o el tipo de imagen no es compatible con Adobe Connect (imágenes como SVG no se pueden importar a Adobe Connect). Es posible que estas imágenes aún sean compatibles con el carrusel de imágenes, pero se convierten a una representación BASE64 y se pasan a cada participante y esa cadena se reflejará en el campo URL de la imagen. No se recomienda utilizar imágenes grandes que no sean compatibles con Adobe Connect, ya que se pasan a cada participante, en lugar de una URL para verlas.
URL de la imagen
Si ingresa una URL a una imagen usando este campo de URL de imagen, esa URL se usa en el carrusel y debería aparecer una vista previa de la imagen en el campo Imagen/Vista previa. Puede usar el campo Imagen/Vista previa para arrastrar/soltar una imagen o usar este campo Imagen para ingresar una URL completa a una imagen.
NOTA: Cuando arrastra o suelta una imagen en el campo Imagen/Vista previa y hace clic en Aceptar para volver a la ventana del carrusel, el módulo del carrusel intenta cargar la imagen en la reunión de Adobe Connect. Si esto tiene éxito, cuando vuelva a ingresar al cuadro de diálogo Agregar/Editar imagen, verá una URL totalmente calificada para la imagen que se cargó. Si este proceso no tiene éxito, es porque ocurrió un error y/o el tipo de imagen no es compatible con Adobe Connect (imágenes como SVG no se pueden importar a Adobe Connect). Es posible que estas imágenes aún sean compatibles con el carrusel de imágenes, pero se convierten a una representación BASE64 y se pasan a cada participante y esa cadena se reflejará en este campo de URL de imagen. No se recomienda utilizar imágenes grandes que no sean compatibles con Adobe Connect, ya que se pasan a cada participante, en lugar de una URL para verlas.
URL de hipervínculo
Si desea que los usuarios puedan hacer clic en una imagen y ser redirigidos a una URL, ingrese una URL en este campo de URL de hipervínculo. Esto es útil para las imágenes que pueden ser sobre un seminario web próximo, y los usuarios pueden hacer clic para registrarse; o si su seminario web está patrocinado y hay imágenes rotativas para cada patrocinador, los usuarios pueden hacer clic en las imágenes individuales para acceder al sitio web del patrocinador.
Ayuda sobre

Buscar actualizaciones
Mira para ver si hay una versión más nueva/lanzada del Image Carousel Pod. Si es así, se muestra información sobre la versión actualizada, junto con un botón para descargar y un enlace para instrucciones generales de instalación .
Documentación
Abre una nueva pestaña del navegador en el sitio web de Envolvemedia con ayuda/documentación actualizada.
Retroalimentación
Permite a un anfitrión/presentador la capacidad de proporcionar comentarios, como un informe de error, una mejora u otra solicitud a Envolvemedia. Al hacer clic en el hipervínculo de comentarios, se debe abrir el programa de correo predeterminado en su computadora para enviar un correo electrónico a: sales@envolvemedia.com .
Ventana de carrusel
La ventana del carrusel es donde aparecerán las imágenes del carrusel, una vez cargadas.
La ventana del carrusel en sí es en realidad una zona de caída. Arrastre y suelte uno o más archivos de imagen en esta área y los archivos se cargarán y agregarán al carrusel de imágenes para mostrar. El carrusel utilizará los ajustes preconfigurados para gestionar la visualización de las imágenes. Si usa la ventana del carrusel como zona de colocación, tenga en cuenta que las imágenes que tienen más de 1 MB (o 1024 px) están comprimidas de forma predeterminada. Para evitar que las imágenes se compriman, mantenga presionada la tecla <Ctrl> cuando arrastre y suelte una imagen en esta ventana. Las imágenes GIF animadas son compatibles, pero no deben comprimirse. Por lo tanto, si importa un GIF animado, utilice el método de la tecla <Ctrl> para mantener el archivo sin comprimir.
Se recomienda dimensionar el Carouse Image Pod lo más grande que pueda para configurarlo y luego cambiar el tamaño a sus dimensiones/ubicación apropiadas. Una vez configurado, puede arrastrar y soltar imágenes según sea necesario, aunque algunas configuraciones, como las URL con hipervínculos, requerirán que cambie a través de los cuadros de diálogo de configuración apropiados.
Connectordle utiliza la validación de palabras de un servicio de terceros de la API de Datamuse
Visión general
Mejore las reuniones con un Image Carousel Pod interactivo, de Envolvemedia. Después de agregar una serie de imágenes, el carrusel las recorre en forma cronometrada. Configurar la animación entre imágenes; establecer si permitir que los usuarios puedan hacer clic en las imágenes por su cuenta; y agregue un hipervínculo, para que los usuarios puedan hacer clic en una imagen individual para navegar a un sitio web para obtener información adicional.

Guía de inicio rápido
Como presentador, puede comenzar inmediatamente a cargar imágenes. La línea punteada alrededor del Pod indica que el área es una zona de salto. Arrastre y suelte uno o más archivos de imagen en esta área y los archivos se cargarán y agregarán al carrusel de imágenes para mostrar. El carrusel utilizará los ajustes preconfigurados para gestionar la visualización de las imágenes. Si los ajustes no han sido modificados o configurados previamente, los valores por defecto son:
- Las imágenes se muestran usando la escala ‘Contener’, lo que significa que se muestran en relación de aspecto y no excederán las dimensiones del Share Pod
- Hay una transición de fundido entre las imágenes y la duración de la transición es de 2 segundos.
- Las imágenes se muestran durante 15 segundos.
- Se muestran las flechas de navegación y los pods de paginación en los que se puede hacer clic
Los participantes (y los presentadores, cuando la capacidad de configurar el pod está deshabilitada) NO verán una barra de configuración ni ningún botón en la barra de configuración. Verán la flecha de navegación (botones izquierdo y derecho); y los puntos de paginación, cuando estos ajustes están habilitados.
Se recomienda dimensionar el Carouse Image Pod lo más grande que pueda para configurarlo y luego cambiar el tamaño a sus dimensiones/ubicación apropiadas. Una vez configurado, puede arrastrar/soltar imágenes según sea necesario, aunque algunas configuraciones, como las URL con hipervínculos, requerirán que cambie a través de los cuadros de diálogo de configuración apropiados, comenzando con la rueda/engranaje en la esquina superior derecha de la barra de configuración.
Vista del presentador
Si los anfitriones lo permiten, como presentador, puede configurar y controlar el pod de carrusel de imágenes.
Hay dos áreas en las que centrarse:
- Barra de configuración
- Ventana de carrusel

Barra de configuración
La barra de configuración permite a los anfitriones controlar y configurar el Pod
 – Abre el cuadro de diálogo de configuración, por lo que se puede configurar el carrusel de imágenes
– Abre el cuadro de diálogo de configuración, por lo que se puede configurar el carrusel de imágenes
 – Abre el cuadro de diálogo Ayuda/Acerca de
– Abre el cuadro de diálogo Ayuda/Acerca de
Ajustes

Idioma
Cambiar el idioma afecta a la interfaz. Para el pod de carrusel de imágenes, esto es solo la barra de configuración y el cuadro de diálogo de configuración. A menos que se marque ‘Establecer para todos’, esta configuración solo afectará la visualización del idioma para el usuario individual. Marcar ‘Establecer para todos’ y luego cambiar el idioma afecta el idioma de la interfaz para todos los usuarios . El idioma seleccionado afecta la interfaz de Image Carousel Pod, pero también puede afectar el idioma de cualquier Envolvemedia Custom Pod. Después de cambiar el idioma, se recomienda hacer clic en Aceptar y volver a ingresar al cuadro de diálogo Configuración para configurar el Carouse Pod.
Descripción accesible
Se utiliza para accesibilidad. Agregue una descripción de los tipos de imágenes que contiene el carrusel.
Imágenes (Requerido)
El campo de imágenes es una tabla. Si no se han subido imágenes, este campo estará en blanco. Cuando se han agregado varias imágenes, la tabla muestra colores alternos.
El campo Imágenes también es una zona de colocación. Esto significa que las imágenes de su escritorio se pueden arrastrar y soltar encima de este campo y se agregan a la lista.
Las imágenes de más de 1 MB (o 1024 píxeles) se comprimen de forma predeterminada. Para evitar que las imágenes se compriman, mantenga presionada la tecla <Ctrl> cuando arrastre y suelte una imagen en este campo. Si hace clic en el campo para mostrar el archivo/diálogo abrir, mantenga presionada la tecla <Ctrl> después de seleccionar la imagen y antes de hacer clic en el botón ABRIR.
Las imágenes GIF animadas son compatibles, pero no deben comprimirse. Por lo tanto, si importa un GIF animado, utilice el método de la tecla <Ctrl> para mantener el archivo sin comprimir.
Para interactuar con las imágenes, puede hacer clic en una imagen individual y los botones de control se activan para permitir que las imágenes se eliminen, editen o muevan hacia arriba o hacia abajo en la lista. Las imágenes en el carrusel se muestran en el orden en que aparecen en esta lista. Cuando no se selecciona ninguna imagen, solo se habilita el control Agregar nueva imagen. Cuando se selecciona la primera imagen, el botón Subir se desactiva. Cuando se selecciona la última imagen, el botón Bajar se desactiva. Para editar una imagen, haga clic en ella y luego haga clic en el botón Editar (lápiz).
Al hacer clic en los botones Agregar o Editar, se abre un nuevo cuadro de diálogo de configuración para configurar las propiedades de la imagen individual. Consulte la sección Agregar/Editar imagen, a continuación.
Controles de imagen
Los controles de imagen afectan a la adición y/o cambio de imágenes ya añadidas al pod de carrusel. Aquí están los controles y su descripción:
![]() – Agregue una nueva imagen (consulte la sección Agregar/Editar imagen, a continuación)
– Agregue una nueva imagen (consulte la sección Agregar/Editar imagen, a continuación)
![]() – Eliminar la imagen seleccionada
– Eliminar la imagen seleccionada
![]() – Edite las propiedades de imagen existentes (consulte la sección Agregar/Editar imagen, a continuación)
– Edite las propiedades de imagen existentes (consulte la sección Agregar/Editar imagen, a continuación)
![]() – Mover la imagen seleccionada hacia arriba en la lista, para que aparezca antes de la imagen anterior
– Mover la imagen seleccionada hacia arriba en la lista, para que aparezca antes de la imagen anterior
![]() – Mover la imagen seleccionada hacia abajo en la lista, para que aparezca después de la siguiente imagen
– Mover la imagen seleccionada hacia abajo en la lista, para que aparezca después de la siguiente imagen
Escala de imagen
Las imágenes se pueden mostrar en función de los siguientes ajustes:
- Ninguno: las imágenes se muestran en el tamaño original y es posible que sea necesario ajustar el pod para mostrar la imagen completa, según el tamaño de la imagen/pod.

Imagen 1: (Ninguna/Original): la imagen se muestra con la altura/anchura original. Incluso si es más grande que el área Share Pod. No se muestran barras de desplazamiento
- Contiene: las imágenes se muestran en una relación de aspecto. Esto significa que la imagen se escala para ajustarse al ancho y/o alto del Share Pod. Contain no permitirá que ninguna parte de una imagen exceda el tamaño del Share Pod

Imagen 2: (Contener) – ¿Observa el área gris a la derecha e izquierda de la imagen? Mantiene la relación de aspecto y cabe completamente dentro del contenedor Share Pod
- Portada: las imágenes mantienen su relación de aspecto, pero llenarán todo el Share Pod. Esto significa que parte de la imagen (generalmente solo los lados izquierdo/derecho o solo los lados superior/inferior de la imagen) puede ser más grande que el Share Pod en sí mismo.

Imagen 3: (Portada): La imagen está llena, pero aún se mantiene la relación de aspecto. En este caso, falta un poco de la parte superior e inferior de la imagen
- Relleno: la imagen se escala para ajustarse a todo el ancho y alto del Share Pod. En algunos casos, según las dimensiones del Share Pod y las dimensiones de la imagen, la imagen puede aparecer muy sesgada.

Imagen 4: (Relleno): la imagen ocupa el 100 % del ancho y el alto, incluso si está sesgada para ajustarse
Duración de la imagen
Establece cuánto tiempo se debe mostrar cada imagen, antes de cambiar a la siguiente imagen. Esta configuración actualmente no le permite configurar una hora personalizada,
Animación
Establece el tipo de animación para mostrar entre las imágenes.
Duración de la animación
Establece cuánto tarda en completarse la animación entre imágenes. Esta configuración actualmente no le permite configurar una hora personalizada.
Mostrar botones
Controla si mostrar los botones de flecha, lo que permite a los usuarios navegar a la imagen siguiente o anterior, como se muestra resaltado en rojo, a continuación:

Auto-escondite
Cuando está marcado, los botones de flecha desaparecerán u ocultarán después de 5 segundos de inactividad. Si esta configuración no está marcada, los botones permanecen visibles en todo momento.
Cuando Mostrar botones no está habilitado, esta configuración está deshabilitada y no tendrá ningún efecto, ya que los botones no están visibles.
Tema
Establezca si los botones de flecha y los puntos de paginación son de color claro u oscuro. Se recomienda utilizar el ajuste Claro, cuando las imágenes y/o el color de fondo tengan un tono más oscuro. Por el contrario, utilice la configuración Oscura, cuando las imágenes y/o el color de fondo tengan un tono más claro.
Mostrar puntos de paginación
Controla si mostrar los controles de paginación individuales, uno para cada imagen, que muestra la imagen activa. Opcionalmente, los usuarios pueden navegar a una imagen específica, cuando se hace clic en función de la configuración Se puede hacer clic. Los puntos de paginación están resaltados en rojo, a continuación:

Puntos de paginación en los que se puede hacer clic
Cuando se muestran los puntos de paginación, esta configuración determina si los usuarios pueden hacer clic en un punto individual para navegar directamente a la imagen asociada.
Color de fondo
Establezca el color de fondo, utilizando una de las selecciones integradas; o establezca el color en Personalizado y elija el color de su elección.
Agregar/Editar configuración de imagen
Al agregar o editar una imagen

Nombre del archivo
Archivo/Nombre es un campo que describe la imagen. Por lo general, este es el nombre de archivo de la imagen, pero se puede cambiar a cualquier descriptor. El valor de archivo/nombre es lo que aparece en las filas individuales (como se muestra a continuación) del cuadro de diálogo Configurar carrusel de imágenes:

RECOMENDACIÓN: si está utilizando la función de importación para arrastrar/soltar una imagen o seleccionar una imagen de su computadora local, hágalo primero. Luego modifique el archivo/nombre. Del mismo modo, si está utilizando una URL para una imagen, ingrésela primero. El campo Archivo/Nombre se completará con el nombre de archivo de la imagen, siempre que el campo Archivo/Nombre no haya sido modificado en primer lugar.
Descripción de la diapositiva accesible
Usado para Accesibilidad, este campo se usará para describir la imagen individual para lectores de pantalla
Imagen/Vista previa
Arrastre y suelte una imagen desde su computadora; o haga clic para mostrar un archivo/diálogo abierto para seleccionar una imagen. Cuando se haya importado correctamente, aparecerá una vista previa de la imagen en este campo.
Para eliminar la imagen, mantenga presionada la tecla <Ctrl> mientras hace clic en una imagen ya importada
Las imágenes de más de 1 MB (o 1024 píxeles) se comprimen de forma predeterminada. Para evitar que las imágenes se compriman, mantenga presionada la tecla <Ctrl> cuando arrastre y suelte una imagen en este campo. Si hace clic en el campo para mostrar el archivo/diálogo abrir, mantenga presionada la tecla <Ctrl> después de seleccionar la imagen y antes de hacer clic en el botón ABRIR.
Las imágenes GIF animadas son compatibles, pero no deben comprimirse. Por lo tanto, si importa un GIF animado, utilice el método de la tecla <Ctrl> para mantener el archivo sin comprimir.
Los archivos que se arrastran a este campo, cualquiera de los otros campos de la zona de colocación, se intentan cargar en Adobe Connect al hacer clic en el botón Aceptar en el cuadro de diálogo Configuración principal. Si este proceso tiene éxito, la próxima vez que ingrese a este cuadro de diálogo, puede haber una URL que comience con HTTPS en el campo URL de la imagen. Si este proceso no tiene éxito, es porque ocurrió un error y/o el tipo de imagen no es compatible con Adobe Connect (imágenes como SVG no se pueden importar a Adobe Connect). Es posible que estas imágenes aún sean compatibles con el carrusel de imágenes, pero se convierten a una representación BASE64 y se pasan a cada participante y esa cadena se reflejará en el campo URL de la imagen. No se recomienda utilizar imágenes grandes que no sean compatibles con Adobe Connect, ya que se pasan a cada participante, en lugar de una URL para verlas.
URL de la imagen
Si ingresa una URL a una imagen usando este campo de URL de imagen, esa URL se usa en el carrusel y debería aparecer una vista previa de la imagen en el campo Imagen/Vista previa. Puede usar el campo Imagen/Vista previa para arrastrar/soltar una imagen o usar este campo Imagen para ingresar una URL completa a una imagen.
NOTA: Cuando arrastra o suelta una imagen en el campo Imagen/Vista previa y hace clic en Aceptar para volver a la ventana del carrusel, el módulo del carrusel intenta cargar la imagen en la reunión de Adobe Connect. Si esto tiene éxito, cuando vuelva a ingresar al cuadro de diálogo Agregar/Editar imagen, verá una URL totalmente calificada para la imagen que se cargó. Si este proceso no tiene éxito, es porque ocurrió un error y/o el tipo de imagen no es compatible con Adobe Connect (imágenes como SVG no se pueden importar a Adobe Connect). Es posible que estas imágenes aún sean compatibles con el carrusel de imágenes, pero se convierten a una representación BASE64 y se pasan a cada participante y esa cadena se reflejará en este campo de URL de imagen. No se recomienda utilizar imágenes grandes que no sean compatibles con Adobe Connect, ya que se pasan a cada participante, en lugar de una URL para verlas.
URL de hipervínculo
Si desea que los usuarios puedan hacer clic en una imagen y ser redirigidos a una URL, ingrese una URL en este campo de URL de hipervínculo. Esto es útil para las imágenes que pueden ser sobre un seminario web próximo, y los usuarios pueden hacer clic para registrarse; o si su seminario web está patrocinado y hay imágenes rotativas para cada patrocinador, los usuarios pueden hacer clic en las imágenes individuales para acceder al sitio web del patrocinador.
Ayuda sobre

Documentación
Abre una nueva pestaña del navegador en el sitio web de Envolvemedia con ayuda/documentación actualizada.
Retroalimentación
Permite a un anfitrión/presentador la capacidad de proporcionar comentarios, como un informe de error, una mejora u otra solicitud a Envolvemedia. Al hacer clic en el hipervínculo de comentarios, se debe abrir el programa de correo predeterminado en su computadora para enviar un correo electrónico a: sales@envolvemedia.com .
Ventana de carrusel
La ventana del carrusel es donde aparecerán las imágenes del carrusel, una vez cargadas.
La ventana del carrusel en sí es en realidad una zona de caída. Arrastre y suelte uno o más archivos de imagen en esta área y los archivos se cargarán y agregarán al carrusel de imágenes para mostrar. El carrusel utilizará los ajustes preconfigurados para gestionar la visualización de las imágenes. Si usa la ventana del carrusel como zona de colocación, tenga en cuenta que las imágenes que tienen más de 1 MB (o 1024 px) están comprimidas de forma predeterminada. Para evitar que las imágenes se compriman, mantenga presionada la tecla <Ctrl> cuando arrastre y suelte una imagen en esta ventana. Las imágenes GIF animadas son compatibles, pero no deben comprimirse. Por lo tanto, si importa un GIF animado, utilice el método de la tecla <Ctrl> para mantener el archivo sin comprimir .
Se recomienda dimensionar el Carouse Image Pod lo más grande que pueda para configurarlo y luego cambiar el tamaño a sus dimensiones/ubicación apropiadas. Una vez configurado, puede arrastrar y soltar imágenes según sea necesario, aunque algunas configuraciones, como las URL con hipervínculos, requerirán que cambie a través de los cuadros de diálogo de configuración apropiados.
Connectordle utiliza la validación de palabras de un servicio de terceros de la API de Datamuse
Aperçu
Améliorez les réunions avec une capsule de carrousel d’images interactive, par Envolvemedia. Après avoir ajouté une série d’images, le carrousel les parcourt en boucle sur une base chronométrée. Configurez l’animation entre les images ; définir si autoriser les utilisateurs à cliquer sur les images par eux-mêmes ; et ajoutez un lien hypertexte, afin que les utilisateurs puissent cliquer sur une image individuelle pour accéder à un site Web et obtenir des informations supplémentaires.

Guide de démarrage rapide
En tant qu’hôte, vous pouvez immédiatement commencer à télécharger des images. La ligne pointillée autour du Pod indique que la zone est une zone de largage. Faites glisser et déposez un ou plusieurs fichiers image dans cette zone et les fichiers sont téléchargés et ajoutés au carrousel d’images à afficher. Le carrousel utilisera les paramètres préconfigurés pour gérer l’affichage des images. Si les paramètres n’ont pas été modifiés ou configurés précédemment, les valeurs par défaut sont :
- Les images sont affichées à l’aide de l’échelle « Contenir », ce qui signifie qu’elles sont affichées au format d’image et ne dépasseront pas les dimensions du Share Pod
- Il y a une transition Fade entre les images, et la durée de la transition est de 2 secondes.
- Les images sont affichées pendant 15 secondes
- Les flèches de navigation et les modules de pagination cliquables sont affichés
Les participants (et les présentateurs, lorsque la possibilité de configurer le module est désactivée) ne verront PAS de barre de paramètres ni aucun bouton de la barre de paramètres. Ils verront la flèche de navigation (boutons gauche et droit); et les points de pagination, lorsque ces paramètres sont activés.
Il est recommandé de dimensionner le Carouse Image Pod aussi grand que possible pour le configurer, puis de le redimensionner à ses dimensions/emplacement appropriés. Une fois configuré, vous pouvez faire glisser/déposer des images selon vos besoins, bien que certains paramètres tels que les URL hyperliens vous obligeront à modifier les boîtes de dialogue de réglage appropriées, en commençant par la roue/l’engrenage dans le coin supérieur droit de la barre des paramètres.
Vue de l’hôte
Les hôtes et les présentateurs (si autorisés par les hôtes) peuvent configurer et contrôler le module Image Carrousel.
Il y a deux domaines sur lesquels se concentrer :
- Barre de paramètres
Fenêtre du carrousel

Barre de paramètres
La barre des paramètres permet aux hôtes de contrôler et de configurer le pod
 – Ouvre la boîte de dialogue des paramètres, afin que le carrousel d’images puisse être configuré
– Ouvre la boîte de dialogue des paramètres, afin que le carrousel d’images puisse être configuré
 – Ouvre la boîte de dialogue Aide/À propos
– Ouvre la boîte de dialogue Aide/À propos
Réglages

Langue
Le changement de langue affecte l’interface. Pour le module Image Carousel, il s’agit uniquement de la barre de paramètres et de la boîte de dialogue Paramètres. À moins que l’option “Définir pour tous” ne soit cochée, ce paramètre n’affectera que l’affichage de la langue pour l’utilisateur individuel. Cocher “Définir pour tous”, puis changer la langue, affecte la langue de l’interface pour tous les utilisateurs . La langue sélectionnée affecte l’interface du module de carrousel d’images, mais peut également affecter la langue de tout module personnalisé Envolvemedia. Après avoir changé la langue, il est recommandé de cliquer sur OK et de ressaisir la boîte de dialogue Paramètres pour configurer le Carouse Pod.
Descriptif accessible
Utilisé pour l’accessibilité. Ajoutez une description des types d’images que contient le carrousel.
Image (obligatoire)
Le champ images est un tableau. Si aucune image n’a été téléchargée, ce champ sera vide. Lorsque plusieurs images ont été ajoutées, le tableau affiche des couleurs alternées.
Le champ Images est également une zone de dépôt. Cela signifie que les images de votre bureau peuvent simplement être glissées et déposées au-dessus de ce champ et elles sont ajoutées à la liste.
Les images supérieures à 1 Mo (ou 1 024 px) sont compressées par défaut. Pour éviter que les images ne soient compressées, maintenez la touche <Ctrl> enfoncée lorsque vous faites glisser et déposez une image dans ce champ. Si vous cliquez sur le champ pour afficher la boîte de dialogue fichier/ouvrir, maintenez la touche <Ctrl> enfoncée après avoir sélectionné l’image et avant de cliquer sur le bouton OUVRIR.
Les images GIF animées sont prises en charge, mais ne doivent pas être compressées. Donc, si vous importez un GIF animé, veuillez utiliser la méthode de la touche <Ctrl> pour conserver le fichier dans un état non compressé
Pour interagir avec les images, vous pouvez cliquer sur une image individuelle et les boutons de contrôle deviennent actifs, pour permettre aux images d’être supprimées, modifiées ou déplacées vers le haut/bas dans la liste. Les images du carrousel sont affichées dans l’ordre dans lequel elles apparaissent dans cette liste. Lorsqu’aucune image n’est sélectionnée, seul le contrôle Ajouter une nouvelle image est activé. Lorsque la première image est sélectionnée, le bouton Monter est désactivé. Lorsque la dernière image est sélectionnée, le bouton Déplacer vers le bas est désactivé. Pour modifier une image, cliquez dessus, puis cliquez sur le bouton Modifier (crayon).
Cliquer sur les boutons Ajouter ou Modifier ouvre une nouvelle boîte de dialogue de configuration pour configurer les propriétés individuelles de l’image. Voir la section Ajouter/Modifier une image ci-dessous.
Commandes d’image
Les commandes d’image affectent l’ajout et/ou la modification des images déjà ajoutées au module du carrousel. Voici les contrôles et leur description:
![]() – Ajouter une nouvelle image (voir la section Ajouter/Modifier une image ci-dessous)
– Ajouter une nouvelle image (voir la section Ajouter/Modifier une image ci-dessous)
![]() – Supprimer l’image sélectionnée
– Supprimer l’image sélectionnée
![]() – Modifiez les propriétés de l’image existante (voir la section Ajouter/modifier une image ci-dessous)
– Modifiez les propriétés de l’image existante (voir la section Ajouter/modifier une image ci-dessous)
![]() – Déplacez l’image sélectionnée vers le haut dans la liste, afin qu’elle apparaisse avant l’image précédente
– Déplacez l’image sélectionnée vers le haut dans la liste, afin qu’elle apparaisse avant l’image précédente
![]() – Déplacez l’image sélectionnée vers le bas dans la liste, afin qu’elle apparaisse après l’image suivante
– Déplacez l’image sélectionnée vers le bas dans la liste, afin qu’elle apparaisse après l’image suivante
Échelle de l’image
Les images peuvent être affichées en fonction des paramètres suivants :
-
- Aucun: les images sont affichées dans leur taille d’origine et la capsule peut devoir être ajustée pour afficher l’intégralité de l’image, en fonction de la taille de l’image/de la capsule

Image 1 : (Aucune/Original) – L’image est affichée à sa hauteur/largeur d’origine. Même s’il est plus grand que la zone Share Pod. Aucune barre de défilement n’est affichée
-
- Contenir: les images sont affichées dans un format d’image. Cela signifie que l’image est mise à l’échelle pour s’adapter à la largeur et/ou à la hauteur du module de partage. Contain n’autorisera aucune partie d’une image à dépasser la taille du Share Pod

Image 2 : (Contenir) – Remarquez la zone grise à droite et à gauche de l’image ? Il conserve le format d’image et s’intègre complètement à l’intérieur du conteneur Share Pod
-
- Couverture: les images conservent leur format d’image, mais rempliront tout le module de partage. Cela signifie qu’une partie de l’image (généralement juste les côtés gauche/droit ou juste le haut/bas de l’image) peut être plus grande que le Share Pod, lui-même

Image 3 : (couverture) : l’image est remplie, mais le rapport d’aspect est toujours conservé. Dans ce cas, il manque un peu du haut et du bas de l’image
-
- Remplissage: l’image est mise à l’échelle pour s’adapter à toute la largeur et la hauteur du module de partage. Dans certains cas, en fonction des dimensions du Share Pod et des dimensions de l’image, l’image peut sembler fortement biaisée

Image 4 : (Remplir) : l’image remplit 100 % de la largeur et de la hauteur, même si elle est inclinée pour s’adapter
Durée de l’image
Définit la durée d’affichage de chaque image avant de passer à l’image suivante. Ce paramètre ne vous permet pas actuellement de configurer une heure personnalisée,
Animation
Définit le type d’animation à afficher entre les images.
Durée des animations
Définit le temps nécessaire pour que l’animation entre les images se termine. Ce paramètre ne vous permet pas actuellement de configurer une heure personnalisée.
Afficher les boutons
Contrôle s’il faut afficher les boutons fléchés, ce qui permet aux utilisateurs de naviguer vers l’image suivante ou précédente, comme indiqué en surbrillance rouge ci-dessous:

Masquage automatique
Lorsqu’ils sont cochés, les boutons fléchés disparaissent ou se cachent après 5 secondes d’inactivité. Si ce paramètre n’est pas coché, les boutons restent visibles à tout moment.
Lorsque Afficher les boutons n’est pas activé, ce paramètre est désactivé et n’aura aucun effet, puisque les boutons ne sont pas visibles.
Thème
Définissez si les boutons fléchés et les points de pagination sont de couleur claire ou foncée. Il est recommandé d’utiliser le paramètre Clair lorsque les images et/ou la couleur d’arrière-plan ont une teinte plus foncée. Inversement, utilisez le paramètre Foncé lorsque les images et/ou la couleur d’arrière-plan ont une teinte plus claire.
Afficher les points de pagination
Contrôle s’il faut afficher les contrôles de pagination individuels, un pour chaque image, qui affiche l’image active. En option, les utilisateurs peuvent naviguer vers une image spécifique, lorsqu’ils cliquent sur la base du paramètre Cliquable. Les points de pagination sont surlignés en rouge, ci-dessous:

Points de pagination cliquables
Lorsque les points de pagination sont affichés, ce paramètre détermine si les utilisateurs peuvent cliquer sur un point individuel pour accéder directement à l’image associée.
Couleur de l’arrière plan
Définissez la couleur d’arrière-plan à l’aide de l’une des sélections intégrées ; ou définissez la couleur sur Personnalisé et choisissez la couleur de votre choix.
Autoriser les présentateurs à configurer le module
Lorsque cette case est cochée, donne aux présentateurs le droit de configurer le module de carrousel d’images. Lorsque cette case n’est pas cochée, les présentateurs, comme les participants, ne verront aucune icône ou barre de réglage visible.
Ajouter/Modifier les paramètres d’image
Lors de l’ajout ou de la modification d’une image

Nom de fichier
Fichier/Nom est un champ qui décrit l’image. En règle générale, il s’agit du nom de fichier de l’image, mais il peut être remplacé par n’importe quel descripteur. La valeur Fichier/Nom correspond à ce qui apparaît dans les lignes individuelles (comme indiqué ci-dessous) de la boîte de dialogue Configurer le carrousel d’images:

RECOMMANDATION : Si vous utilisez la fonction d’importation pour faire glisser/déposer une image ou sélectionner une image à partir de votre ordinateur local, faites-le d’abord. Modifiez ensuite le fichier/nom. De même, si vous utilisez une URL pour une image, saisissez-la d’abord. Le champ Fichier/Nom sera rempli avec le nom de fichier de l’image, tant que le champ Fichier/Nom n’a pas été modifié, en premier lieu.
Description de la diapositive accessible
Utilisé pour l’accessibilité, ce champ sera utilisé pour décrire l’image individuelle pour les lecteurs d’écran
Image/Aperçu
Glissez/déposez une image depuis votre ordinateur ; ou cliquez sur pour afficher une boîte de dialogue fichier/ouvrir pour sélectionner une image. Une fois correctement importée, un aperçu de l’image apparaîtra dans ce champ.
Pour supprimer l’image, maintenez la touche <Ctrl> enfoncée tout en cliquant sur une image déjà importée
Les images supérieures à 1 Mo (ou 1 024 px) sont compressées par défaut. Pour éviter que les images ne soient compressées, maintenez la touche <Ctrl> enfoncée lorsque vous faites glisser et déposez une image dans ce champ. Si vous cliquez sur le champ pour afficher la boîte de dialogue fichier/ouvrir, maintenez la touche <Ctrl> enfoncée après avoir sélectionné l’image et avant de cliquer sur le bouton OUVRIR.
Les images GIF animées sont prises en charge, mais ne doivent pas être compressées. Donc, si vous importez un GIF animé, veuillez utiliser la méthode de la touche <Ctrl> pour conserver le fichier dans un état non compressé
Les fichiers qui sont glissés dans ce champ, n’importe lequel des autres champs de la zone de dépôt, sont tentés d’être téléchargés dans Adobe Connect, lorsque vous cliquez sur le bouton OK dans la boîte de dialogue Paramètres principale. Si ce processus réussit, la prochaine fois que vous entrerez dans cette boîte de dialogue, il se peut qu’une URL commençant par HTTPS figure dans le champ URL de l’image. Si ce processus échoue, c’est parce qu’une erreur s’est produite et/ou que le type d’image n’est pas pris en charge dans Adobe Connect (les images telles que SVG ne peuvent pas être importées dans Adobe Connect). Ces images peuvent toujours être prises en charge par le carrousel d’images, mais elles sont converties en une représentation BASE64 et transmises à chaque participant et cette chaîne sera ensuite reflétée dans le champ URL de l’image. Il n’est pas recommandé d’utiliser des images volumineuses qui ne sont pas prises en charge par Adobe Connect, car elles sont transmises à chaque participant, plutôt qu’une URL de visualisation.
URL de l’image
Si vous entrez une URL vers une image à l’aide de ce champ URL de l’image, cette URL est utilisée dans le carrousel et un aperçu de l’image doit apparaître dans le champ Image/Aperçu. Vous pouvez soit utiliser le champ Image/Aperçu pour faire glisser/déposer une image, soit utiliser ce champ Image pour saisir une URL complète vers une image.
REMARQUE : lorsque vous faites glisser/déposez une image dans le champ Image/Aperçu et que vous cliquez sur OK pour revenir à la fenêtre du carrousel, le module du carrousel tente de télécharger l’image vers la réunion Adobe Connect. Si cela réussit, lorsque vous entrez à nouveau dans la boîte de dialogue Ajouter/Modifier une image, vous verrez une URL complète vers l’image qui a été téléchargée. Si ce processus échoue, c’est parce qu’une erreur s’est produite et/ou que le type d’image n’est pas pris en charge dans Adobe Connect (les images telles que SVG ne peuvent pas être importées dans Adobe Connect). Ces images peuvent toujours être prises en charge par le carrousel d’images, mais elles sont converties en une représentation BASE64 et transmises à chaque participant et cette chaîne sera reflétée dans ce champ URL d’image. Il n’est pas recommandé d’utiliser des images volumineuses qui ne sont pas prises en charge par Adobe Connect, car elles sont transmises à chaque participant, plutôt qu’une URL de visualisation.
URL du lien hypertexte
Si vous souhaitez que les utilisateurs puissent cliquer sur une image et être redirigés vers une URL, saisissez une URL dans ce champ d’URL de lien hypertexte. Ceci est utile pour les images qui peuvent concerner un webinaire à venir, et les utilisateurs peuvent cliquer pour s’inscrire ; ou si votre webinaire est sponsorisé et qu’il existe des images tournantes pour chaque sponsor, les utilisateurs peuvent cliquer sur les images individuelles pour être redirigées vers le site Web du sponsor.
Aide sur

Vérifier la mise à jour
Cherche à voir s’il existe une version plus récente/publiée du pod Image Carousel. Si tel est le cas, des informations sur la version mise à jour s’affichent, ainsi qu’un bouton de téléchargement et un lien vers les instructions générales d’installation .
Documentation
Ouvre un nouvel onglet de navigateur sur le site Web d’Envolvemedia avec une aide/documentation mise à jour.
Retour d’information
Permet à un hôte/présentateur de fournir des commentaires tels qu’un rapport d’erreur, une amélioration ou une autre demande à Envolvemedia. Cliquer sur le lien hypertexte de commentaires devrait ouvrir le programme de messagerie par défaut sur votre ordinateur pour envoyer un e-mail à : sales@envolvemedia.com .
Fenêtre du carrousel
La fenêtre du carrousel est l’endroit où les images du carrousel apparaîtront, une fois téléchargées.
La fenêtre du carrousel elle-même est en fait une zone de dépôt. Faites glisser et déposez un ou plusieurs fichiers image dans cette zone et les fichiers sont téléchargés et ajoutés au carrousel d’images à afficher. Le carrousel utilisera les paramètres préconfigurés pour gérer l’affichage des images. Si vous utilisez la fenêtre du carrousel comme zone de dépôt, veuillez noter que les images supérieures à 1 Mo (ou 1 024 px) sont compressées par défaut. Pour éviter que les images ne soient compressées, maintenez la touche <Ctrl> enfoncée lorsque vous faites glisser et déposez une image dans cette fenêtre. Les images GIF animées sont prises en charge, mais ne doivent pas être compressées. Donc, si vous importez un GIF animé, veuillez utiliser la méthode de la touche <Ctrl> pour conserver le fichier dans un état non compressé.
Il est recommandé de dimensionner le Carouse Image Pod aussi grand que possible pour le configurer, puis de le redimensionner à ses dimensions/emplacement appropriés. Une fois configuré, vous pouvez faire glisser/déposer des images selon vos besoins, bien que certains paramètres tels que les URL hyperliens vous obligeront à modifier les boîtes de dialogue de paramètres appropriées.
Aperçu
Améliorez les réunions avec une capsule de carrousel d’images interactive, par Envolvemedia. Après avoir ajouté une série d’images, le carrousel les parcourt en boucle sur une base chronométrée. Configurez l’animation entre les images ; définir si autoriser les utilisateurs à cliquer sur les images par eux-mêmes ; et ajoutez un lien hypertexte, afin que les utilisateurs puissent cliquer sur une image individuelle pour accéder à un site Web et obtenir des informations supplémentaires.

Guide de démarrage rapide
En tant que présentateur, vous pouvez immédiatement commencer à télécharger des images. La ligne pointillée autour du Pod indique que la zone est une zone de largage. Faites glisser et déposez un ou plusieurs fichiers image dans cette zone et les fichiers sont téléchargés et ajoutés au carrousel d’images à afficher. Le carrousel utilisera les paramètres préconfigurés pour gérer l’affichage des images. Si les paramètres n’ont pas été modifiés ou configurés précédemment, les valeurs par défaut sont :
- Les images sont affichées à l’aide de l’échelle « Contenir », ce qui signifie qu’elles sont affichées au format d’image et ne dépasseront pas les dimensions du Share Pod
- Il y a une transition Fade entre les images, et la durée de la transition est de 2 secondes.
- Les images sont affichées pendant 15 secondes
- Les flèches de navigation et les modules de pagination cliquables sont affichés
Les participants (et les présentateurs, lorsque la possibilité de configurer le module est désactivée) ne verront PAS de barre de paramètres ni aucun bouton de la barre de paramètres. Ils verront la flèche de navigation (boutons gauche et droit); et les points de pagination, lorsque ces paramètres sont activés.
Il est recommandé de dimensionner le Carouse Image Pod aussi grand que possible pour le configurer, puis de le redimensionner à ses dimensions/emplacement appropriés. Une fois configuré, vous pouvez faire glisser/déposer des images selon vos besoins, bien que certains paramètres tels que les URL hyperliens vous obligeront à modifier les boîtes de dialogue de réglage appropriées, en commençant par la roue/l’engrenage dans le coin supérieur droit de la barre des paramètres.
Affichage du présentateur
Si les hôtes l’autorisent, en tant que présentateur, vous pouvez configurer et contrôler le module Image Carousel.
Il y a deux domaines sur lesquels se concentrer:
- Barre de paramètres
- Fenêtre du carrousel

Barre de paramètres
La barre des paramètres permet aux hôtes de contrôler et de configurer le pod
 – Ouvre la boîte de dialogue des paramètres, afin que le carrousel d’images puisse être configuré
– Ouvre la boîte de dialogue des paramètres, afin que le carrousel d’images puisse être configuré
 – Ouvre la boîte de dialogue Aide/À propos
– Ouvre la boîte de dialogue Aide/À propos
Réglages

Langue
Le changement de langue affecte l’interface. Pour le module Image Carousel, il s’agit uniquement de la barre de paramètres et de la boîte de dialogue Paramètres. À moins que l’option “Définir pour tous” ne soit cochée, ce paramètre n’affectera que l’affichage de la langue pour l’utilisateur individuel. Cocher “Définir pour tous”, puis changer la langue, affecte la langue de l’interface pour tous les utilisateurs . La langue sélectionnée affecte l’interface du module de carrousel d’images, mais peut également affecter la langue de tout module personnalisé Envolvemedia. Après avoir changé la langue, il est recommandé de cliquer sur OK et de ressaisir la boîte de dialogue Paramètres pour configurer le Carouse Pod.
Descriptif accessible
Utilisé pour l’accessibilité. Ajoutez une description des types d’images que contient le carrousel.
Image (obligatoire)
Le champ images est un tableau. Si aucune image n’a été téléchargée, ce champ sera vide. Lorsque plusieurs images ont été ajoutées, le tableau affiche des couleurs alternées.
Le champ Images est également une zone de dépôt. Cela signifie que les images de votre bureau peuvent simplement être glissées et déposées au-dessus de ce champ et elles sont ajoutées à la liste.
Les images supérieures à 1 Mo (ou 1 024 px) sont compressées par défaut. Pour éviter que les images ne soient compressées, maintenez la touche <Ctrl> enfoncée lorsque vous faites glisser et déposez une image dans ce champ. Si vous cliquez sur le champ pour afficher la boîte de dialogue fichier/ouvrir, maintenez la touche <Ctrl> enfoncée après avoir sélectionné l’image et avant de cliquer sur le bouton OUVRIR.
Les images GIF animées sont prises en charge, mais ne doivent pas être compressées. Donc, si vous importez un GIF animé, veuillez utiliser la méthode de la touche <Ctrl> pour conserver le fichier dans un état non compressé
Pour interagir avec les images, vous pouvez cliquer sur une image individuelle et les boutons de contrôle deviennent actifs, pour permettre aux images d’être supprimées, modifiées ou déplacées vers le haut/bas dans la liste. Les images du carrousel sont affichées dans l’ordre dans lequel elles apparaissent dans cette liste. Lorsqu’aucune image n’est sélectionnée, seul le contrôle Ajouter une nouvelle image est activé. Lorsque la première image est sélectionnée, le bouton Monter est désactivé. Lorsque la dernière image est sélectionnée, le bouton Déplacer vers le bas est désactivé. Pour modifier une image, cliquez dessus, puis cliquez sur le bouton Modifier (crayon).
Cliquer sur les boutons Ajouter ou Modifier ouvre une nouvelle boîte de dialogue de configuration pour configurer les propriétés individuelles de l’image. Voir la section Ajouter/Modifier une image ci-dessous.
Commandes d’image
Les commandes d’image affectent l’ajout et/ou la modification des images déjà ajoutées au module du carrousel. Voici les contrôles et leur description:
![]() – Ajouter une nouvelle image (voir la section Ajouter/Modifier une image ci-dessous)
– Ajouter une nouvelle image (voir la section Ajouter/Modifier une image ci-dessous)
![]() – Supprimer l’image sélectionnée
– Supprimer l’image sélectionnée
![]() – Modifiez les propriétés de l’image existante (voir la section Ajouter/modifier une image ci-dessous)
– Modifiez les propriétés de l’image existante (voir la section Ajouter/modifier une image ci-dessous)
![]() – Déplacez l’image sélectionnée vers le haut dans la liste, afin qu’elle apparaisse avant l’image précédente
– Déplacez l’image sélectionnée vers le haut dans la liste, afin qu’elle apparaisse avant l’image précédente
![]() – Déplacez l’image sélectionnée vers le bas dans la liste, afin qu’elle apparaisse après l’image suivante
– Déplacez l’image sélectionnée vers le bas dans la liste, afin qu’elle apparaisse après l’image suivante
Échelle de l’image
Les images peuvent être affichées en fonction des paramètres suivants :
- Aucun: les images sont affichées dans leur taille d’origine et la capsule peut devoir être ajustée pour afficher l’intégralité de l’image, en fonction de la taille de l’image/de la capsule

Image 1: (Aucune/Original) – L’image est affichée à sa hauteur/largeur d’origine. Même s’il est plus grand que la zone Share Pod. Aucune barre de défilement n’est affichée
- Contenir: les images sont affichées dans un format d’image. Cela signifie que l’image est mise à l’échelle pour s’adapter à la largeur et/ou à la hauteur du module de partage. Contain n’autorisera aucune partie d’une image à dépasser la taille du Share Pod

Image 2: (Contenir) – Remarquez la zone grise à droite et à gauche de l’image ? Il conserve le format d’image et s’intègre complètement à l’intérieur du conteneur Share Pod
- Couverture: les images conservent leur format d’image, mais rempliront tout le module de partage. Cela signifie qu’une partie de l’image (généralement juste les côtés gauche/droit ou juste le haut/bas de l’image) peut être plus grande que le Share Pod, lui-même

Image 3: (couverture) : l’image est remplie, mais le rapport d’aspect est toujours conservé. Dans ce cas, il manque un peu du haut et du bas de l’image
- Remplissage: l’image est mise à l’échelle pour s’adapter à toute la largeur et la hauteur du module de partage. Dans certains cas, en fonction des dimensions du Share Pod et des dimensions de l’image, l’image peut sembler fortement biaisée

Image 4 : (Remplir) : l’image remplit 100 % de la largeur et de la hauteur, même si elle est inclinée pour s’adapter
Durée de l’image
Définit la durée d’affichage de chaque image avant de passer à l’image suivante. Ce paramètre ne vous permet pas actuellement de configurer une heure personnalisée,
Animation
Définit le type d’animation à afficher entre les images.
Durée des animations
Définit le temps nécessaire pour que l’animation entre les images se termine. Ce paramètre ne vous permet pas actuellement de configurer une heure personnalisée.
Afficher les boutons
Contrôle s’il faut afficher les boutons fléchés, ce qui permet aux utilisateurs de naviguer vers l’image suivante ou précédente, comme indiqué en surbrillance rouge ci-dessous:

Masquage automatique
Lorsqu’ils sont cochés, les boutons fléchés disparaissent ou se cachent après 5 secondes d’inactivité. Si ce paramètre n’est pas coché, les boutons restent visibles à tout moment.
Lorsque Afficher les boutons n’est pas activé, ce paramètre est désactivé et n’aura aucun effet, puisque les boutons ne sont pas visibles.
Thème
Définissez si les boutons fléchés et les points de pagination sont de couleur claire ou foncée. Il est recommandé d’utiliser le paramètre Clair lorsque les images et/ou la couleur d’arrière-plan ont une teinte plus foncée. Inversement, utilisez le paramètre Foncé lorsque les images et/ou la couleur d’arrière-plan ont une teinte plus claire.
Afficher les points de pagination
Contrôle s’il faut afficher les contrôles de pagination individuels, un pour chaque image, qui affiche l’image active. En option, les utilisateurs peuvent naviguer vers une image spécifique, lorsqu’ils cliquent sur la base du paramètre Cliquable. Les points de pagination sont surlignés en rouge, ci-dessous:

Points de pagination cliquables
Lorsque les points de pagination sont affichés, ce paramètre détermine si les utilisateurs peuvent cliquer sur un point individuel pour accéder directement à l’image associée.
Couleur de l’arrière plan
Définissez la couleur d’arrière-plan à l’aide de l’une des sélections intégrées ; ou définissez la couleur sur Personnalisé et choisissez la couleur de votre choix.
Ajouter/Modifier les paramètres d’image
Lors de l’ajout ou de la modification d’une image

Nom de fichier
Fichier/Nom est un champ qui décrit l’image. En règle générale, il s’agit du nom de fichier de l’image, mais il peut être remplacé par n’importe quel descripteur. La valeur Fichier/Nom correspond à ce qui apparaît dans les lignes individuelles (comme indiqué ci-dessous) de la boîte de dialogue Configurer le carrousel d’images:

RECOMMANDATION : Si vous utilisez la fonction d’importation pour faire glisser/déposer une image ou sélectionner une image à partir de votre ordinateur local, faites-le d’abord. Modifiez ensuite le fichier/nom. De même, si vous utilisez une URL pour une image, saisissez-la d’abord. Le champ Fichier/Nom sera rempli avec le nom de fichier de l’image, tant que le champ Fichier/Nom n’a pas été modifié, en premier lieu.
Description de la diapositive accessible
Utilisé pour l’accessibilité, ce champ sera utilisé pour décrire l’image individuelle pour les lecteurs d’écran
Image/Aperçu
Glissez/déposez une image depuis votre ordinateur ; ou cliquez sur pour afficher une boîte de dialogue fichier/ouvrir pour sélectionner une image. Une fois correctement importée, un aperçu de l’image apparaîtra dans ce champ.
Pour supprimer l’image, maintenez la touche <Ctrl> enfoncée tout en cliquant sur une image déjà importée
Les images supérieures à 1 Mo (ou 1 024 px) sont compressées par défaut. Pour éviter que les images ne soient compressées, maintenez la touche <Ctrl> enfoncée lorsque vous faites glisser et déposez une image dans ce champ. Si vous cliquez sur le champ pour afficher la boîte de dialogue fichier/ouvrir, maintenez la touche <Ctrl> enfoncée après avoir sélectionné l’image et avant de cliquer sur le bouton OUVRIR.
Les images GIF animées sont prises en charge, mais ne doivent pas être compressées. Donc, si vous importez un GIF animé, veuillez utiliser la méthode de la touche <Ctrl> pour conserver le fichier dans un état non compressé
Les fichiers qui sont glissés dans ce champ, n’importe lequel des autres champs de la zone de dépôt, sont tentés d’être téléchargés dans Adobe Connect, lorsque vous cliquez sur le bouton OK dans la boîte de dialogue Paramètres principale. Si ce processus réussit, la prochaine fois que vous entrerez dans cette boîte de dialogue, il se peut qu’une URL commençant par HTTPS figure dans le champ URL de l’image. Si ce processus échoue, c’est parce qu’une erreur s’est produite et/ou que le type d’image n’est pas pris en charge dans Adobe Connect (les images telles que SVG ne peuvent pas être importées dans Adobe Connect). Ces images peuvent toujours être prises en charge par le carrousel d’images, mais elles sont converties en une représentation BASE64 et transmises à chaque participant et cette chaîne sera ensuite reflétée dans le champ URL de l’image. Il n’est pas recommandé d’utiliser des images volumineuses qui ne sont pas prises en charge par Adobe Connect, car elles sont transmises à chaque participant, plutôt qu’une URL de visualisation.
URL de l’image
Si vous entrez une URL vers une image à l’aide de ce champ URL de l’image, cette URL est utilisée dans le carrousel et un aperçu de l’image doit apparaître dans le champ Image/Aperçu. Vous pouvez soit utiliser le champ Image/Aperçu pour faire glisser/déposer une image, soit utiliser ce champ Image pour saisir une URL complète vers une image.
REMARQUE : lorsque vous faites glisser/déposez une image dans le champ Image/Aperçu et que vous cliquez sur OK pour revenir à la fenêtre du carrousel, le module du carrousel tente de télécharger l’image vers la réunion Adobe Connect. Si cela réussit, lorsque vous entrez à nouveau dans la boîte de dialogue Ajouter/Modifier une image, vous verrez une URL complète vers l’image qui a été téléchargée. Si ce processus échoue, c’est parce qu’une erreur s’est produite et/ou que le type d’image n’est pas pris en charge dans Adobe Connect (les images telles que SVG ne peuvent pas être importées dans Adobe Connect). Ces images peuvent toujours être prises en charge par le carrousel d’images, mais elles sont converties en une représentation BASE64 et transmises à chaque participant et cette chaîne sera reflétée dans ce champ URL d’image. Il n’est pas recommandé d’utiliser des images volumineuses qui ne sont pas prises en charge par Adobe Connect, car elles sont transmises à chaque participant, plutôt qu’une URL de visualisation.
URL du lien hypertexte
Si vous souhaitez que les utilisateurs puissent cliquer sur une image et être redirigés vers une URL, saisissez une URL dans ce champ d’URL de lien hypertexte. Ceci est utile pour les images qui peuvent concerner un webinaire à venir, et les utilisateurs peuvent cliquer pour s’inscrire ; ou si votre webinaire est sponsorisé et qu’il existe des images tournantes pour chaque sponsor, les utilisateurs peuvent cliquer sur les images individuelles pour être redirigées vers le site Web du sponsor.
Aide sur

Documentation
Ouvre un nouvel onglet de navigateur sur le site Web d’Envolvemedia avec une aide/documentation mise à jour.
Retour d’information
Permet à un hôte/présentateur de fournir des commentaires tels qu’un rapport d’erreur, une amélioration ou une autre demande à Envolvemedia. Cliquer sur le lien hypertexte de commentaires devrait ouvrir le programme de messagerie par défaut sur votre ordinateur pour envoyer un e-mail à : sales@envolvemedia.com .
Fenêtre du carrousel
La fenêtre du carrousel est l’endroit où les images du carrousel apparaîtront, une fois téléchargées.
La fenêtre du carrousel elle-même est en fait une zone de dépôt. Faites glisser et déposez un ou plusieurs fichiers image dans cette zone et les fichiers sont téléchargés et ajoutés au carrousel d’images à afficher. Le carrousel utilisera les paramètres préconfigurés pour gérer l’affichage des images. Si vous utilisez la fenêtre du carrousel comme zone de dépôt, veuillez noter que les images supérieures à 1 Mo (ou 1 024 px) sont compressées par défaut. Pour éviter que les images ne soient compressées, maintenez la touche <Ctrl> enfoncée lorsque vous faites glisser et déposez une image dans cette fenêtre. Les images GIF animées sont prises en charge, mais ne doivent pas être compressées. Ainsi, si vous importez un GIF animé, veuillez utiliser la méthode de la touche <Ctrl> pour conserver le fichier dans un état non compressé .
Il est recommandé de dimensionner le Carouse Image Pod aussi grand que possible pour le configurer, puis de le redimensionner à ses dimensions/emplacement appropriés. Une fois configuré, vous pouvez faire glisser/déposer des images selon vos besoins, bien que certains paramètres tels que les URL hyperliens vous obligeront à modifier les boîtes de dialogue de paramètres appropriées.
Panoramica
Migliora le riunioni con un Image Carousel Pod interattivo, di Envolvemedia. Dopo aver aggiunto una serie di immagini, il carosello le scorre su base temporizzata. Configura l’animazione tra le immagini; impostare se consentire agli utenti di fare clic sulle immagini da soli; e aggiungi un collegamento ipertestuale, in modo che gli utenti possano fare clic su una singola immagine per navigare verso un sito Web per ulteriori informazioni.

Guida Rapida
In qualità di host, puoi iniziare immediatamente a caricare le immagini. La linea tratteggiata attorno al pod indica che l’area è una zona di rilascio. Trascina e rilascia uno o più file immagine in quest’area ei file vengono caricati e aggiunti al carosello delle immagini da visualizzare. Il carosello utilizzerà le impostazioni preconfigurate per gestire la visualizzazione delle immagini. Se le impostazioni non sono state modificate o configurate in precedenza, i valori predefiniti sono:
- Le immagini vengono visualizzate utilizzando la scala “Contiene”, il che significa che vengono visualizzate in Aspect Ratio e non superano le dimensioni del contenitore di condivisione
- C’è una transizione di dissolvenza tra le immagini e la durata della transizione è di 2 secondi.
- Le immagini vengono visualizzate per 15 secondi
- Vengono visualizzate le frecce di navigazione e i pod di impaginazione selezionabili
I partecipanti (e i relatori, quando la possibilità di configurare il contenitore è disabilitata) NON vedranno una barra delle impostazioni o alcun pulsante sulla barra delle impostazioni. Vedranno la freccia di navigazione (pulsanti sinistro e destro); e i punti di impaginazione, quando queste impostazioni sono abilitate.
Si consiglia di dimensionare il Carouse Image Pod il più grande possibile per configurarlo, quindi ridimensionarlo alle dimensioni/posizione appropriate. Una volta configurato, puoi trascinare/rilasciare le immagini secondo necessità, anche se alcune impostazioni come gli URL con collegamenti ipertestuali richiederanno la modifica tramite le finestre di dialogo delle impostazioni appropriate, a partire dalla ruota/ingranaggio nell’angolo in alto a destra della barra delle impostazioni.
Vista host
Ospitanti e relatori (se consentito dagli ospitanti) possono configurare e controllare il pod Carosello immagini.
Ci sono due aree su cui concentrarsi:
- Barra delle impostazioni
- Finestra del carosello

Barra delle impostazioni
La barra delle impostazioni consente agli host di controllare e configurare il pod
 – Apre la finestra di dialogo delle impostazioni, quindi è possibile configurare Image Carousel
– Apre la finestra di dialogo delle impostazioni, quindi è possibile configurare Image Carousel
 – Apre la finestra di dialogo Guida/Informazioni
– Apre la finestra di dialogo Guida/Informazioni
Impostazioni

Lingua
La modifica della lingua influisce sull’interfaccia. Per il contenitore Image Carousel, questa è solo la barra delle impostazioni e la finestra di dialogo delle impostazioni. A meno che non sia selezionato ‘Imposta per tutti’, questa impostazione influirà solo sulla visualizzazione della lingua per il singolo utente. La selezione di “Imposta per tutti” e la successiva modifica della lingua influiscono sulla lingua dell’interfaccia per tutti gli utenti . La lingua selezionata influisce sull’interfaccia del contenitore Image Carousel, ma può anche influire sulla lingua di qualsiasi contenitore personalizzato Envolvemedia. Dopo aver cambiato la lingua, si consiglia di fare clic su OK e accedere nuovamente alla finestra di dialogo Impostazioni per configurare il Carouse Pod.
Descrizione accessibile
Utilizzato per l’accessibilità. Aggiungi una descrizione dei tipi di immagini contenute nel carosello.
Immagini (obbligatorio)
Il campo delle immagini è una tabella. Se non sono state caricate immagini, questo campo sarà vuoto. Quando sono state aggiunte più immagini, la tabella mostra colori alternati.
Anche il campo Immagini è una zona di trascinamento. Ciò significa che le immagini dal tuo desktop possono essere semplicemente trascinate e rilasciate in cima a questo campo e vengono aggiunte all’elenco.
Le immagini di dimensioni superiori a 1 MB (o 1024 px) vengono compresse per impostazione predefinita. Per evitare che le immagini vengano compresse, tieni premuto il tasto <Ctrl> mentre trascini e rilasci un’immagine in questo campo. Se si fa clic sul campo per visualizzare la finestra di dialogo file/apri, tenere premuto il tasto <Ctrl> dopo aver selezionato l’immagine e prima di fare clic sul pulsante APRI.
Le immagini GIF animate sono supportate, ma non devono essere compresse. Quindi, se importi una GIF animata, utilizza il metodo del tasto <Ctrl> per mantenere il file in uno stato non compresso
Per interagire con le immagini, è possibile fare clic su una singola immagine e i pulsanti di controllo diventano attivi, per consentire alle immagini di essere eliminate, modificate o spostate su/giù nell’elenco. Le immagini nel carosello vengono visualizzate nell’ordine in cui appaiono in questo elenco. Quando non è selezionata alcuna immagine, è abilitato solo il controllo Aggiungi nuova immagine. Quando viene selezionata la prima immagine, il pulsante Sposta su è disattivato. Quando viene selezionata l’ultima immagine, il pulsante Sposta giù è disabilitato. Per modificare un’immagine, fare clic su di essa e quindi fare clic sul pulsante Modifica (matita).
Facendo clic sui pulsanti Aggiungi o Modifica si apre una nuova finestra di dialogo delle impostazioni per configurare le singole proprietà dell’immagine. Vedere la sezione Aggiungi/modifica immagine, di seguito.
Controlli immagine
I controlli dell’immagine influenzano l’aggiunta e/o la modifica delle immagini già aggiunte al contenitore del carosello. Ecco i comandi e la loro descrizione:
![]() – Aggiungi una nuova immagine (vedi la sezione Aggiungi/modifica immagine, di seguito)
– Aggiungi una nuova immagine (vedi la sezione Aggiungi/modifica immagine, di seguito)
![]() – Rimuovi l’immagine selezionata
– Rimuovi l’immagine selezionata
![]() – Modificare le proprietà dell’immagine esistente (vedere la sezione Aggiungi/modifica immagine, di seguito)
– Modificare le proprietà dell’immagine esistente (vedere la sezione Aggiungi/modifica immagine, di seguito)
![]() – Sposta l’immagine selezionata in alto nell’elenco, in modo che appaia prima dell’immagine precedente
– Sposta l’immagine selezionata in alto nell’elenco, in modo che appaia prima dell’immagine precedente
![]() – Sposta l’immagine selezionata in basso nell’elenco, in modo che appaia dopo l’immagine successiva
– Sposta l’immagine selezionata in basso nell’elenco, in modo che appaia dopo l’immagine successiva
Scala dell’immagine
Le immagini possono essere visualizzate in base alle seguenti impostazioni:
-
- Nessuno: le immagini vengono visualizzate nelle dimensioni originali e potrebbe essere necessario regolare il pod per visualizzare l’intera immagine, in base alle dimensioni dell’immagine/del pod

Immagine 1: (nessuna/originale) – L’immagine viene visualizzata con l’altezza/larghezza originale. Anche se è più grande dell’area Condividi Pod. Non vengono visualizzate barre di scorrimento
-
- Contenere: le immagini vengono visualizzate in un formato. Ciò significa che l’immagine viene ridimensionata per adattarsi alla larghezza e/o all’altezza del contenitore di condivisione. Contain non consentirà a nessuna parte di un’immagine di superare le dimensioni del contenitore di condivisione

Immagine 2: (Contiene) – Hai notato l’area grigia a destra e a sinistra dell’immagine? Mantiene le proporzioni e si inserisce completamente all’interno del contenitore Share Pod
-
- Copertina: le immagini mantengono le proporzioni, ma riempiono l’intero contenitore di condivisione. Ciò significa che parte dell’immagine (di solito solo i lati sinistro/destro o solo i lati superiore/inferiore dell’immagine) potrebbe essere più grande del contenitore di condivisione stesso

Immagine 3: (copertina): l’immagine viene riempita, ma le proporzioni vengono mantenute. In questo caso, manca un po’ della parte superiore e inferiore dell’immagine
-
- Riempimento: l’immagine viene ridimensionata per adattarsi all’intera larghezza e altezza del contenitore di condivisione. In alcuni casi, in base alle dimensioni del contenitore di condivisione e alle dimensioni dell’immagine, l’immagine potrebbe apparire fortemente distorta

Immagine 4: (Riempimento): l’immagine riempie il 100% della larghezza e dell’altezza, anche se è inclinata per adattarsi
Durata dell’immagine
Imposta per quanto tempo ciascuna immagine deve essere visualizzata, prima di passare all’immagine successiva. Queste impostazioni non consentono attualmente di configurare un orario personalizzato,
Animazione
Imposta il tipo di animazione da visualizzare tra le immagini.
Durata dell’animazione
Imposta il tempo necessario per completare l’animazione tra le immagini. Questa impostazione non consente attualmente di configurare un orario personalizzato.
Mostra pulsanti
Controlla se mostrare i pulsanti freccia, che consentono agli utenti di passare all’immagine successiva o precedente, come mostrato evidenziato in rosso, di seguito:

Nascondi automaticamente
Se selezionato, i pulsanti freccia scompaiono o si nascondono dopo 5 secondi di inattività. Se questa impostazione è deselezionata, i pulsanti rimangono sempre visibili.
Quando Mostra pulsanti non è abilitato, questa impostazione è disabilitata e non avrà alcun effetto, poiché i pulsanti non sono visibili.
Tema
Imposta se i pulsanti freccia e i punti di impaginazione sono di colore chiaro o scuro. Si consiglia di utilizzare l’impostazione Luce, quando le immagini e/o il colore di sfondo hanno una tonalità più scura. Al contrario, usa l’impostazione Scuro, quando le immagini e/o il colore di sfondo hanno una tonalità più chiara.
Mostra i punti di impaginazione
Controlla se mostrare i singoli controlli di impaginazione, uno per ogni immagine, che visualizza l’immagine attiva. Facoltativamente, gli utenti possono passare a un’immagine specifica, quando fanno clic in base all’impostazione Selezionabile. I punti di impaginazione sono evidenziati in rosso, di seguito:

Punti di impaginazione cliccabili
Quando vengono visualizzati i punti di impaginazione, questa impostazione determina se gli utenti possono fare clic su un singolo punto per passare direttamente all’immagine associata.
Colore di sfondo
Imposta il colore di sfondo, utilizzando una delle selezioni integrate; oppure imposta il colore su Personalizzato e scegli il colore che preferisci.
Consenti ai relatori di configurare il contenitore
Se selezionato, concede ai relatori i diritti per configurare il contenitore Carosello immagini. Se deselezionata, i relatori, come i partecipanti, non vedranno alcuna icona o barra di impostazione visibile.
Aggiungi/modifica impostazioni immagine
Quando si aggiunge o si modifica un’immagine

Nome del file
File/Nome è un campo che descrive l’immagine. In genere, questo è il nome file dell’immagine, ma può essere modificato in qualsiasi descrittore. Il valore File/Nome è ciò che appare nelle singole righe (come mostrato di seguito) della finestra di dialogo Configura carosello immagini:

RACCOMANDAZIONE: se stai utilizzando la funzione di importazione per trascinare/rilasciare un’immagine o selezionare un’immagine dal tuo computer locale, fallo prima. Quindi modificare il file/nome. Allo stesso modo, se stai utilizzando un URL per un’immagine, inserisci prima quello. Il campo File/Nome verrà popolato con il nome file dell’immagine, purché il campo File/Nome non sia stato modificato, in primo luogo.
Descrizione della diapositiva accessibile
Utilizzato per Accessibilità, questo campo verrà utilizzato per descrivere la singola immagine per i lettori di schermo
Immagine/Anteprima
Trascina/rilascia un’immagine dal tuo computer; o fare clic su per visualizzare una finestra di dialogo file/apri per selezionare un’immagine. Se correttamente importato, in questo campo apparirà un’anteprima dell’immagine.
Per eliminare l’immagine, tieni premuto il tasto <Ctrl> mentre fai clic su un’immagine già importata
Le immagini di dimensioni superiori a 1 MB (o 1024 px) vengono compresse per impostazione predefinita. Per evitare che le immagini vengano compresse, tieni premuto il tasto <Ctrl> mentre trascini e rilasci un’immagine in questo campo. Se si fa clic sul campo per visualizzare la finestra di dialogo file/apri, tenere premuto il tasto <Ctrl> dopo aver selezionato l’immagine e prima di fare clic sul pulsante APRI.
Le immagini GIF animate sono supportate, ma non devono essere compresse. Quindi, se importi una GIF animata, utilizza il metodo del tasto <Ctrl> per mantenere il file in uno stato non compresso
I file che vengono trascinati in questo campo, uno qualsiasi degli altri campi dell’area di trascinamento, tentano di essere caricati in Adobe Connect, quando fai clic sul pulsante OK nella finestra di dialogo Impostazioni principale. Se questo processo ha esito positivo, la volta successiva che accederai a questa finestra di dialogo, potrebbe essere presente un URL che inizia con HTTPS nel campo URL immagine. Se questo processo non va a buon fine, è perché si è verificato un errore e/o il tipo di immagine non è un tipo supportato in Adobe Connect (immagini come SVG non possono essere importate in Adobe Connect). Queste immagini possono ancora essere supportate dal carosello di immagini, ma vengono convertite in una rappresentazione BASE64 e passate a ciascun partecipante e tale stringa verrà quindi riflessa nel campo URL immagine. Non è consigliabile utilizzare immagini di grandi dimensioni che non sono supportate da Adobe Connect, poiché vengono passate a ciascun partecipante, anziché a un URL per la visualizzazione.
URL dell’immagine
Se inserisci un URL per un’immagine utilizzando questo campo URL immagine, tale URL viene utilizzato nel carosello e un’anteprima dell’immagine dovrebbe apparire nel campo Immagine/Anteprima. Puoi utilizzare il campo Immagine/Anteprima per trascinare/rilasciare un’immagine o utilizzare questo campo Immagine per inserire un URL completo di un’immagine.
NOTA: quando trascini/rilasci un’immagine nel campo Immagine/Anteprima e fai clic su OK per tornare alla finestra Carousel, il contenitore Carousel tenta di caricare l’immagine nella riunione Adobe Connect. In caso di successo, quando riaccedi alla finestra di dialogo Aggiungi/Modifica immagine, vedrai un URL completo dell’immagine che è stata caricata. Se questo processo non va a buon fine, è perché si è verificato un errore e/o il tipo di immagine non è un tipo supportato in Adobe Connect (immagini come SVG non possono essere importate in Adobe Connect). Queste immagini possono ancora essere supportate dal carosello di immagini, ma vengono convertite in una rappresentazione BASE64 e passate a ciascun partecipante e tale stringa si rifletterà in questo campo URL immagine. Non è consigliabile utilizzare immagini di grandi dimensioni che non sono supportate da Adobe Connect, poiché vengono passate a ciascun partecipante, anziché a un URL per la visualizzazione.
URL del collegamento ipertestuale
Se desideri che gli utenti possano fare clic su un’immagine ed essere reindirizzati a un URL, inserisci un URL in questo campo URL collegamento ipertestuale. Questo è utile per le immagini che potrebbero riguardare un webinar imminente e gli utenti possono fare clic per registrarsi; o se il tuo webinar è sponsorizzato e ci sono immagini a rotazione per ogni sponsor, gli utenti possono cliccare sulle singole immagini per essere indirizzate al sito web dello sponsor.
Aiuto/Informazioni

Ricerca aggiornamenti
Controlla se esiste una versione più recente/rilasciata del pod Image Carousel. In tal caso, vengono visualizzate le informazioni sulla versione aggiornata, insieme a un pulsante per il download e un collegamento per le istruzioni generali di installazione .
Documentazione
Apre una nuova scheda del browser sul sito Web Envolvemedia con guida/documentazione aggiornata.
Feedback
Consente a un ospitante/presentatore di fornire feedback come un rapporto di errore, miglioramenti o altre richieste a Envolvemedia. Facendo clic sul collegamento ipertestuale di feedback dovrebbe aprirsi il programma di posta predefinito sul computer per inviare un’e-mail a: sales@envolvemedia.com .
Finestra del carosello
La finestra del carosello è dove appariranno le immagini del carosello, una volta caricate.
La stessa finestra del carosello è in realtà una zona di lancio. Trascina e rilascia uno o più file immagine in quest’area ei file vengono caricati e aggiunti al carosello delle immagini da visualizzare. Il carosello utilizzerà le impostazioni preconfigurate per gestire la visualizzazione delle immagini. Se utilizzi la finestra del carosello come area di trascinamento, tieni presente che le immagini di dimensioni superiori a 1 MB (o 1024 px) vengono compresse per impostazione predefinita. Per evitare che le immagini vengano compresse, tieni premuto il tasto <Ctrl> mentre trascini e rilasci un’immagine in questa finestra. Le immagini GIF animate sono supportate, ma non devono essere compresse. Quindi, se importi una GIF animata, utilizza il metodo del tasto <Ctrl> per mantenere il file in uno stato non compresso.
Si consiglia di dimensionare il Carouse Image Pod il più grande possibile per configurarlo, quindi ridimensionarlo alle dimensioni/posizione appropriate. Una volta configurato, puoi trascinare/rilasciare le immagini secondo necessità, anche se alcune impostazioni come gli URL con collegamenti ipertestuali richiederanno la modifica tramite le finestre di dialogo delle impostazioni appropriate.
Panoramica
Migliora le riunioni con un Image Carousel Pod interattivo, di Envolvemedia. Dopo aver aggiunto una serie di immagini, il carosello le scorre su base temporizzata. Configura l’animazione tra le immagini; impostare se consentire agli utenti di fare clic sulle immagini da soli; e aggiungi un collegamento ipertestuale, in modo che gli utenti possano fare clic su una singola immagine per navigare verso un sito Web per ulteriori informazioni.

Guida Rapida
In qualità di presentatore, puoi iniziare immediatamente a caricare le immagini. La linea tratteggiata attorno al pod indica che l’area è una zona di rilascio. Trascina e rilascia uno o più file immagine in quest’area ei file vengono caricati e aggiunti al carosello delle immagini da visualizzare. Il carosello utilizzerà le impostazioni preconfigurate per gestire la visualizzazione delle immagini. Se le impostazioni non sono state modificate o configurate in precedenza, i valori predefiniti sono:
- Le immagini vengono visualizzate utilizzando la scala “Contiene”, il che significa che vengono visualizzate in Aspect Ratio e non superano le dimensioni del contenitore di condivisione
- C’è una transizione di dissolvenza tra le immagini e la durata della transizione è di 2 secondi.
- Le immagini vengono visualizzate per 15 secondi
- Vengono visualizzate le frecce di navigazione e i pod di impaginazione selezionabili
I partecipanti (e i relatori, quando la possibilità di configurare il contenitore è disabilitata) NON vedranno una barra delle impostazioni o alcun pulsante sulla barra delle impostazioni. Vedranno la freccia di navigazione (pulsanti sinistro e destro); e i punti di impaginazione, quando queste impostazioni sono abilitate.
Si consiglia di dimensionare il Carouse Image Pod il più grande possibile per configurarlo, quindi ridimensionarlo alle dimensioni/posizione appropriate. Una volta configurato, puoi trascinare/rilasciare le immagini secondo necessità, anche se alcune impostazioni come gli URL con collegamenti ipertestuali richiederanno la modifica tramite le finestre di dialogo delle impostazioni appropriate, a partire dalla ruota/ingranaggio nell’angolo in alto a destra della barra delle impostazioni.
Vista presentatore
Se consentito dagli host, in qualità di relatore, puoi configurare e controllare il contenitore Image Carousel.
Ci sono due aree su cui concentrarsi:
- Barra delle impostazioni
- Finestra del carosello

Barra delle impostazioni
La barra delle impostazioni consente agli host di controllare e configurare il pod
 – Apre la finestra di dialogo delle impostazioni, quindi è possibile configurare Image Carousel
– Apre la finestra di dialogo delle impostazioni, quindi è possibile configurare Image Carousel
 – Apre la finestra di dialogo Guida/Informazioni
– Apre la finestra di dialogo Guida/Informazioni
Impostazioni

Lingua
La modifica della lingua influisce sull’interfaccia. Per il contenitore Image Carousel, questa è solo la barra delle impostazioni e la finestra di dialogo delle impostazioni. A meno che non sia selezionato ‘Imposta per tutti’, questa impostazione influirà solo sulla visualizzazione della lingua per il singolo utente. La selezione di “Imposta per tutti” e la successiva modifica della lingua influiscono sulla lingua dell’interfaccia per tutti gli utenti . La lingua selezionata influisce sull’interfaccia del contenitore Image Carousel, ma può anche influire sulla lingua di qualsiasi contenitore personalizzato Envolvemedia. Dopo aver cambiato la lingua, si consiglia di fare clic su OK e accedere nuovamente alla finestra di dialogo Impostazioni per configurare il Carouse Pod.
Descrizione accessibile
Utilizzato per l’accessibilità. Aggiungi una descrizione dei tipi di immagini contenute nel carosello.
Immagini (obbligatorio)
Il campo delle immagini è una tabella. Se non sono state caricate immagini, questo campo sarà vuoto. Quando sono state aggiunte più immagini, la tabella mostra colori alternati.
Anche il campo Immagini è una zona di trascinamento. Ciò significa che le immagini dal tuo desktop possono essere semplicemente trascinate e rilasciate in cima a questo campo e vengono aggiunte all’elenco.
Le immagini di dimensioni superiori a 1 MB (o 1024 px) vengono compresse per impostazione predefinita. Per evitare che le immagini vengano compresse, tieni premuto il tasto <Ctrl> mentre trascini e rilasci un’immagine in questo campo. Se si fa clic sul campo per visualizzare la finestra di dialogo file/apri, tenere premuto il tasto <Ctrl> dopo aver selezionato l’immagine e prima di fare clic sul pulsante APRI.
Le immagini GIF animate sono supportate, ma non devono essere compresse. Quindi, se importi una GIF animata, utilizza il metodo del tasto <Ctrl> per mantenere il file in uno stato non compresso
Per interagire con le immagini, è possibile fare clic su una singola immagine e i pulsanti di controllo diventano attivi, per consentire alle immagini di essere eliminate, modificate o spostate su/giù nell’elenco. Le immagini nel carosello vengono visualizzate nell’ordine in cui appaiono in questo elenco. Quando non è selezionata alcuna immagine, è abilitato solo il controllo Aggiungi nuova immagine. Quando viene selezionata la prima immagine, il pulsante Sposta su è disattivato. Quando viene selezionata l’ultima immagine, il pulsante Sposta giù è disabilitato. Per modificare un’immagine, fare clic su di essa e quindi fare clic sul pulsante Modifica (matita).
Facendo clic sui pulsanti Aggiungi o Modifica si apre una nuova finestra di dialogo delle impostazioni per configurare le singole proprietà dell’immagine. Vedere la sezione Aggiungi/modifica immagine, di seguito.
Controlli immagine
I controlli dell’immagine influenzano l’aggiunta e/o la modifica delle immagini già aggiunte al contenitore del carosello. Ecco i comandi e la loro descrizione:
![]() – Aggiungi una nuova immagine (vedi la sezione Aggiungi/modifica immagine, di seguito)
– Aggiungi una nuova immagine (vedi la sezione Aggiungi/modifica immagine, di seguito)
![]() – Rimuovi l’immagine selezionata
– Rimuovi l’immagine selezionata
![]() – Modificare le proprietà dell’immagine esistente (vedere la sezione Aggiungi/modifica immagine, di seguito)
– Modificare le proprietà dell’immagine esistente (vedere la sezione Aggiungi/modifica immagine, di seguito)
![]() – Sposta l’immagine selezionata in alto nell’elenco, in modo che appaia prima dell’immagine precedente
– Sposta l’immagine selezionata in alto nell’elenco, in modo che appaia prima dell’immagine precedente
![]() – Sposta l’immagine selezionata in basso nell’elenco, in modo che appaia dopo l’immagine successiva
– Sposta l’immagine selezionata in basso nell’elenco, in modo che appaia dopo l’immagine successiva
Scala dell’immagine
Le immagini possono essere visualizzate in base alle seguenti impostazioni:
Nessuno: le immagini vengono visualizzate nelle dimensioni originali e potrebbe essere necessario regolare il pod per visualizzare l’intera immagine, in base alle dimensioni dell’immagine/del pod

Immagine 1: (nessuna/originale) – L’immagine viene visualizzata con l’altezza/larghezza originale. Anche se è più grande dell’area Condividi Pod. Non vengono visualizzate barre di scorrimento
- Contenere: le immagini vengono visualizzate in un formato. Ciò significa che l’immagine viene ridimensionata per adattarsi alla larghezza e/o all’altezza del contenitore di condivisione. Contain non consentirà a nessuna parte di un’immagine di superare le dimensioni del contenitore di condivisione

Immagine 2: (Contiene) – Hai notato l’area grigia a destra e a sinistra dell’immagine? Mantiene le proporzioni e si inserisce completamente all’interno del contenitore Share Pod
- Copertina: le immagini mantengono le proporzioni, ma riempiono l’intero contenitore di condivisione. Ciò significa che parte dell’immagine (di solito solo i lati sinistro/destro o solo i lati superiore/inferiore dell’immagine) potrebbe essere più grande del contenitore di condivisione stesso

Immagine 3: (copertina): l’immagine viene riempita, ma le proporzioni vengono mantenute. In questo caso, manca un po’ della parte superiore e inferiore dell’immagine
- Riempimento: l’immagine viene ridimensionata per adattarsi all’intera larghezza e altezza del contenitore di condivisione. In alcuni casi, in base alle dimensioni del contenitore di condivisione e alle dimensioni dell’immagine, l’immagine potrebbe apparire fortemente distorta

Immagine 4: (Riempimento): l’immagine riempie il 100% della larghezza e dell’altezza, anche se è inclinata per adattarsi
Durata dell’immagine
Imposta per quanto tempo ciascuna immagine deve essere visualizzata, prima di passare all’immagine successiva. Queste impostazioni non consentono attualmente di configurare un orario personalizzato,
Animazione
Imposta il tipo di animazione da visualizzare tra le immagini.
Durata dell’animazione
Imposta il tempo necessario per completare l’animazione tra le immagini. Questa impostazione non consente attualmente di configurare un orario personalizzato.
Mostra pulsanti
Controlla se mostrare i pulsanti freccia, che consentono agli utenti di passare all’immagine successiva o precedente, come mostrato evidenziato in rosso, di seguito:

Nascondi automaticamente
Se selezionato, i pulsanti freccia scompaiono o si nascondono dopo 5 secondi di inattività. Se questa impostazione è deselezionata, i pulsanti rimangono sempre visibili.
Quando Mostra pulsanti non è abilitato, questa impostazione è disabilitata e non avrà alcun effetto, poiché i pulsanti non sono visibili.
Tema
Imposta se i pulsanti freccia e i punti di impaginazione sono di colore chiaro o scuro. Si consiglia di utilizzare l’impostazione Luce, quando le immagini e/o il colore di sfondo hanno una tonalità più scura. Al contrario, usa l’impostazione Scuro, quando le immagini e/o il colore di sfondo hanno una tonalità più chiara.
Mostra i punti di impaginazione
Controlla se mostrare i singoli controlli di impaginazione, uno per ogni immagine, che visualizza l’immagine attiva. Facoltativamente, gli utenti possono passare a un’immagine specifica, quando fanno clic in base all’impostazione Selezionabile. I punti di impaginazione sono evidenziati in rosso, di seguito:

Punti di impaginazione cliccabili
Quando vengono visualizzati i punti di impaginazione, questa impostazione determina se gli utenti possono fare clic su un singolo punto per passare direttamente all’immagine associata.
Colore di sfondo
Imposta il colore di sfondo, utilizzando una delle selezioni integrate; oppure imposta il colore su Personalizzato e scegli il colore che preferisci.
Aggiungi/modifica impostazioni immagine
Quando si aggiunge o si modifica un’immagine

Nome del file
File/Nome è un campo che descrive l’immagine. In genere, questo è il nome file dell’immagine, ma può essere modificato in qualsiasi descrittore. Il valore File/Nome è ciò che appare nelle singole righe (come mostrato di seguito) della finestra di dialogo Configura carosello immagini:

RACCOMANDAZIONE: se stai utilizzando la funzione di importazione per trascinare/rilasciare un’immagine o selezionare un’immagine dal tuo computer locale, fallo prima. Quindi modificare il file/nome. Allo stesso modo, se stai utilizzando un URL per un’immagine, inserisci prima quello. Il campo File/Nome verrà popolato con il nome file dell’immagine, purché il campo File/Nome non sia stato modificato, in primo luogo.
Descrizione della diapositiva accessibile
Utilizzato per Accessibilità, questo campo verrà utilizzato per descrivere la singola immagine per i lettori di schermo
Immagine/Anteprima
Trascina/rilascia un’immagine dal tuo computer; o fare clic su per visualizzare una finestra di dialogo file/apri per selezionare un’immagine. Se correttamente importato, in questo campo apparirà un’anteprima dell’immagine.
Per eliminare l’immagine, tieni premuto il tasto <Ctrl> mentre fai clic su un’immagine già importata
Le immagini di dimensioni superiori a 1 MB (o 1024 px) vengono compresse per impostazione predefinita. Per evitare che le immagini vengano compresse, tieni premuto il tasto <Ctrl> mentre trascini e rilasci un’immagine in questo campo. Se si fa clic sul campo per visualizzare la finestra di dialogo file/apri, tenere premuto il tasto <Ctrl> dopo aver selezionato l’immagine e prima di fare clic sul pulsante APRI.
Le immagini GIF animate sono supportate, ma non devono essere compresse. Quindi, se importi una GIF animata, utilizza il metodo del tasto <Ctrl> per mantenere il file in uno stato non compresso
I file che vengono trascinati in questo campo, uno qualsiasi degli altri campi dell’area di trascinamento, tentano di essere caricati in Adobe Connect, quando fai clic sul pulsante OK nella finestra di dialogo Impostazioni principale. Se questo processo ha esito positivo, la volta successiva che accederai a questa finestra di dialogo, potrebbe essere presente un URL che inizia con HTTPS nel campo URL immagine. Se questo processo non va a buon fine, è perché si è verificato un errore e/o il tipo di immagine non è un tipo supportato in Adobe Connect (immagini come SVG non possono essere importate in Adobe Connect). Queste immagini possono ancora essere supportate dal carosello di immagini, ma vengono convertite in una rappresentazione BASE64 e passate a ciascun partecipante e tale stringa verrà quindi riflessa nel campo URL immagine. Non è consigliabile utilizzare immagini di grandi dimensioni che non sono supportate da Adobe Connect, poiché vengono passate a ciascun partecipante, anziché a un URL per la visualizzazione.
URL dell’immagine
Se inserisci un URL per un’immagine utilizzando questo campo URL immagine, tale URL viene utilizzato nel carosello e un’anteprima dell’immagine dovrebbe apparire nel campo Immagine/Anteprima. Puoi utilizzare il campo Immagine/Anteprima per trascinare/rilasciare un’immagine o utilizzare questo campo Immagine per inserire un URL completo di un’immagine.
NOTA: quando trascini/rilasci un’immagine nel campo Immagine/Anteprima e fai clic su OK per tornare alla finestra Carousel, il contenitore Carousel tenta di caricare l’immagine nella riunione Adobe Connect. In caso di successo, quando riaccedi alla finestra di dialogo Aggiungi/Modifica immagine, vedrai un URL completo dell’immagine che è stata caricata. Se questo processo non va a buon fine, è perché si è verificato un errore e/o il tipo di immagine non è un tipo supportato in Adobe Connect (immagini come SVG non possono essere importate in Adobe Connect). Queste immagini possono ancora essere supportate dal carosello di immagini, ma vengono convertite in una rappresentazione BASE64 e passate a ciascun partecipante e tale stringa si rifletterà in questo campo URL immagine. Non è consigliabile utilizzare immagini di grandi dimensioni che non sono supportate da Adobe Connect, poiché vengono passate a ciascun partecipante, anziché a un URL per la visualizzazione.
URL del collegamento ipertestuale
Se desideri che gli utenti possano fare clic su un’immagine ed essere reindirizzati a un URL, inserisci un URL in questo campo URL collegamento ipertestuale. Questo è utile per le immagini che potrebbero riguardare un webinar imminente e gli utenti possono fare clic per registrarsi; o se il tuo webinar è sponsorizzato e ci sono immagini a rotazione per ogni sponsor, gli utenti possono cliccare sulle singole immagini per essere indirizzate al sito web dello sponsor.
Aiuto/Informazioni

Documentazione
Apre una nuova scheda del browser sul sito Web Envolvemedia con guida/documentazione aggiornata.
Feedback
Consente a un ospitante/presentatore di fornire feedback come un rapporto di errore, miglioramenti o altre richieste a Envolvemedia. Facendo clic sul collegamento ipertestuale di feedback dovrebbe aprirsi il programma di posta predefinito sul computer per inviare un’e-mail a: sales@envolvemedia.com .
Finestra del carosello
La finestra del carosello è dove appariranno le immagini del carosello, una volta caricate.
La stessa finestra del carosello è in realtà una zona di lancio. Trascina e rilascia uno o più file immagine in quest’area ei file vengono caricati e aggiunti al carosello delle immagini da visualizzare. Il carosello utilizzerà le impostazioni preconfigurate per gestire la visualizzazione delle immagini. Se utilizzi la finestra del carosello come area di trascinamento, tieni presente che le immagini di dimensioni superiori a 1 MB (o 1024 px) vengono compresse per impostazione predefinita. Per evitare che le immagini vengano compresse, tieni premuto il tasto <Ctrl> mentre trascini e rilasci un’immagine in questa finestra. Le immagini GIF animate sono supportate, ma non devono essere compresse. Quindi, se importi una GIF animata, utilizza il metodo del tasto <Ctrl> per mantenere il file in uno stato non compresso .
Si consiglia di dimensionare il Carouse Image Pod il più grande possibile per configurarlo, quindi ridimensionarlo alle dimensioni/posizione appropriate. Una volta configurato, puoi trascinare/rilasciare le immagini secondo necessità, anche se alcune impostazioni come gli URL con collegamenti ipertestuali richiederanno la modifica tramite le finestre di dialogo delle impostazioni appropriate.
概要
Envolvemedia によるインタラクティブな画像カルーセル ポッドで会議を強化します。一連の画像を追加した後、カルーセルは時間ベースでそれらをループします。画像間のアニメーションを構成します。ユーザーが自分で画像をクリックできるようにするかどうかを設定します。ハイパーリンクを追加して、ユーザーが個々の画像をクリックして Web サイトに移動し、追加情報を入手できるようにします.

クイックスタートガイド
ホストとして、すぐに画像のアップロードを開始できます。 Pod の周りの点線は、その領域がドロップ ゾーンであることを示しています。この領域に 1 つまたは複数の画像ファイルをドラッグ アンド ドロップすると、ファイルがアップロードされ、画像のカルーセルに追加されて表示されます。カルーセルは、事前構成された設定を使用して画像の表示を管理します。設定が以前に変更または構成されていない場合、デフォルト値は次のとおりです。
- 画像は「含む」スケールを使用して表示されます。つまり、アスペクト比で表示され、共有ポッドの寸法を超えません。
- 画像間にフェード トランジションがあり、トランジションの持続時間は 2 秒です。
- 画像は 15 秒間表示されます
- ナビゲーション矢印とクリック可能なページネーション ポッドが表示されます
参加者 (およびポッドを構成する機能が無効になっている場合はプレゼンター) には、設定バーや設定バーのボタンは表示されません。ナビゲーション矢印 (左右のボタン) が表示されます。これらの設定が有効になっている場合は、ページネーションドット。
Carouse Image Pod のサイズをできるだけ大きく設定してから、適切なサイズ/場所にサイズ変更することをお勧めします。設定が完了すると、必要に応じて画像をドラッグ アンド ドロップできますが、ハイパーリンク URL などの一部の設定では、設定バーの右上隅にあるホイール/ギアから始めて、適切な設定ダイアログを使用して変更する必要があります。
ホスト ビュー
主催者とプレゼンター (主催者が許可している場合) は、イメージ カルーセル ポッドを構成および制御できます。
注目すべき領域は次の 2 つです:
- 設定バー
- カルーセル ウィンドウ

設定バー
設定バーにより、ホストはポッドを制御および構成できます
 – 設定ダイアログを開くので、画像カルーセルを設定できます
– 設定ダイアログを開くので、画像カルーセルを設定できます
 – ヘルプ/バージョン情報ダイアログを開きます
– ヘルプ/バージョン情報ダイアログを開きます
設定

言語
言語を変更すると、インターフェイスに影響します。 Image Carousel Pod の場合、これは設定バーと設定ダイアログのみです。 [すべてに設定] がチェックされていない限り、この設定は個々のユーザーの言語表示にのみ影響します。 [すべてに設定] をオンにしてから言語を変更すると、すべてのユーザーのインターフェイスの言語に影響します。選択した言語は、Image Carousel Pod のインターフェースに影響しますが、任意の Envolvemedia Custom Pod の言語にも影響を与える可能性があります。言語を変更したら、[OK] をクリックして [設定] ダイアログに再度入り、Carouse Pod を設定することをお勧めします。
アクセス可能な説明
アクセシビリティのために使用されます。カルーセルに含まれる画像の種類の説明を追加します。
画像 (必須)
images フィールドはテーブルです。画像がアップロードされていない場合、このフィールドは空白になります。複数の画像が追加されている場合、テーブルには交互の色が表示されます。
画像フィールドもドロップゾーンです。これは、デスクトップからの画像をこのフィールドの上にドラッグ アンド ドロップするだけで、リストに追加されることを意味します。
デフォルトでは、1MB (または 1024px) を超える画像は圧縮されます。画像が圧縮されないようにするには、<Ctrl> キーを押しながらこのフィールドに画像をドラッグ アンド ドロップします。フィールドをクリックしてファイル/開くダイアログを表示する場合は、画像を選択した後、[開く] ボタンをクリックする前に <Ctrl> キーを押したままにします。
アニメーション GIF 画像はサポートされていますが、圧縮しないでください。そのため、アニメーション GIF をインポートする場合は、<Ctrl> キーを使用してファイルを非圧縮状態に維持してください。
画像を操作するには、個々の画像をクリックするとコントロール ボタンがアクティブになり、画像を削除、編集、またはリスト内で上下に移動できます。カルーセル内の画像は、このリストに表示される順序で表示されます。画像が選択されていない場合、[新しい画像の追加] コントロールのみが有効になります。最初の画像が選択されると、[上へ移動] ボタンは無効になります。最後の画像が選択されると、[下へ移動] ボタンは無効になります。画像を編集するには、画像をクリックしてから [編集] (鉛筆) ボタンをクリックします。
[追加] または [編集] ボタンをクリックすると、新しい設定ダイアログが開き、個々の画像のプロパティを構成できます。以下の「画像の追加/編集」セクションを参照してください。
イメージ コントロール
画像コントロールは、カルーセル ポッドに既に追加されている画像の追加および/または変更に影響します。コントロールとその説明は次のとおりです:
![]() – 新しい画像を追加します (以下の「画像の追加/編集」セクションを参照)
– 新しい画像を追加します (以下の「画像の追加/編集」セクションを参照)
![]() – 選択した画像を削除
– 選択した画像を削除
![]() – 既存の画像プロパティを編集します (以下の「画像の追加/編集」セクションを参照)
– 既存の画像プロパティを編集します (以下の「画像の追加/編集」セクションを参照)
![]() – 選択した画像をリスト内で上に移動し、前の画像の前に表示されるようにします
– 選択した画像をリスト内で上に移動し、前の画像の前に表示されるようにします
![]() – 選択した画像をリスト内で下に移動し、次の画像の後に表示されるようにします
– 選択した画像をリスト内で下に移動し、次の画像の後に表示されるようにします
画像スケール
画像は、次の設定に基づいて表示できます:
-
- なし: 画像は元のサイズで表示されます。画像/ポッドのサイズに基づいて、画像全体を表示するためにポッドを調整する必要がある場合があります

画像 1: (なし/オリジナル) – 画像はオリジナルの高さ/幅で表示されます。 Share Pod エリアより大きくても構いません。スクロールバーが表示されない
-
- 含む: 画像は縦横比で表示されます。これは、共有ポッドの幅や高さに合わせて画像が拡大縮小されることを意味します。 Contain は、画像のどの部分も共有ポッドのサイズを超えることを許可しません

画像 2: (含む) – 画像の左右に灰色の領域があることに気付きましたか?アスペクト比を維持し、Share Pod コンテナ内に完全に収まります
-
- カバー: 画像はアスペクト比を維持しますが、共有ポッド全体を埋めます。これは、画像の一部 (通常は画像の左右または上下のみ) が共有ポッド自体よりも大きくなる可能性があることを意味します

画像 3: (カバー): 画像は塗りつぶされていますが、縦横比は維持されています。この場合、画像の上下が少し欠けています
-
- 塗りつぶし: 画像は、Share Pod の幅と高さ全体に合わせてスケーリングされます。場合によっては、共有ポッドの寸法と画像の寸法に基づいて、画像が大きく歪んで見えることがあります

画像 4: (塗りつぶし): 画像が傾いていても、幅と高さの 100% を塗りつぶします
画像の長さ
次の画像に切り替える前に、各画像を表示する時間を設定します。この設定では現在、カスタムの時間を構成することはできません。
アニメーション
画像間に表示するアニメーションの種類を設定します。
アニメーションの長さ
イメージ間のアニメーションが完了するまでの時間を設定します。現在、この設定ではカスタム時間を構成できません。
ボタンを表示
以下の赤で強調表示されているように、ユーザーが次または前の画像に移動できる矢印ボタンを表示するかどうかを制御します:

自動非表示
オンにすると、非アクティブ状態が 5 秒間続くと、矢印ボタンが消えるか非表示になります。この設定をオフにすると、ボタンは常に表示されたままになります。
[ボタンを表示] が有効になっていない場合、この設定は無効になり、ボタンが表示されないため効果がありません。
テーマ
矢印ボタンとページネーション ドットを明るい色にするか暗い色にするかを設定します。画像や背景色が暗い色合いの場合は、ライト設定を使用することをお勧めします。逆に、画像や背景色の色合いが明るい場合は、暗い設定を使用します。
ページネーションドットを表示
アクティブな画像を表示する個々のページネーション コントロールを画像ごとに 1 つずつ表示するかどうかを制御します。必要に応じて、クリック可能設定に基づいてクリックすると、ユーザーは特定の画像に移動できます。ページネーションのドットは、以下のように赤で強調表示されています:

クリック可能なページネーション ドット
ページネーション ドットが表示されている場合、この設定は、ユーザーが個々のドットをクリックして関連する画像に直接移動できるかどうかを決定します。
背景色
組み込みの選択肢の 1 つを使用して、背景色を設定します。または、色を [カスタム] に設定して、好みの色を選択します。
プレゼンターがポッドを構成できるようにする
オンにすると、プレゼンターに画像カルーセル ポッドを構成する権限が与えられます。オフにすると、発表者は参加者と同様に、目に見える設定アイコンやバーが表示されません。
画像設定の追加/編集
画像を追加または編集する場合

ファイル名
ファイル/名前は、画像を説明するフィールドです。通常、これはイメージのファイル名ですが、任意の記述子に変更できます。ファイル/名前の値は、[画像カルーセルの構成] ダイアログの個々の行 (以下に示すように) に表示されるものです:

推奨: インポート機能を使用して画像をドラッグ アンド ドロップするか、ローカル コンピューターから画像を選択する場合は、最初にそれを行ってください。次に、ファイル/名前を変更します。同様に、画像の URL を使用している場合は、最初にそれを入力します。ファイル/名前フィールドには、最初にファイル/名前フィールドが変更されていない限り、画像のファイル名が入力されます。
アクセシブルなスライドの説明
アクセシビリティに使用されます。このフィールドは、スクリーン リーダーの個々の画像を説明するために使用されます
画像/プレビュー
コンピューターから画像をドラッグ アンド ドロップします。またはクリックしてファイル/開くダイアログを表示し、画像を選択します。正しくインポートされると、画像のプレビューがこのフィールドに表示されます。
画像を削除するには、<Ctrl> キーを押したまま、インポート済みの画像をクリックします。
デフォルトでは、1MB (または 1024px) を超える画像は圧縮されます。画像が圧縮されないようにするには、<Ctrl> キーを押しながらこのフィールドに画像をドラッグ アンド ドロップします。フィールドをクリックしてファイル/開くダイアログを表示する場合は、画像を選択した後、[開く] ボタンをクリックする前に <Ctrl> キーを押したままにします。
アニメーション GIF 画像はサポートされていますが、圧縮しないでください。そのため、アニメーション GIF をインポートする場合は、<Ctrl> キーを使用してファイルを非圧縮状態に維持してください。
このフィールドやその他のドロップゾーンフィールドにドラッグされたファイルは、メインの設定ダイアログで「OK」ボタンをクリックすると、Adobe Connect にアップロードされようとします。このプロセスが成功した場合、次回このダイアログに入ったときに、[画像 URL] フィールドに HTTPS で始まる URL が表示される場合があります。このプロセスが成功しない場合は、エラーが発生したか、画像の種類が Adobe Connect でサポートされていないことが原因です (SVG などの画像は Adobe Connect にインポートできません)。これらの画像は引き続き画像カルーセルでサポートされる可能性がありますが、BASE64 表現に変換されて各参加者に渡され、その文字列が画像 URL フィールドに反映されます。表示用の URL ではなく各参加者に渡されるため、Adobe Connect でサポートされていない大きな画像を使用することはお勧めしません。
画像の URL
この画像 URL フィールドを使用して画像の URL を入力すると、その URL がカルーセルで使用され、画像のプレビューが画像/プレビュー フィールドに表示されます。 [画像/プレビュー] フィールドを使用して画像をドラッグ アンド ドロップするか、この [画像] フィールドを使用して画像への完全修飾 URL を入力できます。
注意:画像を画像/プレビューフィールドにドラッグアンドドロップし、OK をクリックしてカルーセルウィンドウに戻ると、カルーセルポッドは画像を Adobe Connect Meeting にアップロードしようとします。これが成功した場合、[画像の追加/編集] ダイアログに再度入ると、アップロードされた画像への完全修飾 URL が表示されます。このプロセスが成功しない場合は、エラーが発生したか、画像の種類が Adobe Connect でサポートされていないことが原因です (SVG などの画像は Adobe Connect にインポートできません)。これらの画像は引き続き画像カルーセルでサポートされる可能性がありますが、BASE64 表現に変換されて各参加者に渡され、その文字列がこの画像 URL フィールドに反映されます。表示用の URL ではなく各参加者に渡されるため、Adobe Connect でサポートされていない大きな画像を使用することはお勧めしません。
ハイパーリンク URL
ユーザーが画像をクリックして URL にリダイレクトできるようにする場合は、このハイパーリンク URL フィールドに URL を入力します。これは、今後のウェビナーに関する画像に役立ち、ユーザーはクリックして登録できます。または、ウェビナーがスポンサー付きで、各スポンサーのローテーション画像がある場合、ユーザーは個々の画像をクリックしてスポンサーの Web サイトに移動できます.
ヘルプ/概要

更新を確認
Image Carousel Pod の新しいバージョンまたはリリース済みバージョンがあるかどうかを確認します。その場合は、更新されたバージョンに関する情報が、ダウンロードするボタンと一般的なインストール手順へのリンクとともに表示されます。
ドキュメンテーション
更新されたヘルプ/ドキュメントを含む Envolvemedia Web サイトへの新しいブラウザー タブを開きます。
フィードバック
ホスト/プレゼンターは、エラー レポート、機能強化、またはその他の要求などのフィードバックを Envolvemedia に提供できます。フィードバックのハイパーリンクをクリックすると、コンピュータのデフォルトのメール プログラムが開き、 sales@envolvemedia.comに電子メールが送信されます。
カルーセル ウィンドウ
カルーセル ウィンドウは、アップロードされたカルーセルの画像が表示される場所です。
カルーセル ウィンドウ自体は、実際にはドロップ ゾーンです。この領域に 1 つまたは複数の画像ファイルをドラッグ アンド ドロップすると、ファイルがアップロードされ、画像のカルーセルに追加されて表示されます。カルーセルは、事前構成された設定を使用して画像の表示を管理します。カルーセル ウィンドウをドロップ ゾーンとして使用する場合、1MB (または 1024px) を超える画像はデフォルトで圧縮されることに注意してください。画像が圧縮されないようにするには、このウィンドウで画像をドラッグ アンド ドロップするときに <Ctrl> キーを押したままにします。アニメーション GIF 画像はサポートされていますが、圧縮しないでください。そのため、アニメーション GIF をインポートする場合は、<Ctrl> キーを使用してファイルを非圧縮状態にしてください。
Carouse Image Pod のサイズをできるだけ大きく設定してから、適切なサイズ/場所にサイズ変更することをお勧めします。構成したら、必要に応じて画像をドラッグ アンド ドロップできますが、ハイパーリンク URL などの一部の設定では、適切な設定ダイアログで変更する必要があります。
概要
Envolvemedia によるインタラクティブな画像カルーセル ポッドで会議を強化します。一連の画像を追加した後、カルーセルは時間ベースでそれらをループします。画像間のアニメーションを構成します。ユーザーが自分で画像をクリックできるようにするかどうかを設定します。ハイパーリンクを追加して、ユーザーが個々の画像をクリックして Web サイトに移動し、追加情報を入手できるようにします。

クイックスタートガイド
発表者は、すぐに画像のアップロードを開始できます。 Pod の周りの点線は、その領域がドロップ ゾーンであることを示しています。この領域に 1 つまたは複数の画像ファイルをドラッグ アンド ドロップすると、ファイルがアップロードされ、画像のカルーセルに追加されて表示されます。カルーセルは、事前構成された設定を使用して画像の表示を管理します。設定が以前に変更または構成されていない場合、デフォルト値は次のとおりです。
- 画像は「含む」スケールを使用して表示されます。つまり、アスペクト比で表示され、共有ポッドの寸法を超えません。
- 画像間にフェード トランジションがあり、トランジションの持続時間は 2 秒です。
- 画像は 15 秒間表示されます
- ナビゲーション矢印とクリック可能なページネーション ポッドが表示されます
参加者 (およびポッドを構成する機能が無効になっている場合はプレゼンター) には、設定バーや設定バーのボタンは表示されません。ナビゲーション矢印 (左右のボタン) が表示されます。これらの設定が有効になっている場合は、ページネーションドット。
Carouse Image Pod のサイズをできるだけ大きく設定してから、適切なサイズ/場所にサイズ変更することをお勧めします。設定が完了すると、必要に応じて画像をドラッグ アンド ドロップできますが、ハイパーリンク URL などの一部の設定では、設定バーの右上隅にあるホイール/ギアから始めて、適切な設定ダイアログを使用して変更する必要があります.
発表者ビュー
ホストによって許可されている場合、プレゼンターとして、イメージ カルーセル ポッドを構成および制御できます。
注目すべき領域は次の 2 つです:
- 設定バー
- カルーセル ウィンドウ

設定バー
設定バーにより、ホストはポッドを制御および構成できます
 – 設定ダイアログを開くので、画像カルーセルを設定できます
– 設定ダイアログを開くので、画像カルーセルを設定できます
 – ヘルプ/バージョン情報ダイアログを開きます
– ヘルプ/バージョン情報ダイアログを開きます
設定

言語
言語を変更すると、インターフェイスに影響します。 Image Carousel Pod の場合、これは設定バーと設定ダイアログのみです。 [すべてに設定] がチェックされていない限り、この設定は個々のユーザーの言語表示にのみ影響します。 [すべてに設定] をオンにしてから言語を変更すると、すべてのユーザーのインターフェイスの言語に影響します。選択した言語は、Image Carousel Pod のインターフェースに影響しますが、任意の Envolvemedia Custom Pod の言語にも影響を与える可能性があります。言語を変更したら、[OK] をクリックして [設定] ダイアログに再度入り、Carouse Pod を設定することをお勧めします。
アクセス可能な説明
アクセシビリティのために使用されます。カルーセルに含まれる画像の種類の説明を追加します。
画像 (必須)
images フィールドはテーブルです。画像がアップロードされていない場合、このフィールドは空白になります。複数の画像が追加されている場合、テーブルには交互の色が表示されます。
画像フィールドもドロップゾーンです。これは、デスクトップからの画像をこのフィールドの上にドラッグ アンド ドロップするだけで、リストに追加されることを意味します。
デフォルトでは、1MB (または 1024px) を超える画像は圧縮されます。画像が圧縮されないようにするには、<Ctrl> キーを押しながらこのフィールドに画像をドラッグ アンド ドロップします。フィールドをクリックしてファイル/開くダイアログを表示する場合は、画像を選択した後、[開く] ボタンをクリックする前に <Ctrl> キーを押したままにします。
アニメーション GIF 画像はサポートされていますが、圧縮しないでください。そのため、アニメーション GIF をインポートする場合は、<Ctrl> キーを使用してファイルを非圧縮状態に維持してください。
画像を操作するには、個々の画像をクリックするとコントロール ボタンがアクティブになり、画像を削除、編集、またはリスト内で上下に移動できます。カルーセル内の画像は、このリストに表示される順序で表示されます。画像が選択されていない場合、[新しい画像の追加] コントロールのみが有効になります。最初の画像が選択されると、[上へ移動] ボタンは無効になります。最後の画像が選択されると、[下へ移動] ボタンは無効になります。画像を編集するには、画像をクリックしてから [編集] (鉛筆) ボタンをクリックします。
[追加] または [編集] ボタンをクリックすると、新しい設定ダイアログが開き、個々の画像のプロパティを構成できます。以下の「画像の追加/編集」セクションを参照してください。
イメージ コントロール
画像コントロールは、カルーセル ポッドに既に追加されている画像の追加および/または変更に影響します。コントロールとその説明は次のとおりです:
![]() – 新しい画像を追加します (以下の「画像の追加/編集」セクションを参照)
– 新しい画像を追加します (以下の「画像の追加/編集」セクションを参照)
![]() – 選択した画像を削除
– 選択した画像を削除
![]() – 既存の画像プロパティを編集します (以下の「画像の追加/編集」セクションを参照)
– 既存の画像プロパティを編集します (以下の「画像の追加/編集」セクションを参照)
![]() – 選択した画像をリスト内で上に移動し、前の画像の前に表示されるようにします
– 選択した画像をリスト内で上に移動し、前の画像の前に表示されるようにします
![]() – 選択した画像をリスト内で下に移動し、次の画像の後に表示されるようにします
– 選択した画像をリスト内で下に移動し、次の画像の後に表示されるようにします
画像スケール
画像は、次の設定に基づいて表示できます:
- なし: 画像は元のサイズで表示されます。画像/ポッドのサイズに基づいて、画像全体を表示するためにポッドを調整する必要がある場合があります

画像 1: (なし/オリジナル) – 画像はオリジナルの高さ/幅で表示されます。 Share Pod エリアより大きくても構いません。スクロールバーが表示されない
- 含む: 画像は縦横比で表示されます。これは、共有ポッドの幅や高さに合わせて画像が拡大縮小されることを意味します。 Contain は、画像のどの部分も共有ポッドのサイズを超えることを許可しません

画像 2: (含む) – 画像の左右に灰色の領域があることに気付きましたか?アスペクト比を維持し、Share Pod コンテナ内に完全に収まります
- カバー: 画像はアスペクト比を維持しますが、共有ポッド全体を埋めます。これは、画像の一部 (通常は画像の左右または上下のみ) が共有ポッド自体よりも大きくなる可能性があることを意味します

画像 3: (カバー): 画像は塗りつぶされていますが、縦横比は維持されています。この場合、画像の上下が少し欠けています
- 塗りつぶし: 画像は、Share Pod の幅と高さ全体に合わせてスケーリングされます。場合によっては、共有ポッドの寸法と画像の寸法に基づいて、画像が大きく歪んで見えることがあります

画像 4: (塗りつぶし): 画像が傾いていても、幅と高さの 100% を塗りつぶします
画像の長さ
次の画像に切り替える前に、各画像を表示する時間を設定します。この設定では現在、カスタムの時間を構成することはできません。
アニメーション
画像間に表示するアニメーションの種類を設定します。
アニメーションの長さ
イメージ間のアニメーションが完了するまでの時間を設定します。現在、この設定ではカスタム時間を構成できません。
ボタンを表示
以下の赤で強調表示されているように、ユーザーが次または前の画像に移動できる矢印ボタンを表示するかどうかを制御します:

自動非表示
オンにすると、非アクティブ状態が 5 秒間続くと、矢印ボタンが消えるか非表示になります。この設定をオフにすると、ボタンは常に表示されたままになります。
[ボタンを表示] が有効になっていない場合、この設定は無効になり、ボタンが表示されないため効果がありません。
テーマ
矢印ボタンとページネーション ドットを明るい色にするか暗い色にするかを設定します。画像や背景色が暗い色合いの場合は、ライト設定を使用することをお勧めします。逆に、画像や背景色の色合いが明るい場合は、暗い設定を使用します。
ページネーションドットを表示
アクティブな画像を表示する個々のページネーション コントロールを画像ごとに 1 つずつ表示するかどうかを制御します。必要に応じて、クリック可能設定に基づいてクリックすると、ユーザーは特定の画像に移動できます。ページネーションのドットは、以下のように赤で強調表示されています:

クリック可能なページネーション ドット
ページネーション ドットが表示されている場合、この設定は、ユーザーが個々のドットをクリックして関連する画像に直接移動できるかどうかを決定します。
背景色
組み込みの選択肢の 1 つを使用して、背景色を設定します。または、色を [カスタム] に設定して、好みの色を選択します。
画像設定の追加/編集
画像を追加または編集する場合

ファイル名
ファイル/名前は、画像を説明するフィールドです。通常、これはイメージのファイル名ですが、任意の記述子に変更できます。ファイル/名前の値は、[画像カルーセルの構成] ダイアログの個々の行 (以下に示すように) に表示されるものです:

推奨: インポート機能を使用して画像をドラッグ アンド ドロップするか、ローカル コンピューターから画像を選択する場合は、最初にそれを行ってください。次に、ファイル/名前を変更します。同様に、画像の URL を使用している場合は、最初にそれを入力します。ファイル/名前フィールドには、最初にファイル/名前フィールドが変更されていない限り、画像のファイル名が入力されます。
アクセシブルなスライドの説明
アクセシビリティに使用されます。このフィールドは、スクリーン リーダーの個々の画像を説明するために使用されます
画像/プレビュー
コンピューターから画像をドラッグ アンド ドロップします。またはクリックしてファイル/開くダイアログを表示し、画像を選択します。正しくインポートされると、画像のプレビューがこのフィールドに表示されます。
画像を削除するには、<Ctrl> キーを押したまま、インポート済みの画像をクリックします。
デフォルトでは、1MB (または 1024px) を超える画像は圧縮されます。画像が圧縮されないようにするには、<Ctrl> キーを押しながらこのフィールドに画像をドラッグ アンド ドロップします。フィールドをクリックしてファイル/開くダイアログを表示する場合は、画像を選択した後、[開く] ボタンをクリックする前に <Ctrl> キーを押したままにします。
アニメーション GIF 画像はサポートされていますが、圧縮しないでください。そのため、アニメーション GIF をインポートする場合は、<Ctrl> キーを使用してファイルを非圧縮状態に維持してください。
このフィールドやその他のドロップゾーンフィールドにドラッグされたファイルは、メインの設定ダイアログで「OK」ボタンをクリックすると、Adobe Connect にアップロードされようとします。このプロセスが成功した場合、次回このダイアログに入ったときに、[画像 URL] フィールドに HTTPS で始まる URL が表示される場合があります。このプロセスが成功しない場合は、エラーが発生したか、画像の種類が Adobe Connect でサポートされていないことが原因です (SVG などの画像は Adobe Connect にインポートできません)。これらの画像は引き続き画像カルーセルでサポートされる可能性がありますが、BASE64 表現に変換されて各参加者に渡され、その文字列が画像 URL フィールドに反映されます。表示用の URL ではなく各参加者に渡されるため、Adobe Connect でサポートされていない大きな画像を使用することはお勧めしません。
画像の URL
この画像 URL フィールドを使用して画像の URL を入力すると、その URL がカルーセルで使用され、画像のプレビューが画像/プレビュー フィールドに表示されます。 [画像/プレビュー] フィールドを使用して画像をドラッグ アンド ドロップするか、この [画像] フィールドを使用して画像への完全修飾 URL を入力できます。
注意:画像を画像/プレビューフィールドにドラッグアンドドロップし、OK をクリックしてカルーセルウィンドウに戻ると、カルーセルポッドは画像を Adobe Connect Meeting にアップロードしようとします。これが成功した場合、[画像の追加/編集] ダイアログに再度入ると、アップロードされた画像への完全修飾 URL が表示されます。このプロセスが成功しない場合は、エラーが発生したか、画像の種類が Adobe Connect でサポートされていないことが原因です (SVG などの画像は Adobe Connect にインポートできません)。これらの画像は引き続き画像カルーセルでサポートされる可能性がありますが、BASE64 表現に変換されて各参加者に渡され、その文字列がこの画像 URL フィールドに反映されます。表示用の URL ではなく各参加者に渡されるため、Adobe Connect でサポートされていない大きな画像を使用することはお勧めしません。
ハイパーリンク URL
ユーザーが画像をクリックして URL にリダイレクトできるようにする場合は、このハイパーリンク URL フィールドに URL を入力します。これは、今後のウェビナーに関する画像に役立ち、ユーザーはクリックして登録できます。または、ウェビナーがスポンサー付きで、各スポンサーのローテーション画像がある場合、ユーザーは個々の画像をクリックしてスポンサーの Web サイトに移動できます.
ヘルプ/概要

ドキュメンテーション
更新されたヘルプ/ドキュメントを含む Envolvemedia Web サイトへの新しいブラウザー タブを開きます。
フィードバック
ホスト/プレゼンターは、エラー レポート、機能強化、またはその他の要求などのフィードバックを Envolvemedia に提供できます。フィードバックのハイパーリンクをクリックすると、コンピュータのデフォルトのメール プログラムが開き、 sales@envolvemedia.comに電子メールが送信されます。
カルーセル ウィンドウ
カルーセル ウィンドウは、アップロードされたカルーセルの画像が表示される場所です。
カルーセル ウィンドウ自体は、実際にはドロップ ゾーンです。この領域に 1 つまたは複数の画像ファイルをドラッグ アンド ドロップすると、ファイルがアップロードされ、画像のカルーセルに追加されて表示されます。カルーセルは、事前構成された設定を使用して画像の表示を管理します。カルーセル ウィンドウをドロップ ゾーンとして使用する場合、1MB (または 1024px) を超える画像はデフォルトで圧縮されることに注意してください。画像が圧縮されないようにするには、このウィンドウで画像をドラッグ アンド ドロップするときに <Ctrl> キーを押したままにします。アニメーション GIF 画像はサポートされていますが、圧縮しないでください。そのため、アニメーション GIF をインポートする場合は、<Ctrl> キーを使用してファイルを非圧縮状態にしてください。
Carouse Image Pod のサイズをできるだけ大きく設定してから、適切なサイズ/場所にサイズ変更することをお勧めします。構成したら、必要に応じて画像をドラッグ アンド ドロップできますが、ハイパーリンク URL などの一部の設定では、適切な設定ダイアログで変更する必要があります。
개요
Envolvemedia의 대화형 Image Carousel Pod로 회의를 개선하십시오. 일련의 이미지를 추가한 후 캐러셀은 시간에 따라 이미지를 반복합니다. 이미지 사이의 애니메이션을 구성합니다. 사용자가 스스로 이미지를 클릭할 수 있는지 여부를 설정합니다. 하이퍼링크를 추가하여 사용자가 개별 이미지를 클릭하여 웹사이트로 이동하여 추가 정보를 얻을 수 있도록 합니다.

빠른 시작 가이드
호스트는 즉시 이미지 업로드를 시작할 수 있습니다. Pod 주변의 점선은 영역이 드롭 영역임을 나타냅니다. 이 영역에 하나 이상의 이미지 파일을 끌어다 놓으면 파일이 업로드되고 표시할 이미지의 캐러셀에 추가됩니다. 캐러셀은 미리 구성된 설정을 사용하여 이미지 표시를 관리합니다. 이전에 설정을 수정하거나 구성하지 않은 경우 기본값은 다음과 같습니다.
- 이미지는 ‘포함’ 배율을 사용하여 표시됩니다. 즉, 종횡비로 표시되며 공유 포드의 크기를 초과하지 않습니다.
- 이미지 사이에 페이드 전환이 있으며 전환 시간은 2초입니다.
- 이미지가 15초 동안 표시됩니다.
- 탐색 화살표 및 클릭 가능한 페이지 매김 포드가 표시됩니다.
참가자(및 발표자, 창 구성 기능이 비활성화된 경우)는 설정 표시줄이나 설정 표시줄의 버튼을 볼 수 없습니다. 탐색 화살표(왼쪽 및 오른쪽 버튼)가 표시됩니다. 및 Pagination Dots(이 설정이 활성화된 경우).
구성할 수 있는 최대 크기로 Carouse Image Pod의 크기를 조정한 다음 적절한 크기/위치로 크기를 조정하는 것이 좋습니다. 구성한 후에는 필요에 따라 이미지를 끌어다 놓을 수 있지만 하이퍼링크 URL과 같은 일부 설정은 설정 막대의 오른쪽 상단 모서리에 있는 휠/기어로 시작하여 적절한 설정 대화 상자를 통해 변경해야 합니다.
호스트 보기
호스트와 발표자(호스트가 허용한 경우)는 Image Carousel Pod를 구성하고 제어할 수 있습니다.
집중해야 할 두 가지 영역이 있습니다:
- 설정 표시줄
- 캐러셀 창

설정 표시줄
설정 표시줄을 통해 호스트는 Pod를 제어하고 구성할 수 있습니다
 – 이미지 캐러셀을 구성할 수 있도록 설정 대화 상자를 엽니다
– 이미지 캐러셀을 구성할 수 있도록 설정 대화 상자를 엽니다
 – 도움말/정보 대화 상자를 엽니다
– 도움말/정보 대화 상자를 엽니다
설정

언어
언어를 변경하면 인터페이스에 영향을 미칩니다. Image Carousel Pod의 경우 이것은 설정 표시줄과 설정 대화상자일 뿐입니다. ‘모두에 대해 설정’을 선택하지 않으면 이 설정은 개별 사용자의 언어 표시에만 영향을 미칩니다. ‘모두에 대해 설정’을 선택한 다음 언어를 변경하면 모든 사용자 의 인터페이스 언어에 영향을 미칩니다 . 선택한 언어는 Image Carousel Pod의 인터페이스에 영향을 주지만 모든 Envolvemedia Custom Pod의 언어에도 영향을 미칠 수 있습니다. 언어를 변경한 후 확인을 클릭하고 설정 대화 상자를 다시 입력하여 Carouse Pod를 구성하는 것이 좋습니다.
접근 가능한 설명
접근성에 사용됩니다. 캐러셀에 포함된 이미지 유형에 대한 설명을 추가합니다.
이미지(필수)
이미지 필드는 테이블입니다. 이미지가 업로드되지 않은 경우 이 필드는 비어 있습니다. 여러 이미지가 추가되면 테이블에 번갈아 색상이 표시됩니다.
이미지 필드는 드롭 영역이기도 합니다. 즉, 데스크탑의 이미지를 이 필드 위로 끌어다 놓으면 목록에 추가됩니다.
1MB(또는 1024px)보다 큰 이미지는 기본적으로 압축됩니다. 이미지가 압축되는 것을 방지하려면 <Ctrl> 키를 누른 상태에서 이미지를 이 필드에 드래그 앤 드롭하세요. 필드를 클릭하여 파일/열기 대화 상자를 표시하는 경우 이미지를 선택한 후 열기 버튼을 클릭하기 전에 <Ctrl> 키를 누르십시오.
애니메이션 GIF 이미지가 지원되지만 압축하면 안 됩니다. 따라서 애니메이션 GIF를 가져올 경우 <Ctrl> 키 방법을 사용하여 파일을 압축되지 않은 상태로 유지하십시오.
이미지와 상호 작용하려면 개별 이미지를 클릭하면 컨트롤 버튼이 활성화되어 이미지를 삭제, 편집하거나 목록에서 위/아래로 이동할 수 있습니다. 캐러셀의 이미지는 이 목록에 나타나는 순서대로 표시됩니다. 이미지를 선택하지 않으면 새 이미지 추가 컨트롤만 활성화됩니다. 첫 번째 이미지를 선택하면 위로 이동 버튼이 비활성화됩니다. 마지막 이미지를 선택하면 아래로 이동 버튼이 비활성화됩니다. 이미지를 편집하려면 이미지를 클릭한 다음 편집(연필) 버튼을 클릭합니다.
추가 또는 편집 버튼을 클릭하면 개별 이미지 속성을 구성할 수 있는 새로운 설정 대화 상자가 열립니다. 아래의 이미지 추가/편집 섹션을 참조하십시오.
이미지 컨트롤
이미지 컨트롤은 캐러셀 창에 이미 추가된 이미지를 추가 및/또는 변경하는 데 영향을 줍니다. 컨트롤과 설명은 다음과 같습니다:
![]() – 새 이미지 추가(아래 이미지 추가/편집 섹션 참조)
– 새 이미지 추가(아래 이미지 추가/편집 섹션 참조)
![]() – 선택한 이미지 제거
– 선택한 이미지 제거
![]() – 기존 이미지 속성을 편집합니다(아래의 이미지 추가/편집 섹션 참조)
– 기존 이미지 속성을 편집합니다(아래의 이미지 추가/편집 섹션 참조)
![]() – 선택한 이미지를 목록에서 위로 이동하여 이전 이미지 앞에 표시되도록 합니다
– 선택한 이미지를 목록에서 위로 이동하여 이전 이미지 앞에 표시되도록 합니다
![]() – 선택한 이미지를 목록에서 아래로 이동하여 다음 이미지 다음에 표시되도록 합니다
– 선택한 이미지를 목록에서 아래로 이동하여 다음 이미지 다음에 표시되도록 합니다
이미지 스케일
다음 설정에 따라 이미지를 표시할 수 있습니다.
- 없음: 이미지가 원래 크기로 표시되며 이미지/창의 크기에 따라 전체 이미지를 표시하도록 창을 조정해야 할 수 있습니다

이미지 1: (없음/원본) – 이미지가 원래 높이/너비로 표시됩니다. 공유팟 면적보다 크더라도. 스크롤 막대가 표시되지 않습니다
-
- 포함: 이미지가 종횡비로 표시됩니다. 이는 이미지가 Share Pod의 너비 및/또는 높이에 맞게 조정됨을 의미합니다. 포함은 이미지의 어떤 부분도 공유 포드의 크기를 초과하는 것을 허용하지 않습니다

이미지 2: (포함) – 이미지의 오른쪽과 왼쪽에 있는 회색 영역이 보이십니까? 종횡비를 유지하고 Share Pod 컨테이너 내부에 완전히 맞습니다
-
- 표지: 이미지는 종횡비를 유지하지만 전체 공유 창을 채웁니다. 이는 이미지의 일부(일반적으로 이미지의 왼쪽/오른쪽 또는 위쪽/아래쪽)가 공유 창 자체보다 클 수 있음을 의미합니다

이미지 3: (표지): 이미지가 채워지지만 종횡비는 여전히 유지됩니다. 이 경우 이미지의 상하가 약간 누락됩니다
-
- 채우기: 공유 창의 전체 너비와 높이에 맞게 이미지 크기가 조정됩니다. 경우에 따라 공유 포드의 크기와 이미지의 크기에 따라 이미지가 심하게 왜곡되어 나타날 수 있습니다

이미지 4: (채우기): 이미지에 맞게 기울어진 경우에도 이미지가 너비와 높이의 100%를 채웁니다
이미지 길이
다음 이미지로 전환하기 전에 각 이미지가 표시되는 시간을 설정합니다. 이 설정으로는 현재 사용자 지정 시간을 구성할 수 없습니다.
생기
이미지 사이에 표시할 애니메이션 유형을 설정합니다.
애니메이션 기간
이미지 사이의 애니메이션이 완료되는 데 걸리는 시간을 설정합니다. 이 설정으로는 현재 사용자 지정 시간을 구성할 수 없습니다.
버튼 표시
아래에서 빨간색으로 강조 표시된 것처럼 사용자가 다음 또는 이전 이미지로 이동할 수 있는 화살표 버튼을 표시할지 여부를 제어합니다:

자동 숨기기
선택하면 5초 동안 활동이 없으면 화살표 버튼이 사라지거나 숨겨집니다. 이 설정을 선택하지 않으면 버튼이 항상 표시됩니다.
버튼 표시가 활성화되지 않은 경우 이 설정은 비활성화되며 버튼이 보이지 않으므로 아무 효과가 없습니다.
주제
화살표 버튼과 페이지 매김 점의 색상이 밝은지 어두운지 설정합니다. 이미지 및/또는 배경 색상이 어두운 색조를 가질 때 Light 설정을 사용하는 것이 좋습니다. 반대로 이미지 및/또는 배경 색상의 색조가 더 밝을 때는 어둡게 설정을 사용하십시오.
페이지 매김 점 표시
활성 이미지를 표시하는 각 이미지에 대해 하나씩 개별 페이지 매김 컨트롤을 표시할지 여부를 제어합니다. 선택적으로 사용자는 클릭 가능 설정에 따라 클릭할 때 특정 이미지로 이동할 수 있습니다. 페이지 매김 점은 아래에서 빨간색으로 강조 표시됩니다:

클릭 가능한 페이지 매김 점
페이지 매김 점이 표시되면 이 설정은 사용자가 개별 점을 클릭하여 연결된 이미지로 직접 이동할 수 있는지 여부를 결정합니다.
배경색
기본 제공 선택 항목 중 하나를 사용하여 배경색을 설정합니다. 또는 색상을 사용자 지정으로 설정하고 원하는 색상을 선택합니다.
발표자가 포드를 구성하도록 허용
선택하면 발표자에게 Image Carousel Pod를 구성할 수 있는 권한이 부여됩니다. 선택하지 않으면 참가자와 마찬가지로 발표자에게 표시되는 설정 아이콘이나 막대가 표시되지 않습니다.
이미지 설정 추가/편집
이미지를 추가하거나 편집할 때

파일 이름
파일/이름은 이미지를 설명하는 필드입니다. 일반적으로 이것은 이미지의 파일 이름이지만 모든 설명자로 변경할 수 있습니다. File/Name 값은 Configure Image Carousel 대화 상자의 개별 행(아래 참조)에 표시되는 값입니다:

권장 사항: 가져오기 기능을 사용하여 이미지를 끌어다 놓거나 로컬 컴퓨터에서 이미지를 선택하는 경우 먼저 수행하십시오. 그런 다음 파일/이름을 수정합니다. 마찬가지로 이미지에 대한 URL을 사용하는 경우 해당 URL을 먼저 입력하십시오. 파일/이름 필드는 처음부터 파일/이름 필드가 수정되지 않은 한 이미지의 파일 이름으로 채워집니다.
접근 가능한 슬라이드 설명
접근성에 사용되며 이 필드는 스크린 리더의 개별 이미지를 설명하는 데 사용됩니다.
이미지/미리보기
컴퓨터에서 이미지를 끌어다 놓습니다. 또는 클릭하여 파일/열기 대화 상자를 표시하고 이미지를 선택합니다. 제대로 가져온 경우 이미지 미리보기가 이 필드에 나타납니다.
이미지를 삭제하려면 <Ctrl> 키를 누른 상태에서 이미 가져온 이미지를 클릭하십시오.
1MB(또는 1024px)보다 큰 이미지는 기본적으로 압축됩니다. 이미지가 압축되는 것을 방지하려면 <Ctrl> 키를 누른 상태에서 이미지를 이 필드에 드래그 앤 드롭하세요. 필드를 클릭하여 파일/열기 대화 상자를 표시하는 경우 이미지를 선택한 후 열기 버튼을 클릭하기 전에 <Ctrl> 키를 누르십시오.
애니메이션 GIF 이미지가 지원되지만 압축하면 안 됩니다. 따라서 애니메이션 GIF를 가져올 경우 <Ctrl> 키 방법을 사용하여 파일을 압축되지 않은 상태로 유지하십시오.
기본 설정 대화 상자에서 확인 버튼을 클릭하면 이 필드, 다른 드롭 영역 필드로 드래그한 파일이 Adobe Connect에 업로드됩니다. 이 프로세스가 성공하면 다음에 이 대화 상자에 들어갈 때 이미지 URL 필드에 HTTPS로 시작하는 URL이 있을 수 있습니다. 이 프로세스가 성공하지 못한 경우 오류가 발생했거나 이미지 유형이 Adobe Connect에서 지원되는 유형이 아니기 때문입니다(SVG와 같은 이미지는 Adobe Connect로 가져올 수 없음). 이러한 이미지는 Image Carousel에서 계속 지원할 수 있지만 BASE64 표현으로 변환되어 각 참여자에게 전달되고 해당 문자열이 이미지 URL 필드에 반영됩니다. Adobe Connect에서 지원하지 않는 큰 이미지는 볼 수 있는 URL이 아니라 각 참가자에게 전달되므로 사용하지 않는 것이 좋습니다.
이미지 URL
이 이미지 URL 필드를 사용하여 이미지에 대한 URL을 입력하면 해당 URL이 캐러셀에서 사용되며 이미지 미리보기가 이미지/미리보기 필드에 나타납니다. 이미지/미리보기 필드를 사용하여 이미지를 드래그/드롭하거나 이 이미지 필드를 사용하여 이미지에 대한 정규화된 URL을 입력할 수 있습니다.
참고: 이미지를 이미지/미리 보기 필드로 드래그/드롭하고 확인을 클릭하여 Carousel 창으로 돌아가면 Carousel 창에서 이미지를 Adobe Connect Meeting에 업로드하려고 시도합니다. 이 작업이 성공하면 이미지 추가/편집 대화 상자에 다시 들어갈 때 업로드된 이미지에 대한 정규화된 URL이 표시됩니다. 이 프로세스가 성공하지 못한 경우 오류가 발생했거나 이미지 유형이 Adobe Connect에서 지원되는 유형이 아니기 때문입니다(SVG와 같은 이미지는 Adobe Connect로 가져올 수 없음). 이러한 이미지는 Image Carousel에서 계속 지원할 수 있지만 BASE64 표현으로 변환되어 각 참여자에게 전달되고 해당 문자열이 이 이미지 URL 필드에 반영됩니다. Adobe Connect에서 지원하지 않는 큰 이미지는 볼 수 있는 URL이 아니라 각 참가자에게 전달되므로 사용하지 않는 것이 좋습니다.
하이퍼링크 URL
사용자 가 이미지를 클릭하고 URL로 리디렉션되도록 하려면 이 하이퍼링크 URL 필드에 URL을 입력하십시오. 이는 다가오는 웨비나에 관한 이미지에 유용하며 사용자는 클릭하여 등록할 수 있습니다. 또는 귀하의 웨비나가 후원되고 각 후원자에 대해 회전하는 이미지가 있는 경우 사용자는 개별 이미지를 클릭하여 후원자의 웹사이트로 이동할 수 있습니다.
도움말/정보

업데이트를 확인
Image Carousel Pod의 최신/출시 버전이 있는지 확인합니다. 그렇다면 업데이트된 버전에 대한 정보가 다운로드 버튼 및 일반 설치 지침 링크와 함께 표시됩니다 .
선적 서류 비치
업데이트된 도움말/문서가 포함된 Envolvemedia 웹 사이트에 대한 새 브라우저 탭을 엽니다.
피드백
호스트/발표자가 Envolvemedia에 대한 오류 보고서, 개선 또는 기타 요청과 같은 피드백을 제공할 수 있습니다. 피드백 하이퍼링크를 클릭하면 컴퓨터에서 기본 메일 프로그램을 열어 이메일을 보낼 수 있습니다: sales@envolvemedia.com .
캐러셀 창
캐러셀 창은 업로드된 캐러셀의 이미지가 표시되는 곳입니다.
회전판 창 자체는 실제로 드롭 영역입니다. 이 영역에 하나 이상의 이미지 파일을 끌어다 놓으면 파일이 업로드되고 표시할 이미지의 캐러셀에 추가됩니다. 캐러셀은 미리 구성된 설정을 사용하여 이미지 표시를 관리합니다. 캐러셀 창을 드롭 영역으로 사용하는 경우 기본적으로 1MB(또는 1024px)보다 큰 이미지는 압축됩니다. 이미지가 압축되는 것을 방지하려면 <Ctrl> 키를 누른 상태에서 이미지를 이 창에서 드래그 앤 드롭하세요. 애니메이션 GIF 이미지가 지원되지만 압축하면 안 됩니다. 따라서 애니메이션 GIF를 가져오는 경우 <Ctrl> 키 방법을 사용하여 파일을 압축되지 않은 상태로 유지하십시오.
구성할 수 있는 최대 크기로 Carouse Image Pod의 크기를 조정한 다음 적절한 크기/위치로 크기를 조정하는 것이 좋습니다. 구성된 후에는 필요에 따라 이미지를 끌어서 놓을 수 있지만 하이퍼링크 URL과 같은 일부 설정은 적절한 설정 대화 상자를 통해 변경해야 합니다
Overview
Enhance meetings with an interactive Image Carousel Pod, by Envolvemedia. After adding a series of images, the carousel loops through them on a timed-basis. Configure the animation between images; set whether users are able to click through the images on their own; and add hyperlink, so users can click on an individual image to navigate to a website for additional information.

Quick Start Guide
As a host, you can immediately start to upload images. The dotted line around the Pod indicates that the area is a drop-zone. Drag and drop one or more image files in this area and the files are uploaded and added to the carousel of images to display. The carousel will use the pre-configured settings to manage the display of the images. If the settings have not been modified or configured previously, the default values are:
- Images are displayed using the ‘Contain’ scale, which means they are displayed at Aspect Ratio and will not exceed the dimensions of the Share Pod
- There is a Fade transition between images, and the duration for the transition is 2 seconds.
- Images are displayed for 15 seconds
- Navigation Arrows and Clickable Pagination Pods are displayed
Participants (and Presenters, when the ability to configure the pod is disabled) will NOT see a Settings Bar or any buttons on the Settings Bar. They will see the Navigation Arrow (left and right buttons); and the Pagination Dots, when these settings are enabled.
It is recommended to size the Carouse Image Pod as large as you can to configure, then resize to its appropriate dimensions/location. Once configured, you can drag/drop images as needed, though some settings such as hyperlinked URLs will require you to change through the appropriate setting dialogs, starting with the wheel/gear in the upper-right corner of the Settings Bar.
Host View
Hosts and Presenters (if allowed by hosts) are able to configure and control the Image Carousel Pod.
There are two areas to focus on:
- Settings Bar
- Carousel Window

Settings Bar
The Settings Bar allows hosts to control and configure the Image Carousel Pod
 – Opens the settings dialog, so Image Carousel can be configured
– Opens the settings dialog, so Image Carousel can be configured
 – Opens the Help/About dialog
– Opens the Help/About dialog
Settings

Language
Changing the language affects the interface. For the Image Carousel Pod, this is just the Settings Bar and the Settings Dialog. Unless the ‘Set for All’ checked, this setting will only affect the language display for the individual user. Checking ‘Set for All’ and then changing the language, affects the language of the interface for all users. The language selected, affects the interface of the Image Carousel Pod, but can also affect the language of any Envolvemedia Custom Pod. After changing the language, it is recommended to click OK and re-enter the Settings Dialog to configure the Carouse Pod.
Accessible Description
Used for Accessibility. Add a description of the types of images the carousel contains.
Images (Required)
The images field is a table. If no images have been uploaded, this field will be blank. When multiple images have been added, the table shows alternating colors.
The Images field is also a drop-zone. This means images from your desktop can just be dragged and dropped on top of this field and they are added to the list.
Images that are larger than 1MB (or 1024px) are compressed, by default. To prevent the images from being compressed, hold the <Ctrl> key when dragging and dropping an image in this field. If you click on the field to display the file/open dialog, hold the <Ctrl> key down after selecting the image and before clicking the OPEN button.
Animated GIF images are supported, but should not be compressed. So, if importing an animated GIF, please use the <Ctrl> key method to keep the file in an uncompressed state
To interact with the images, you can click on an individual image and the control buttons become active, to enable the images can to be deleted, edited or moved up/down in the list. Images in the carousel are displayed in the order they appear in this list. When no image is selected, only the Add New Image control is enabled. When the first image is selected, the Move Up button is disabled. When the last image is selected, the Move Down button is disabled. To edit an image, click on it and then click the Edit (pencil) button.
Clicking either Add or Edit buttons opens a new setting dialog to configure the individual image properties. See Add/Edit Image section, below.
Image Controls
The image controls affect adding and/or changing the images already added to the carousel pod. Here are the controls and their description:
![]() – Add a new Image (see Add/Edit Image section, below)
– Add a new Image (see Add/Edit Image section, below)
![]() – Remove the selected image
– Remove the selected image
![]() – Edit the selected image properties (see Add/Edit Image section, below)
– Edit the selected image properties (see Add/Edit Image section, below)
![]() – Move the selected image up in the list, so it appears before the previous image
– Move the selected image up in the list, so it appears before the previous image
![]() – Move the selected image down in the list, so it appears after the next image
– Move the selected image down in the list, so it appears after the next image
Image Scale
Images can be displayed based on the following settings:
-
- None: The images are displayed in the original size and the pod may need to be adjusted to display the entire image, based on the size of the image/pod

Image 1: (None/Original) – The image is displayed at the original height/width. Even if it is larger than the Share Pod area. No scroll bars are displayed
-
- Contain: The images are displayed in an Aspect Ratio. This means the image scales to fit the width and/or height of the Share Pod. Contain will not allow any part of an image to exceed the size of the Share Pod

Image 2: (Contain) – Notice the gray area to the right and left of the image? It maintains Aspect Ratio and fits completely inside the Share Pod container
-
- Cover: The images maintain their Aspect Ratio, but will fill the entire Share Pod. This means that part of the image (usually just the left/right or just the top/bottom sides of the image) may be larger than the Share Pod, itself

Image 3: (Cover): The image is filled, but the aspect ratio is still maintained. In this case, a little of the top and bottom of the image is missing
-
- Fill: The image is scaled to fit the entire width and height of the Share Pod. In some cases, based on the dimensions of the Share Pod and the dimensions of the image, the image may appear severely skewed

Image 4: (Fill): The image fills 100% of the width and height, even if it’s skewed to fit
Image Duration
Sets how long each image should be displayed, before switching to the next image. This settings does not currently allow you to configure a custom time,
Animation
Sets the type of animation to display between images.
Animation Duration
Sets how long it takes for the animation between images to complete. This setting does not currently allow you to configure a custom time.
Show Buttons
Controls whether to show the arrow buttons, which allows users to navigate to next or previous image, as shown highlighted in red, below:

Auto-hide
When checked, the arrow buttons will disappear or hide after 5 seconds of inactivity. If this setting is unchecked, the buttons remain visible at all times.
When Show Buttons is not enabled, this setting is disabled and will have no effect, since the buttons are not visible.
Theme
Set whether the Arrow Buttons and the Pagination Dots are light in color or dark in color. It is recommended to use the Light setting, when the images and/or background color have a darker hue. Conversely, use the Dark setting, when the images and/or background color have a lighter hue.
Show Pagination Dots
Controls whether to show the individual pagination controls, one for each image, which displays the active image. Optionally, users can navigate to a specific image, when clicked based on the Clickable setting. The pagination dots are highlighted in red, below:

Clickable Pagination Dots
When the Pagination Dots are shown, this setting determines whether users can click on an individual dot to navigate directly to the associated image.
Background Color
Set the background color, using one of the built-in selections; or set the color to Custom and choose the color of your choice.
Allow Presenters to configure pod
When checked, gives presenters the rights to configure the Image Carousel Pod. When unchecked, presenters, like participants, will not see any visible setting icons or bars.
Add/Edit Image Settings
When adding or editing an image

File/Name
File/Name is a field that describes the image. Typically, this is the filename of the image, but can be changed to any descriptor. The File/Name value is what appears in the individual rows (as shown, below) of the Configure Image Carousel dialog:

RECOMMENDATION: If you are using the import feature to either drag/drop an image or select an image from your local computer, do that first. Then modify the File/Name. Similarly, if you are using a URL for an image, enter that first. The File/Name field will be populated with the filename of the image, as long as the File/Name field wasn’t modified, in the first place.
Accessible Slide Description
Used for Accessibility, this field will be used to describe the individual image for screen readers
Image/Preview
Drag/drop an image from your computer; or click to display a file/open dialog to select an image. When properly imported, a preview of the image will appear in this field.
To delete the image, press and hold the <Ctrl> key while clicking on an already imported image
Images that are larger than 1MB (or 1024px) are compressed, by default. To prevent the images from being compressed, hold the <Ctrl> key when dragging and dropping an image in this field. If you click on the field to display the file/open dialog, hold the <Ctrl> key down after selecting the image and before clicking the OPEN button.
Animated GIF images are supported, but should not be compressed. So, if importing an animated GIF, please use the <Ctrl> key method to keep the file in an uncompressed state
Files that are dragged into this field, any of the other drop zone fields, are attempted to be uploaded into Adobe Connect, when you click the OK button on the main Settings dialog. If this process is successful, the next time you enter this dialog, there may be a URL that begins with HTTPS in the Image URL field. If this process is not successful, it’s because an error occurred and/or the image type is not a supported type in Adobe Connect (images such as SVG cannot be imported into Adobe Connect). These images may still be supported by the Image Carousel, but they are converted to a BASE64 representation and passed to each participant and that string will then be reflected in the Image URL field. It is not recommended to use large images that are not supported by Adobe Connect, since they are passed to each participant, rather than a URL for viewing.
Image URL
If you enter a URL to an image using this Image URL field, that URL is used in the carousel and a preview of the image should appear in the Image/Preview field. You can either use the Image/Preview field to drag/drop an image or use this Image field to enter a fully-qualified URL to an image.
NOTE: When you drag/drop an image to the Image/Preview field and click OK back to the Carousel Window, the Carousel Pod attempts to upload the image to the Adobe Connect Meeting. If this is successful, when you re-enter the Add/Edit Image dialog, you will see a fully-qualified URL to the image that was uploaded. If this process is not successful, it’s because an error occurred and/or the image type is not a supported type in Adobe Connect (images such as SVG cannot be imported into Adobe Connect). These images may still be supported by the Image Carousel, but they are converted to a BASE64 representation and passed to each participant and that string will be reflected in this Image URL field. It is not recommended to use large images that are not supported by Adobe Connect, since they are passed to each participant, rather than a URL for viewing.
Hyperlink URL
If you want users to be able to click on an image and be redirected to a URL, enter a URL in this hyperlink URL field. This is useful for images that may be about an upcoming webinar, and users can click to register; or if your webinar is sponsored and there are rotating images for each sponsor, users can click on the individual images to be taken to the sponsor’s website.
Help/About

Check for update
Looks to see if there is a newer/released version of the Image Carousel Pod. If so, information on the updated version is displayed, along with a button to download and a link for general install instructions.
Documentation
Opens a new browser tab to the Envolvemedia website with updated help/documentation.
Feedback
Allows a host/presenter the ability to provide feedback such as an error report, enhancement or other request to Envolvemedia. Clicking the feedback hyperlink should open the default mail program on your computer to send an email to: sales@envolvemedia.com.
Carousel Window
The Carousel Window is where the images for the carousel will appear, once uploaded.
The Carousel Window itself is actually a drop zone. Drag and drop one or more image files in this area and the files are uploaded and added to the carousel of images to display. The carousel will use the pre-configured settings to manage the display of the images. If using the Carousel Window as a drop zone, please note that images that are larger than 1MB (or 1024px) are compressed, by default. To prevent the images from being compressed, hold the <Ctrl> key when dragging and dropping an image in this window. Animated GIF images are supported, but should not be compressed. So, if importing an animated GIF, please use the <Ctrl> key method to keep the file in an uncompressed state.
It is recommended to size the Carouse Image Pod as large as you can to configure, then resize to its appropriate dimensions/location. Once configured, you can drag/drop images as needed, though some settings such as hyperlinked URLs will require you to change through the appropriate setting dialogs.

Barra de configurações
A barra de configurações permite que os hosts controlem e configurem o Connectordle Pod
 – Reinicia o Connectordle usando as configurações atuais, mas limpando os resultados anteriores
– Reinicia o Connectordle usando as configurações atuais, mas limpando os resultados anteriores
 – Pausa Connectordle . Permite que os anfitriões conversem e impeça os participantes de jogar
– Pausa Connectordle . Permite que os anfitriões conversem e impeça os participantes de jogar
 – Reproduz ou retoma o Connectordle , depois de ter sido pausado
– Reproduz ou retoma o Connectordle , depois de ter sido pausado
 – Abre a caixa de diálogo de configurações, para que o Connectordle possa ser configurado
– Abre a caixa de diálogo de configurações, para que o Connectordle possa ser configurado
 – Abre a caixa de diálogo Ajuda/Sobre
– Abre a caixa de diálogo Ajuda/Sobre
Definições

Idioma
Altere o idioma da interface para todos os usuários . Isso inclui a interface do Connectordle Pod, mas também afeta o idioma de qualquer Envolvemedia Custom Pod. Após alterar o idioma, é recomendável clicar em OK e entrar novamente na caixa de diálogo Configurações para configurar o Connectordle .
Palavra
Defina a “Palavra do Dia”. Esta é a palavra que os participantes tentarão adivinhar.
Título do pod
Defina o palavreado que aparece na parte superior da barra de configurações. Pode ser apenas algo genérico como Word of the Day , ou pode ser uma dica do foco do tema Connectordle / Meeting.
Validar a palavra existe
As tentativas de validar as suposições do participante são palavras reais e não apenas um amontoado de letras. Isso usa uma API/Serviço de terceiros, que pode não estar disponível ou apropriado em alguns ambientes. Está disponível apenas para palavras em inglês ou espanhol.
Nº de tentativas
Defina o número de tentativas que os participantes terão para adivinhar a palavra do dia do Connectordle . O intervalo é de 3 a 8 palpites. Se estiver usando 7 ou 8 tentativas, certifique-se de definir o Connectordle Pod o maior possível.
Cor de fundo
Defina a cor de fundo, usando uma das seleções internas; ou defina a cor como Personalizada e escolha a cor de sua preferência. Alguns valores, como a borda ao redor das caixas de correio, são definidos para alternar automaticamente entre branco e escuro com base na cor selecionada.
Ajuda sobre

Documentação
Abre uma nova guia do navegador para o site da Envolvemedia com ajuda/documentação atualizada.
Comentários
Permite a um host/apresentador a capacidade de fornecer feedback, como um relatório de erro, aprimoramento ou solicitação ao Envolvemedia . Clicar no hiperlink de feedback deve abrir o programa de e-mail padrão em seu computador para enviar um e-mail para: sales@envolvemedia.com .
Área de jogo
Uma vez configurado, o que significa que um host/apresentador insere uma palavra na caixa de diálogo de configurações e clica em OK, a área do jogo fica disponível para os participantes iniciarem seus palpites. Os participantes podem usar o teclado conectado ao computador; ou o teclado na tela.
Embora as palavras do Connectordle sejam limitadas a letras, nem todas as letras podem aparecer no teclado na tela em alguns idiomas. Por exemplo, quando o idioma português é selecionado, a única tecla acentuada que aparece no teclado na tela é Ç . Mesmo que todas as outras teclas acentuadas ( àáãâéêíóôõúüç ) possam ser digitadas usando o teclado.
O Connectordle precisa ter o foco do teclado, portanto, se os usuários estiverem digitando no teclado e as letras não aparecerem na Área de jogo do Connectordle , faça com que o usuário clique na área e tente novamente
Os usuários precisam digitar pelo menos tantas letras quanto na palavra. Portanto, usando a captura de tela abaixo, os usuários devem digitar pelo menos 4 caracteres antes de pressionar <Enter> no teclado ou selecionar ↵ usando o teclado na tela.

Como jogar
Adivinhe a “Palavra do Dia” nas tentativas atribuídas. Cada palpite deve corresponder ao número de letras da palavra. Aperte o botão <enter> para enviar. Após cada palpite, a cor das peças mudará para mostrar o quão próximo seu palpite estava da palavra.
Exemplos

A letra P está na palavra e no local correto.

A letra à está na palavra, mas no lugar errado.

Nenhuma das letras está na palavra, em nenhum lugar.
