Overview
Captivate developers can add this to any slide and it allows the end-user to save the contents of the slide as an image or pdf, using either a built-in button or a custom button as created by developer
.

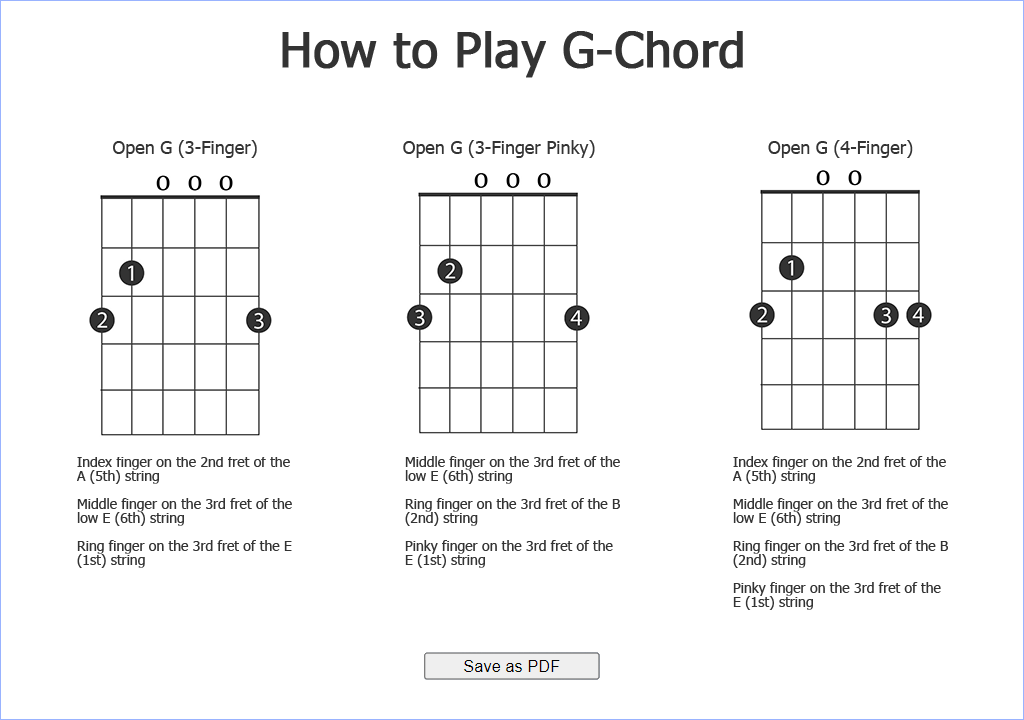
Example 1: Save As PDF button on a Worksheet slide

Example 2: Save As PDF button on a Certificate of Completion slide
Documentation
Overview
The SaveAs Widget by Envolvemedia provides an easy way for your end-users to save any Adobe Captivate slide as a PDF file; or an image file (PNG, BMP or WEBP). Set the expected image size based on the captivate file dimensions. The SaveAs Widget can add its own button, or you can specify the Instance Name of your own custom button. When published, the SaveAs Widget will save a high-quality representation of the slide to the format specifed, when the button is clicked. Use this to save worksheets, certificates or for any purpose.
NOTE: It is not recommended to use this widget to “SaveAs” a certificate of completion embedded into a Captivate file, if this file/project will be launched from Adobe Connect or Adobe Learning Manager (ALM). There is a significantly better solution for any certificate-based projects for Connect and ALM. Please contact us for additional information
Captivate Authoring
As a Captivate developer, when a SaveAs Widget is added to a slide, its properties dialog appears. This dialog also appears, when double-clicking on the widget after it’s been placed/configured.

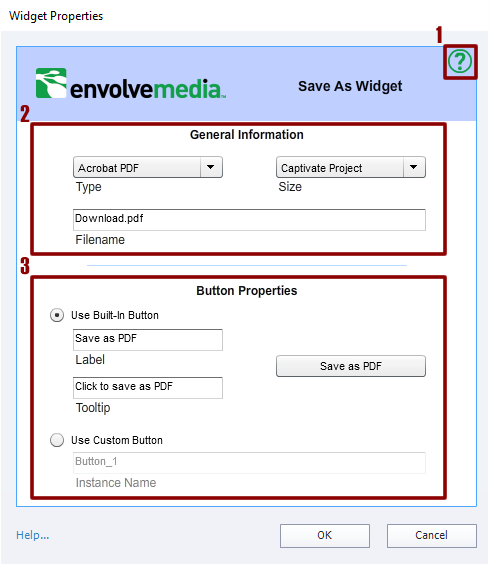
SaveAs Widget Properties Dialog
There are three areas of interest in the SaveAs Widget dialog:
- Help/About button
- General Information
- Button Information
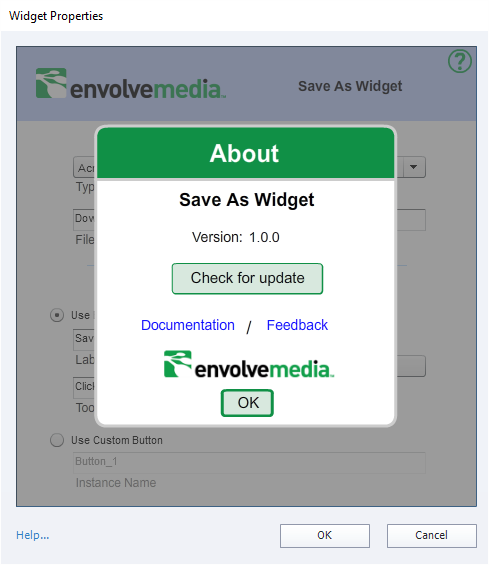
Help/About button
Clicking the help/about button will display the About dialog for the SaveAs Widget. This dialog shows the version information and provides links to the online documentation (this page), a link to send an email to Envolvemedia for providing feedback or get support, and a button to check for updates to this widget.

Help/About Dialog
General Information
The General Information section allows the developer to set the type of file to target. This includes the type of file to generate (a PDF, or an Image-based file); The size of file to generate and the name of the file to generate.
Type
Select the type of file to save the slide as. The options are:
- Acrobat PDF
- Image – JPG
- Image – PNG
- Image – WEBP
Size
When saving the file, you can save to a specific file size, which will scale the image up/down to fit the dimensions to fit the image size; or you can specify the actual size of the Captivate File. Options for size include:
- Captivate Project (default – the size of the captivate slide dimensions)
- Letter
- Legal
- A4
Filename
Enter the name of the file to generate.
Button Information
By default, the SaveAs Widget will create an HTML-based button on the stage at runtime. This button makes it easy to just add the SaveAs Widget functionality to any presentation. To customize the look/feel of the button, you will want to create a custom widget.
Built-In Button
To use the default or built-in button of the SaveAs Widget, select Use Built-In Button. Then, change the label of the button and the tooltip of the button, if warranted.
![]()
Widget: Built-In Button (that appears on Captivate stage)
NOTE: The button that appears on the stage during Captivate authoring, is not the same button that is generated at runtime – or when published.
Custom Button
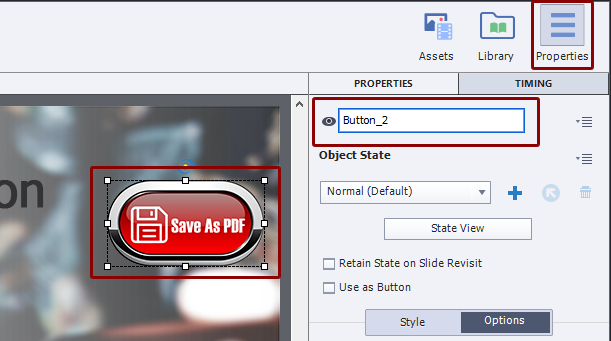
To use your own button for saving to a file, add the button to the Captivate stage. Select the button and open up the Properties panel

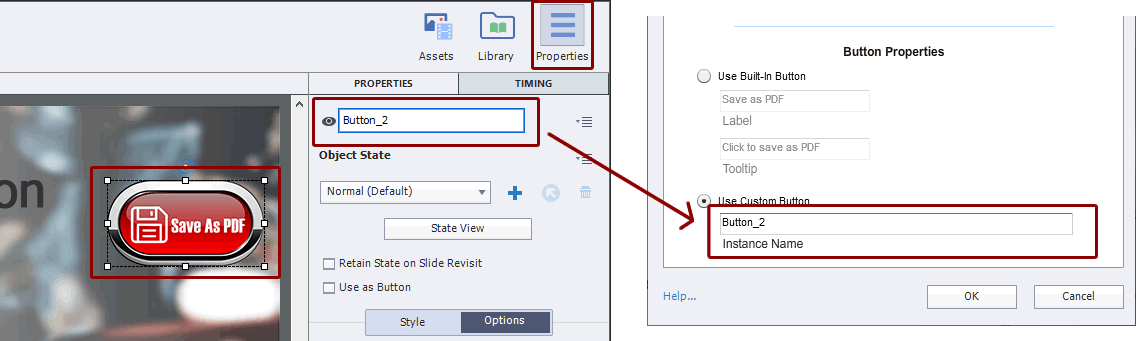
Custom Button Properties
Note the Instance Name in the Properties panel. In this case, the Instance Name is Button_2

Setting Custom Button Properties in the SaveAs Widget
This is the value to use in the SaveAs Widget Button Properties for the Custom Button
![]()
Widget: Custom Button (that appears on Captivate stage)
NOTE: When selecting a custom button, the Widget will appear “blank” in the Captivate Authoring file, but will not appear at all when published. This allows you to set the properties of the SaveAs Widget. It is important to actually have the widget on the stage and not attempt to place it out of the stage bounds, for it to work properly.